网页规划中图片展示方式的思考
2017-01-03 分类: 网站建设
图片,是构成网页的基本元素之一。图片不只能够添加网页的吸引力,传达给用户愈加丰厚的信息,一起也大大地提升了用户在阅读网页的体会。图片的展示方式丰厚多样,不同方式的图片展示也让阅读网页的趣味变得愈加多样化。
跟从我们分别来体会一下现在存在的各种图片展示方式,让我们的眼睛去旅行吧。
一、多图展示


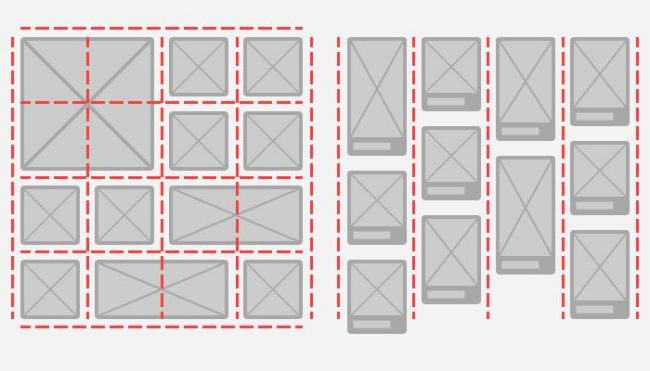
图片限制大高度或宽度并进行矩阵平铺展示,这是最常见的多张图片展示方式。不同的边距与距离可发生不同的风格,用户一扫而过的快速阅读能够在短时间取得更多的信息。一起,鼠标悬浮时显示更多信息或功用按钮,既避免过多的重复性元素干扰用户阅读,又让交互方式带有趣味。但传统的矩阵平铺展示版式略微拘束,阅读体会略显单调。

500px.com在传统矩阵式平铺布局根底上挣脱图片尺度一致性捆绑,图片以根底面积单元的1倍、2倍、4倍尺度展示。巨细不一致的图片展示打破重复带来的密集感,却仍依照根底面积单元进行摆放布局,为活动的信息添加动感。不规则的图片为阅读带来趣味,但由于视野的不规则活动,这样的展示方式并不利于信息的查找。


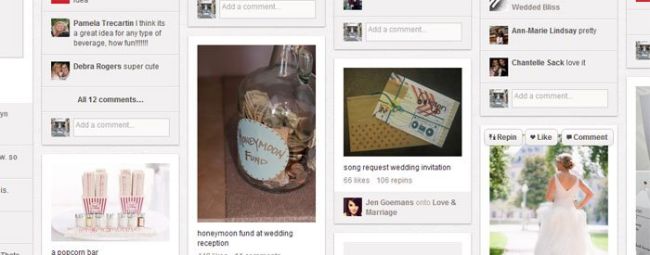
Pinterest的瀑布流错落有致,定宽而不定高的规划让页面突破于传统的矩阵式图片展示布局,巧妙的利用视觉层级,视野的恣意活动又缓解了视觉疲劳。用户能够在很多图片中快速地环视,然后选择其间自己感兴趣的部分。但这样也让用户在阅读时,简单错过部分内容。
当前文章:网页规划中图片展示方式的思考
标题路径:https://www.cdcxhl.com/news4/74054.html
成都网站建设公司_创新互联,为您提供定制开发、网站收录、自适应网站、关键词优化、微信小程序、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页能留住访问者的关键性因素是什么! 2017-01-03
- 网页制作时需要注意的色彩搭配问题 2017-02-18
- 网页Banner设计的三个重点:风格、排版及配色 2017-02-18
- 网络销售技巧表现在哪里? 2017-01-02
- 网络营销的好处是什么? 2017-02-18
- 网络营销方法与企业网站之间的关系? 2017-02-17

- 网页规划中制造Flash站点的几个技巧要点 2017-01-03
- 网页相对于博客来说,知名度如何? 2017-01-03
- 网页排版设计必知的技巧 2017-02-18
- 网页制作有必要留意的10个元素 2017-02-18
- 网页中4个功能性动效让视觉体验更舒适! 2017-01-03
- 网赚真的能赚吗? 2017-01-02
- 网络营销的开启,设计网站的重要性 2017-02-18
- 网络营销炒作越来越低级有待创新 2017-02-17
- 网络营销技巧重点在于思路和执行力 2017-02-17
- 网络营销应建立在对用户需求分析之上 2017-02-17
- 网络营销制胜的重要一步:找专业成都网站建公司 2017-02-17
- 网络营销从学习文案撰写开始 2017-02-17
- 网络营销人员应该具备哪些能力? 2017-02-17