理性设计 | 把几何学融入你的产品当中
2022-05-26 分类: 网站建设
苹果公司设计师年薪高达17.4万美元,约合人民币110万,而苹果官网也被业界捧为大师之作,受到世界各国产品经理和设计师的追捧。为什么苹果公司设计的网页如此受欢迎,有什么技巧在其中吗?
今天就让我们来聊聊如何理性的进行设计,谈谈产品经理和设计师在工作的过程中怎么样把几何学融入到作品中。
设计几何学的由来
设计本来就是一种理性的科学门类,审美因人而异,只有言之有理的设计才能说服别人,运用几何学的手法就是设计师的利器之一,科学的设计并不会限制你的创意,它只会帮助你的作品成为精品的必要手段之一。从古至今,人类从自然界中得到过无数的启示,其中就包含黄金分割。这个从贝类好的生长方式中提炼出的曲线,改变了所有人的审美。
从公元前20世纪到16世纪的史前巨石柱记载的关于1:1.618比例的黄金矩形的应用开始到现在,人们对黄金分割的爱从来就没有改变过,五边形和五角星也同样具有黄金分割比例,因为五角星内三角形的边长比例是1:1.618。在海胆和雪花里也能找到相同的五边形/五角形关系。
人体也具有同样的好比例,人体的高度与伸展开的手臂形成了一个正方形将人体围住,而手和脚正好落在以肚脐为圆心的圆上,肚脐位于黄金分割点上,这在文艺复兴时期的艺术家莱昂纳多·达芬奇和丢勒的《好的比例》《人体比例四书》也都有所体现。
人类对这种审美的提炼不仅仅是对于自然界,而是几乎把它运用到我们能见到的各个领域当中。建筑中的比例,雅典的帕提农神庙(Parthenon)是一个运用希腊比例体系的实例。
之后的许多哥特式的大教堂也大多运用了这个“好比例”,例如我们都知道的巴黎圣母院。
人类从黄金分割率中提炼出的√2矩形也具有许多特殊的性质,能被无限的分割成更小的等比矩形,其长宽比也相当接近黄金分割率(1.414与1.618)
正是由于这个属性,√2矩形成为欧洲DIN(德国工业标准)纸张尺寸体系的基础。也就是我们最常见的纸张尺寸。这样裁切出来的纸张不仅容易生产,而且不会有一点浪费。
除了√2矩形以外,由其衍生出来的√3、√4、√5矩形也同样具备可以被横向和纵向切割的属性。√3矩形也是正六边形的构成基础,这个形状也可以在自然界中的很多方面找到,例如雪花晶体与蜂巢的形状。
Logo设计中的几何学
几何化的方式在当今的设计中的应用更是多到没朋友,也成为设计师的金牌工具,可以让你的设计言之有理,如果你的设计已经很不错了,那么通过几何化的规范,你的设计可以更加的具有可信度与持久性,从而减少反对的声音,缩短淘汰的周期。以logo设计为例,我们看看这些牛逼的logo到底有什么共同点。首先是Apple的logo,利用斐波那契数列1,1,2,3,5,8,13,21,……为比例的圆形切割而成,使得logo整体非常的平衡。
Apple的另一个产品iCloud也是由具有黄金比例的四个圆构建而成,而整体的logo也同样符合黄金比例。
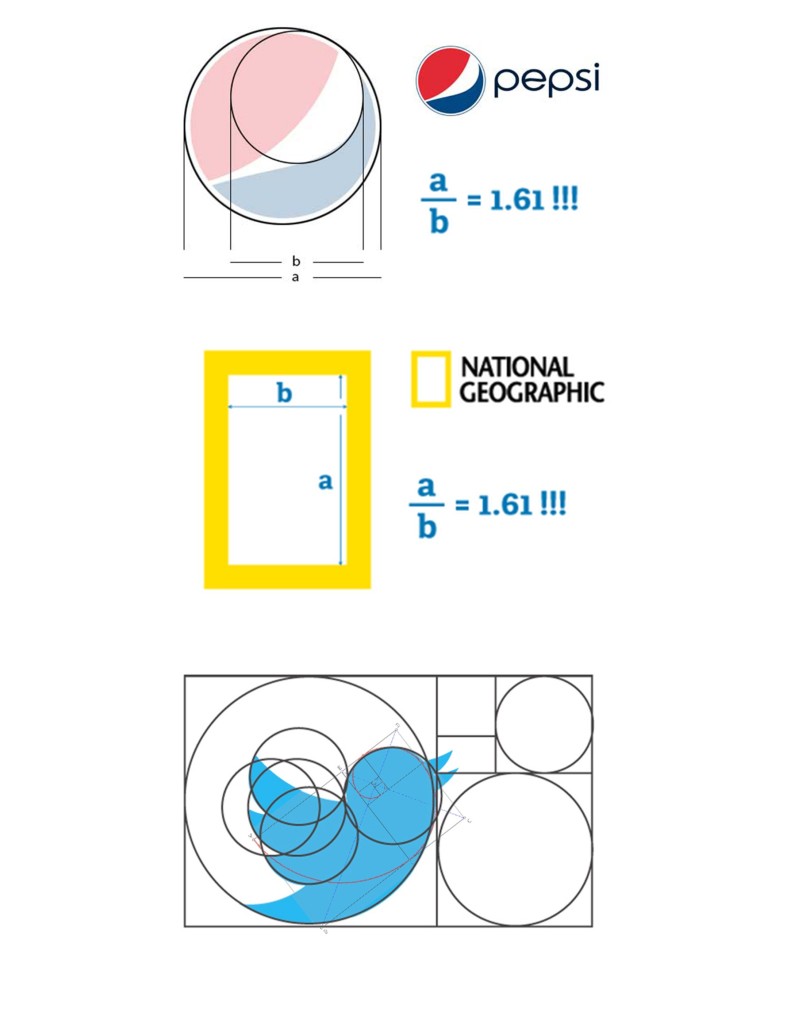
同样,追求更加年轻有效的百事公司、坚持革新与唯美的国家地理、追求个性的Twitter、以及众多的汽车logo都遵循几何化的设计方式去规范他们的品牌。

网页设计中的几何学
设计的几何学在排版与网页设计上的应用更是十分必要的,版式设计与网页设计的信息体量远比标志设计大得多,它需要通过你对信息的梳理来引导用户去按照你的方式正确阅读。所以使用科学的方式梳理你的页面布局会让你的作品更加具有连续性、秩序性与易读性。网页设计或是板式设计不同于其他的设计内容,它不仅要考虑每个元素的样式,并且要有设计的顺序,而不是盲目的不断尝试。
第一步,给你的网页或版式做定位。
不是所有的网站或版式都是统一的套路,它们也有自己的性格在里面。考虑品牌的定位是怎样的,受众群体是谁,用户的阅读顺序与阅读体验是怎样的,我们最想让用户看到什么,用户最想看到什么……
要在有限的画布中展示所有想要表现的内容,就一定会有取舍,设计不是仅仅做到美观即可,好看只是你符合设计师这个职位的前提;设计师更多要考虑的是解决问题。
第二步,确定大风格。
依据所设计的内容,确定比例,色彩,形状等这些基本的要素。统一的风格不是偷懒,他会让你的设计内容更具一致性与连续性,不会让用户或读者有太多不必要的跳出感,并且,大风格的确定能加深你对所设计内容的认识。
第三步,确定你的画布尺寸。
在网页设计当中,设计师最常用到的是960网格系统,它可以说是具有里程碑式或者具有代表意义的系统,设计之初主要针对的是1024×768的屏幕。虽然现在早已是1200以上像素的天下了,但960网格系统也早已从最初的理性设计的工具变成了网站设计的布局思维。
以1024×768的屏幕为例,用户在浏览网站是,视线热区可覆盖大概80%的屏幕,此部分空间尺寸大致为974×650,在浏览器左右预留一些空间,并且为方便响应式设计,我们的可设计区域就成为了现在最常用到的960×650像素,这个尺寸也同样接近黄金分割的尺寸。
第四步,为你的画布分栏。
12栏布局
16栏布局
24栏布局
用理性的网格将你的页面分栏,这样可以很好的将页面中得图片与文字进行区隔,段落与段落间进行区隔。
考虑到黄金分割的原理与响应式页面的可操作性,我们将页面分为12,16或24栏,栏数依据你要设计的网页体量而定。
第五步,确定最小字符。
横向则依据你所使用的最小字符高度而定,一般使用12pt—16pt的文字,每行60—80字符是比较合理的范围。这样,我们就得到了一张理性,简单,有效的网格,使用网格设计可使网页的连贯性与秩序性增强,内容与内容不会相互影响,减少内容取舍的复杂度,并且很大程度上增加网站代码的复用率。
第六步,找到每屏的第一视觉点。
人的视线落点是需要引导的,通过科学理性的方式可快速找到用户的视线范围,把你最想让用户看到的内容放在这个范围内,可以起到好的效果与回馈。同时,也可以帮助你梳理每个元素之间的关系。
我们用这个思路再看那些牛逼的网站的时候,才会了解,原来这才是他们这些网站之所以牛逼的原因。比如下面的这几张苹果的官网:
iPhone6官网不仅用到了网格系统,同时也应用黄金分割率确定文字、图片与连接的间距,让整个页面看起来简洁且合理。
当然,理性化的设计思路不仅仅只有苹果一家公司是这样,在http://960.gs/上面,你会看到更多的成功案例供大家参考。
小结
产品经理和设计师不仅仅需要是审美出众的人,更应该是理性的魔术师,当别人按照你构想的顺序去浏览你的作品,或是在你的作品中看到你思考的过程,是不是仅仅比他们说“挺好看的”要强的多。所以,如果你是一个初学者,对产品设计不知从何下手,或者你的设计已经很不错,但是遇到了瓶颈,那么,通过这些几何学与网格的使用一定会让你的设计更进一步。
网站题目:理性设计 | 把几何学融入你的产品当中
分享URL:https://www.cdcxhl.com/news41/159391.html
成都网站建设公司_创新互联,为您提供网站设计公司、用户体验、网站改版、定制网站、云服务器、网站营销
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 文字广告搜索最有效,网络文字广告最有效 2022-05-26
- 关键词塔形布局结构 2022-05-26
- 品牌如何通过故事进行口碑营销 2022-05-26
- 如何打造高质量的房地产网站技巧分享 2022-05-26
- 成都创新互联商城打不开该怎么办 2022-05-26
- 如何让“蜘蛛”光临你的网站 2022-05-26
- DLL文件打开方法 2022-05-26
- 快排技术是否对网站有危害呢?排名太低为何不给做 2022-05-26

- 网站的四种分类形式及网站评论设计不足之处 2022-05-26
- 网站优化工作这么做可能会更好,经验妥妥的 2022-05-26
- 百度搜索开展打击低质内容网站行动 2022-05-26
- 新手建设Seo外链的过程中,链接是指向首页好还是内页? 2022-05-26
- 做个网站要多少钱?建站最低预算表 2022-05-26
- 无建站经验如何建设网站 2022-05-26
- 地方新闻网站将互联网结合到本地实际 2022-05-26
- 网站编辑复制资料时如何精简文字代码 2022-05-26
- 网站权重上不去?5个小技巧教你轻松提升网站权重! 2022-05-26
- 定制企业网站四大主要费用来源 2022-05-26
- 互联网企业的生存 2022-05-26