成都网站建设技巧:网站排版设计的四大黄金原则
2013-05-13 分类: 网站建设
排版是网站设计中最基本的知识,作为专业的网站设计师,如果没有很好地掌握排版设计技巧,你的界面设计可能就会经常出现时好时坏的情况。排版设计需要注意什么?留意以下排版设计的四大黄金原则,你也能让排版能力长期达到稳定水平!
成都网站建设技巧:网站排版设计的四大黄金原则
原则一:视觉焦点
视觉焦点是界面中占主导地位的视觉元素,也是用户进入网站时第一眼就能看到的设计元素。若网页信息层次感不强,没有主次之分,用户会对网站存在疑惑,甚至误解。因此,必须确保关键元素清晰直接,才能让整个用户操作过程更加流畅。
 网站建设技巧:网站排版设计的四大黄金原则" alt="成都网站设计技巧:网站排版设计的四大黄金原则" style="width: 600px; height: 450px;"/>
网站建设技巧:网站排版设计的四大黄金原则" alt="成都网站设计技巧:网站排版设计的四大黄金原则" style="width: 600px; height: 450px;"/>
正面例子:界面通过黑色Button强调重要的信息,关键元素则采用高亮小图标显示,直接吸引用户的注意力。
 成都网站建设技巧:网站排版设计的四大黄金原则" alt="成都网站建设技巧:网站排版设计的四大黄金原则" style="width: 600px; height: 450px;"/>
成都网站建设技巧:网站排版设计的四大黄金原则" alt="成都网站建设技巧:网站排版设计的四大黄金原则" style="width: 600px; height: 450px;"/>
反面例子:左面界面的所有元素采用同一色系,看起来所有信息都很重要,没有明确的视觉指引;右面整个界面的颜色太多,显得非常轻浮。
原则二:层次结构
建立视觉层次结构,能让用户明确知道页面的关键要素和其他元素之间的关系,并且能快速完成当前任务,同时也符合用户的阅读习惯。所以突出界面的层级关系,可通过颜色、大小,明暗对比。
 成都网站建设技巧:网站排版设计的四大黄金原则" alt="成都网站建设技巧:网站排版设计的四大黄金原则" style="width: 600px; height: 450px;"/>
成都网站建设技巧:网站排版设计的四大黄金原则" alt="成都网站建设技巧:网站排版设计的四大黄金原则" style="width: 600px; height: 450px;"/>
正面例子:页面的图片是吸引用户注意力的关键,因此视觉重量会比其他元素要大,里面的文字则利用明暗区分层级关系。
原则三:视觉重量
要衡量页面的重量,可通过大小、对比、颜色、留白、形状、位置等方式进行调整。那么在界面中如何把握视觉重量的比例?看看以下的例子。
 成都网站建设技巧:网站排版设计的四大黄金原则" alt="成都网站建设技巧:网站排版设计的四大黄金原则" style="width: 600px; height: 450px;"/>
成都网站建设技巧:网站排版设计的四大黄金原则" alt="成都网站建设技巧:网站排版设计的四大黄金原则" style="width: 600px; height: 450px;"/>
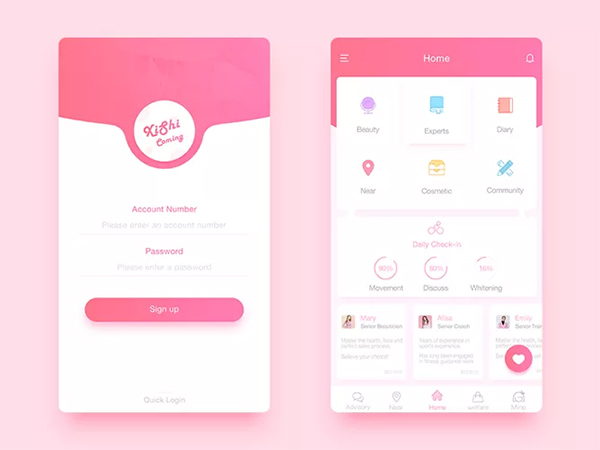
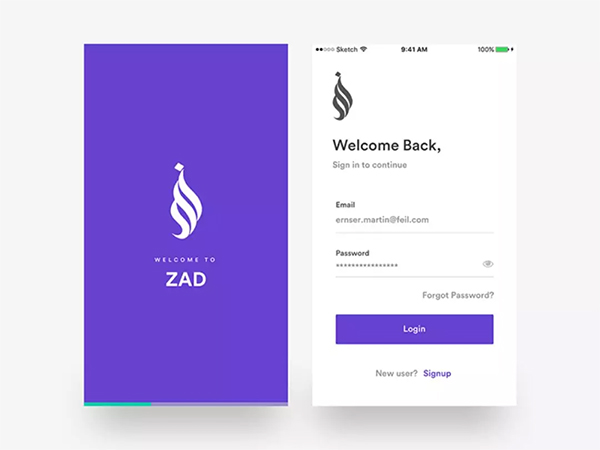
虽然与白色相比,蓝紫色会更具吸引力,但在左图中,我们却发现中间白色的logo更为吸引,这是因为留白,周围没有任何元素干扰。再看看右图,界面虽然有很多元素,但最吸引人的依然是蓝紫色的按钮,这是因为与界面的其他颜色相比,蓝紫色更为抢眼,因而成为视觉焦点。
原则四:视觉方向
如果说视觉重量能第一时间将用户的视线带到特定重要的位置,那么视觉方向其实引导用户快速完成任务和达到预期目标。
正面例子:左边图标和右边列表形成一个Z字结构,引导用户将视线从左到右移动,非常符合用户的传统阅读习惯。
要形成视觉方向就需要「线」,这条线是无形的,但可通过对齐、相同形状元素等形成轴来进行。
简单来说,用户能否顺利在页面中完成操作,靠的就是视觉方向的指引,这就需要我们通过对视觉焦点、层次结构、视觉重量这三方面的调整才能实现
本文标题:成都网站建设技巧:网站排版设计的四大黄金原则
文章源于:https://www.cdcxhl.com/news40/7340.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设支招:网站设计如何才能给用户留下深刻印象 2013-05-12
- 网站开发公司建议:网站建设时如何选择合适的主机 2013-07-23
- 为什么企业更愿意做响应式网站? 2013-07-23
- 企业品牌型网站建设时间需要多久? 2013-07-22
- 高端网站建设应具备哪些条件? 2013-07-22
- 怎么判断网站建设公司靠不靠谱? 2013-07-21
- 网站建设常犯的四种错误! 2013-07-20
- 网站建设的报价一般多少 2013-07-20
- 自适应网站开发seo规范和影响 2023-04-02
- 自适应网站建设的三个规范-成都网站设计公司 2023-03-28
- 什么是自适应网站?与传统式网站有哪些区别? 2023-03-15
- 精准施策,严把网站稿件质量关与自适应网站制作 2023-03-13
- 成都了解自适应和自适应网站设计之间的区别 2023-02-11
- 自适应网站在建时必须要注意的几大问题 2023-02-06
- 解读自适应网站有哪些优缺点 2023-01-26
- 自适应网站模版建设的常见问题 2023-01-10

- 如何找到一家值得信赖网站设计公司 2013-07-23
- 网站建设的5点优势 2013-07-23
- 网站建设可避免的雷点! 2013-07-22
- 成都企业网站建设流程表! 2013-07-21
- 成都网站建设公司常见的网站设计的基本步骤有哪些? 2013-07-20
- 商城网站如何判定好坏? 2013-07-20
- 自适应网站与普通网站有哪些优势? 2023-04-23
- 网站建造与自适应网站建设 2023-03-24
- 小谭营销网站设计:自适应网站设计的优缺点? 2023-02-21
- 自适应网站有哪些优势特点? 2023-01-23
- 网站建设的流程是什么? 2013-07-19
- 建设网站时影响用户体验的7点 2013-07-19
- 网站建设怎么确认网站主题,使用户体验更好? 2013-07-19
- 背景图片在网站建设中如何运用? 2013-07-18
- 网站建设公司如何谈定制网站! 2013-07-18
- 成都自适应网站开发:如何策划营销网站 2022-12-26
- 自适应网站如何做好优化? 2022-12-25
- 罗湖网站建设:自适应网站有哪些优点? 2022-12-22
- 响应式与自适应设计应该注意什么,设计师怎么规划响应式与自适应网站 2022-11-29
- H5自适应网站建设要注意哪些方面 2022-11-28