移动优先设计网站很重要
2021-04-01 分类: 网站建设
2011 年,luke wroblewski大神提出了移动优先的设计理念。在当时看来这无疑是一个打破行业常规的新型设计原则。而在移动互联网大行其道的今天,谁遵守移动优先的设计理念,设计出最好的移动端网站,谁就能赢得用户和商机。由此,移动端网站设计的重要性对各大商家来说,毋庸置疑。
“先完成web设计再移植移动设计”的常规模式已经不再适用, 移动化必将是未来互联网行业的发展趋势。所以移动优先的网站设计将会变成一个新的潮流,即便这个理念已经存在了好几年。
为什么移动优先设计理念如此重要?
1. 据《全球互联网报告》,截至 2016 年,全球智能手机用户已达 28 亿。
2. 与此同时,人们每天在移动端使用网络的时间越来越长。
3. 早在 2012 年,全球智能手机的销量就超过pc电脑的销量。
移动端需求的爆炸式增长,要求设计师在进行产品设计时,重视产品的移动端版本,遵从移动优先的设计原则。我相信,这些理由已经足够让设计师和商家们好好研究移动端网页设计,并从中获益。
有哪些优秀的移动优先设计案例?
今年youtube的改版就已经体现了“移动优先”设计的权威。material design 体现出“桌面版是移动版的从属”这一设计思想。正对应了微软现任 ceo 纳德拉喊出来的口号——“移动优先”。
对这句话的最通俗的解释就是:以前,手机版是“缩小了的桌面网页”,而现在桌面版是“放大了的手机 app”。那么,借此机会,我们列举了 8 个遵循移动优先设计理念的网站案例供大家学习和参考。
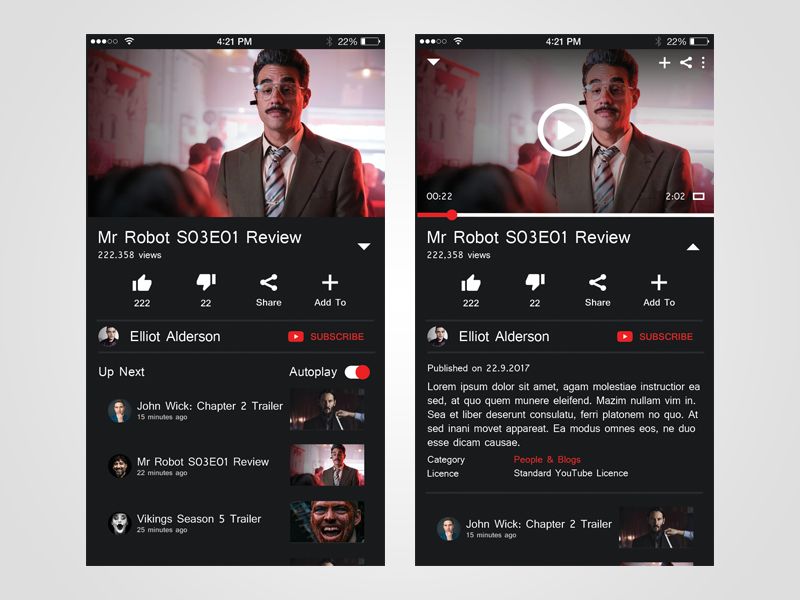
1. youtube

设计亮点:按钮、文字显示留白
夜间模式
youtube桌面网页版的material design设计语言,也体现出了强烈的优先照顾移动设备的特征。响应式设计自然是应有之义,按钮以及文字显示的大量留白,无疑是为了适应小屏幕触屏的使用。
新采用的夜间模式也显示其对移动设备的臣服。桌面版设备界面大多是白色背景,而在移动端更好的方案则是使用屏幕偏黄光的夜灯模式,而不是整体界面都变成黑底白字。在所有光源都取消,且屏幕尺寸不大的情况下,手持设备用黑底白字的界面同时降低亮度,才会让眼睛更舒服。
2. apple
根据nielson/norman group,它所发表的一篇用户体验调查研究显示,隐藏导航(如汉堡导航)会减少21%的内容可发现性,并平均增加使用导航 2 秒。而苹果网站的内容被布局的非常棒,所以我并不需要使用导航按钮,我可以通过滚动页面,十分便捷地获取信息。一个购物袋的图标按钮通常是有必要且一目了然的,以符合用户的购买需求。如果浏览页面后仍获取不到所需信息,我可以在底部导航中深度检索得到想要的信息。
3. pitchfork
虽然现在有许多拇指化区域的研究,但仍有许多网站与应用将导航放至屏幕顶部。因为大家都是这么做的。但如果你留心拇指触及区域,你会发现手机越大,屏幕外部边缘区域的内容越难以被用户接触到。而类似pitchfork这样的移动网页则是将网站主导航栏放在屏幕最底部,拇指最容易触及到的地方。随着移动设备持有量的不断增长,这样的设计也将是未来所向。
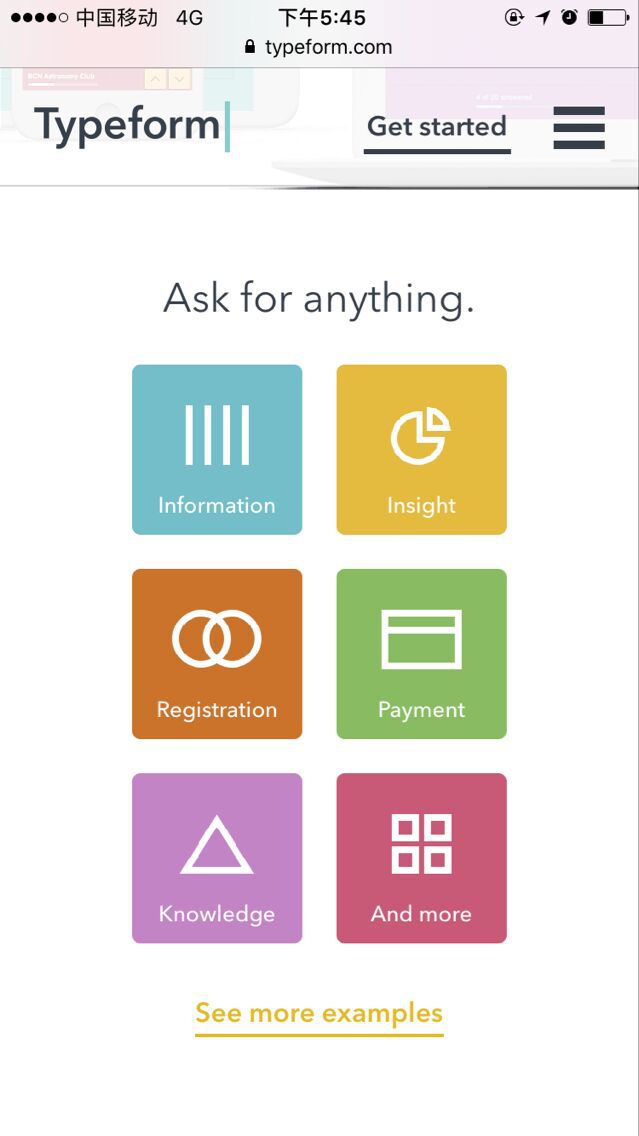
4. typeform

设计亮点:大菜单按钮--非常适合触屏操作
typeform的桌面网站设计非常精美,简洁的副本,高清视频,动画等设计元素。但是复杂的设计组件对移动端用户并不友好,比如视频和动画可能会显着影响页面加载时间。因此,他们在移动端网页上删减了许多不必要的设计元素,但保留了适合在移动设备上操作的大菜单按钮,简单却不失精美,简化了整体移动体验。
文章标题:移动优先设计网站很重要
当前网址:https://www.cdcxhl.com/news41/106241.html
成都网站建设公司_创新互联,为您提供网站设计公司、微信小程序、网站设计、网站营销、小程序开发、移动网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 手势驱动的ui该怎么来设计 2021-04-01
- 如何让你网站的代码更简洁 2021-04-01
- 三个方法提高网站关键词排名 2021-04-01
- 如何写出吸引用户的制作标题? 2021-04-01
- 怎么制作网站才能受到潜在用户的喜欢 2021-04-01
- 企业推广网站的实用方法盘点 2021-04-01
- 公司选择哪种建站方式会好 2021-04-01
- 具备这三大要素的企业网站推广效果一定不错 2021-04-01
- 建设单页面网站在布局上要突出什么? 2021-03-31
- 微信网页怎么设计才能抓住用户眼球 2021-03-31
- 互联网开发都有哪些过程呢? 2021-03-31

- 怎么样才能在文章中恰当的使用长尾关键词 2021-04-01
- 颜色的显隐性对网站风格的影响 2021-04-01
- 环保设备的企业网站怎么建设? 2021-04-01
- 企业建设网站对于公司的种种好处 2021-03-31
- 网站开发要用哪些语言开发比较好? 2021-03-31
- 企业做品牌企业网站有什么好处? 2021-03-31
- 企业网站进行广告推广搜索行为 2021-03-31
- 到底建设网站应该考虑哪些方面? 2021-03-31