页面首屏高度是多少合适网站优化
2016-10-26 分类: 网站建设
页面首屏高度是多少合适网站优化
通常来说,网站首屏是整个网站的中心地带,一些主要页面和内容都展现在页面的首屏。当然,关于公司网站规划工程师来说,断定好首屏高度十分主要,一方面要兼顾不一样巨细的浏览器,别的又要思考的页面展现效果。
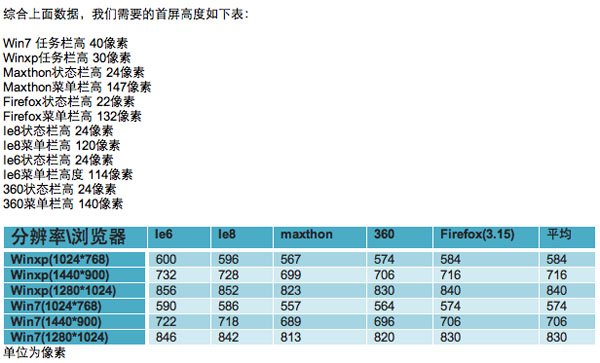
首屏的高度直接跟客户端的各种客观的条件有联系,因为咱们要断定首屏的高度(标示首屏线)就需要联系一些相对精 确的内部统计数据来剖析了,依据各个客户端的操作系统、浏览器散布和屏幕分辨率等状况,并联系多见浏览器状态栏、任务栏等高度进行剖析如下:
一步:剖析多见分辨率及浏览器下高度数据

多见分辨率及浏览器下高度数据
那么,页面首屏高度是多少合适,通常公司网站首屏高度是多少呢?页面规划总结不一样浏览器和用户体验方面的数据,详细如下:
归纳上面表中各个分辨率及浏览器下的统计数据,咱们很容易画出两条首屏线,分别为580PX和710PX,对应不一样的分辨率。
第二步:剖析客户端实践分辨率及浏览器可见区域

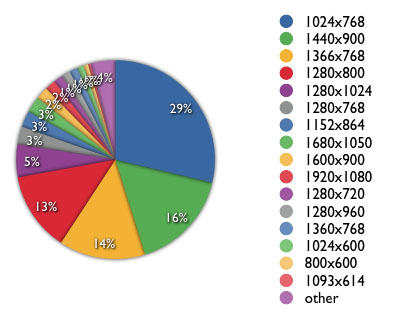
经过搜集的用户数据咱们能够得出如下数据:
1)1024×768,1440×900,1366×768,1280×800分辨率是大部分客户端的设置;
2)客户端分辨率总类十分多,不多见的分辨率份额里边占了相当多的品种;
3)跟着硬件的升级换代800×600,1024×600等600PX高度的分辨率在逐渐不见。
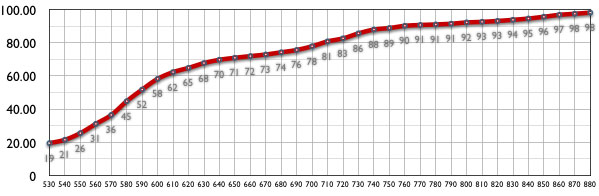
访客可见区域高度统计图
经过对大于30W台客户端用户进行测试,得到的测试数据如下:
1)viewport高度低于等于580的有116786自己,占44.64%
2)viewport高度低于等于720的有216227自己,占82.64%
3)viewport高度低于等于800的有241420自己,占92.27%
4)viewport高度低于等于900的有259174自己,占99.06%
第三步:浏览器可见区域热区图剖析

归纳上面三个过程,终究咱们能够断定:
1、经过剖析上面浏览器多见热区散布图咱们能够看出来:在页面规划时如果把页面首屏高度定在大于600像素的分辨率上,有可能会致使许多的用户看不完好,思考到杰出的用户体验度,主张:页面规划师在规划页面时以600像素作为首屏高度来规划;
2、依据用户可见区域高度统计图及全体二八份额划分的准则,如果把首屏高度断定在710像素能够照顾到约80%的用户集体,主张:前端开发在做页面时可思考把710像素视为首屏区域高度,选用技术手段对首屏的体现进行优先加载可获得杰出的用户体验度。
标题名称:页面首屏高度是多少合适网站优化
网页路径:https://www.cdcxhl.com/news40/52740.html
成都网站建设公司_创新互联,为您提供网站收录、定制网站、电子商务、网站维护、商城网站、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 浅析建网站要着重于对首页的塑造 2016-10-26
- SEO优化推广中如何扩展长尾关键词? 2016-10-26
- 成都SEO优化公司怎么获取高质量的外链 2016-10-26
- 针对于网站整体设计所要掌握的小技巧 2016-10-27
- 成都网络营销要选择正确方法细节有哪些? 2016-10-26

- 网站设计中影响百度蜘蛛抓取量的因素有哪些 2016-10-27
- 网页的体积影响网站优化 2016-10-26
- 成都网站优化说说百度更新后的网站 2016-10-26
- 浅谈企业网络建设推广的发展趋势 2016-10-26
- 婚庆类的网站页面设计要重点突出公司的哪些部分 2016-10-27
- 要网站优化选好关键词是一步 2016-10-26
- SEO优化办法大集合 2016-10-26
- 成都网络公司告诉你如何提高网站访问 2016-10-26
- 如今seo优化做外链还有没有效果吗? 2016-10-26
- 网络营销有哪些特点呢? 2016-10-26
- 新闻网站如何增加流量? 2016-10-26
- 用Seo优化怎么去设置关键词 2016-10-26
- 网站推广要用怎么方法去操作呢 2016-10-26
- 如何选择合适的成都网络推广公司呢? 2016-10-26