关于自制网页简易点击弹窗效果
2023-02-08 分类: 网站建设
平时浏览网站的时候经常会遇到点击某些按钮会弹出登录提示或者注意事项提示的弹窗。那么这种弹窗是怎么实现的呢。实现方法有很多,不外乎就是点击事件触发相应的弹窗事件。
在这里介绍一个简易实现的方法。
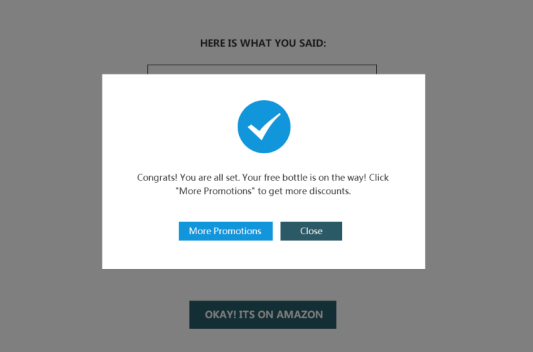
首先,这里的弹窗长这样:
由图可看出,弹窗是基于整个屏幕的,有个灰色背景遮罩,中间有一块白色底带有图标文字说明的内容提示区,下面还有两个按钮,close是关闭弹窗的作用。了解了这些,就开始制作弹窗了:
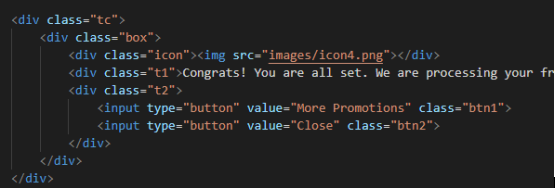
1、html结构如下:
width:100%;
height:100%;
position:fixed;
left:0;
top:0;
z-index:9;
background:rgba(0,0,0,.5);
display:none;
}
.tc.box{
width:670px;
height:404px;
background:#fff;
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
box-sizing:border-box;
padding-top:54px;
}
.tc.box.icon{
width:110px;
height:110px;
margin:auto;
}
.tc.box.t1{
font-size:18px;
line-height:28px;
color:#333;
text-align:center;
box-sizing:border-box;
padding:070px;
margin-top:38px;
}
.tc.box.t2{
display:flex;
justify-content:center;
margin-top:48px;
}
.tc.box.t2.btn1{
width:195px;
height:40px;
border:none;
background:#1296db;
color:#fff;
font-size:18px;
display:block;
cursor:pointer;
}
.tc.box.t2.btn2{
width:128px;
height:40px;
border:none;
background:#295965;
color:#fff;
font-size:18px;
display:block;
margin-left:16px;
cursor:pointer;
}
由于在整个弹窗的父级div里加了隐藏属性:display:none; 所以在页面上是看不到弹窗的,这个时候就要开始写触发弹窗的点击事件了,上面假定的按钮是btn1,弹窗这块的父级div是 tc 。
<script>
$('.btn1').on('click',function(){
$('.tc').show();
})
</script>
这样就写好之后点击 btn1 就能显示弹窗了,现在弹窗出现的效果有了,那么点击close关闭弹窗的效果也就不远了
<script>
$('.tc.btn2').on('click',function(){
$('.tc').hide();
})
</script>
在这里把close 的类名命名为 btn2, 如上代码就实现了点击close按钮关闭弹窗的功能。
将这两个事件放在一起,节省一个script,也显得美观些就是这样
<script>
$('.btn1').on('click',function(){
$('.tc').show();
})
$('.tc.btn2').on('click',function(){
$('.tc').hide();
})
</script>
在这里介绍一个简易实现的方法。
首先,这里的弹窗长这样:


由图可看出,弹窗是基于整个屏幕的,有个灰色背景遮罩,中间有一块白色底带有图标文字说明的内容提示区,下面还有两个按钮,close是关闭弹窗的作用。了解了这些,就开始制作弹窗了:
1、html结构如下:

width:100%;
height:100%;
position:fixed;
left:0;
top:0;
z-index:9;
background:rgba(0,0,0,.5);
display:none;
}
.tc.box{
width:670px;
height:404px;
background:#fff;
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
box-sizing:border-box;
padding-top:54px;
}
.tc.box.icon{
width:110px;
height:110px;
margin:auto;
}
.tc.box.t1{
font-size:18px;
line-height:28px;
color:#333;
text-align:center;
box-sizing:border-box;
padding:070px;
margin-top:38px;
}
.tc.box.t2{
display:flex;
justify-content:center;
margin-top:48px;
}
.tc.box.t2.btn1{
width:195px;
height:40px;
border:none;
background:#1296db;
color:#fff;
font-size:18px;
display:block;
cursor:pointer;
}
.tc.box.t2.btn2{
width:128px;
height:40px;
border:none;
background:#295965;
color:#fff;
font-size:18px;
display:block;
margin-left:16px;
cursor:pointer;
}
由于在整个弹窗的父级div里加了隐藏属性:display:none; 所以在页面上是看不到弹窗的,这个时候就要开始写触发弹窗的点击事件了,上面假定的按钮是btn1,弹窗这块的父级div是 tc 。
<script>
$('.btn1').on('click',function(){
$('.tc').show();
})
</script>
这样就写好之后点击 btn1 就能显示弹窗了,现在弹窗出现的效果有了,那么点击close关闭弹窗的效果也就不远了
<script>
$('.tc.btn2').on('click',function(){
$('.tc').hide();
})
</script>
在这里把close 的类名命名为 btn2, 如上代码就实现了点击close按钮关闭弹窗的功能。
将这两个事件放在一起,节省一个script,也显得美观些就是这样
<script>
$('.btn1').on('click',function(){
$('.tc').show();
})
$('.tc.btn2').on('click',function(){
$('.tc').hide();
})
</script>
当前文章:关于自制网页简易点击弹窗效果
当前网址:https://www.cdcxhl.com/news4/236004.html
成都网站建设公司_创新互联,为您提供网站营销、云服务器、外贸网站建设、网站导航、小程序开发、企业网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 互联网流传甚广的网站内容编辑中的SEO技巧有哪些? 2023-02-08
- 成都网站建设前需要准备哪些材料,需要花多少钱? 2023-02-08
- 旅行社网站建设方案 2023-02-08
- APP开发对于企业公司的重要性 2023-02-08
- 企业网站建设时应注意的几大误区 2023-02-08
- 政府网站近期现状以及政务网站建站特点 2023-02-08

- 成都域名过期的期限是多长时间? 2023-02-08
- 5G时代与动效结合的设计趋势 2023-02-08
- 成都如何区分网站是模版还是手工开发 2023-02-08
- 网站建设中这些设计上的原则问题一定要特别注意 2023-02-08
- 企业网站建设特点之创新互联见解 2023-02-08
- 为什么要进行商城网站建设呢? 2023-02-08
- 建设好的营销型网站为什么还要坚持更新呢? 2023-02-08
- 从用户体验角度对企业网站进行自检 2023-02-08
- 微商城开发有哪些优势? 2023-02-08
- 品牌是展示建站的重点方向 2023-02-08
- 能不能将首页的权重分一些给内页 2023-02-08
- 企业网站做好后该如何进行维护 2023-02-08
- 上海品牌网站建设公司哪家好 2023-02-08