格式塔原理在网站设计中的应用
2023-02-07 分类: 网站设计
前言:我们虽然每天都看到很多广告信息,但是真正记住的并不多,当我们看到复杂的事物的时候,心里会涌现一种不舒服的奇怪感受,而且还无法用语言来描述,为什么会有这些感受呢?
其实道理很简单,我们设计的东西是给用户用的,人的认知和记忆是有限的,视觉设计和心理是相互联系的,并且相互影响。
接下来给大家分析下什么是格式塔原理,相信大家比较熟悉格式塔这个词,但是格式塔到底是什么?
网上对于格式塔的解释天花乱坠,简单来说就是你的大脑有把信息化繁为简的能力,当然化繁为简不是目的,人脑会先通过简化筛选信息,找到感兴趣的信息了再了解具体内容。如果做不到简化和引导,大家就会觉得这个设计说不清哪里有点怪,就是不舒服,相信你自己在看设计的时候也会遇到类似的情况,大脑处理信息的过程是无意识的,但是作为设计师要有意识的的用一些设计手段简化引导用户的注意力。
格式塔的七个基本原则:接近性原则
law of proximity
两个元素越是接近,组合在一起的可能性就越大。说明它们之间关系更强。但是接近也是有对比的,简单来说就是接近的元素更容易被看成一个整体,或者同一组信息。这个原则比较简单。

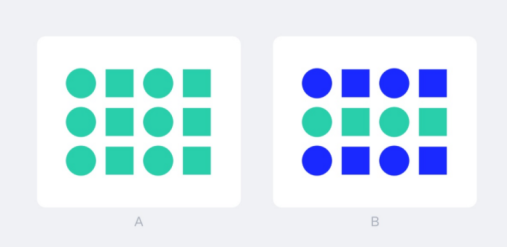
用户会把那些明显具有共同特性(如形状、大小、共同运动、方向、颜色等)的事物当成一个整体。
连续性原则
law of continuity
人的视觉有追随一个方向上的连续性,以便把不关联的元素联系到一起,连续与闭合并存的情况很多,为了好区分,放一个闭合的例子做比较。
闭合性原则
law of closure
闭合是一种完成某种图形(完形)的行动。就算没有外形的约束,我们也会自动把图形脑补完全。比如半个形状或者有缺口的形状我们不会认为是一条线或各种零碎的图形,而是一个完整的形状。闭合是指一种完形的认知规律。
包括常见的 MBE风格 icon 其实也是这一原则的延伸。这样去处理 icon 会让 icon 更透气,更具有趣味性,更有节奏感。
主体/背景原则

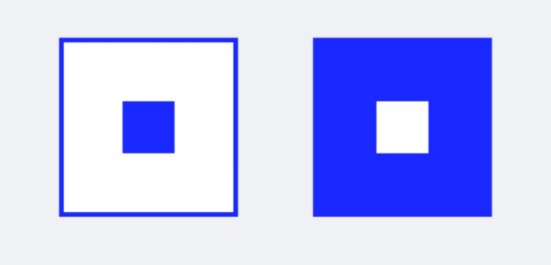
当小图形重叠大图形之上,我们的视觉会倾向于将小图形归为主体,大色块为背景,这就是格式塔中的主体与背景原则。
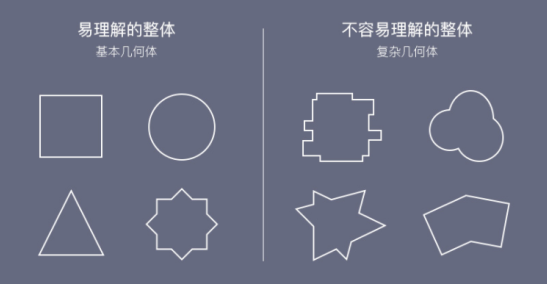
简单对称性原则
简单原理适用于设计中的三角形构图,均衡构图,对称构图,向心构图,摄影中的对角线,X型构图等。这些构图方式都是为了把复杂的信息元素通过简单的方式让观者易于理解。

熟练运用这几种构图技巧,就可以牢牢抓住观者的眼球,做出为人称道的好设计&摄影&插画,让画面更具视觉冲击力和感染力。
其实道理很简单,我们设计的东西是给用户用的,人的认知和记忆是有限的,视觉设计和心理是相互联系的,并且相互影响。
接下来给大家分析下什么是格式塔原理,相信大家比较熟悉格式塔这个词,但是格式塔到底是什么?
网上对于格式塔的解释天花乱坠,简单来说就是你的大脑有把信息化繁为简的能力,当然化繁为简不是目的,人脑会先通过简化筛选信息,找到感兴趣的信息了再了解具体内容。如果做不到简化和引导,大家就会觉得这个设计说不清哪里有点怪,就是不舒服,相信你自己在看设计的时候也会遇到类似的情况,大脑处理信息的过程是无意识的,但是作为设计师要有意识的的用一些设计手段简化引导用户的注意力。
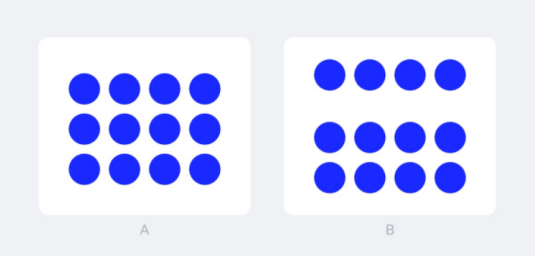
格式塔的七个基本原则:接近性原则
law of proximity
两个元素越是接近,组合在一起的可能性就越大。说明它们之间关系更强。但是接近也是有对比的,简单来说就是接近的元素更容易被看成一个整体,或者同一组信息。这个原则比较简单。

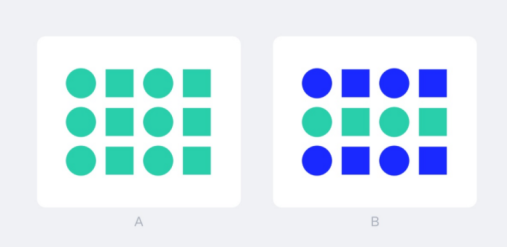
相似性原则
law of similarity

用户会把那些明显具有共同特性(如形状、大小、共同运动、方向、颜色等)的事物当成一个整体。
连续性原则
law of continuity
人的视觉有追随一个方向上的连续性,以便把不关联的元素联系到一起,连续与闭合并存的情况很多,为了好区分,放一个闭合的例子做比较。
闭合性原则
law of closure
闭合是一种完成某种图形(完形)的行动。就算没有外形的约束,我们也会自动把图形脑补完全。比如半个形状或者有缺口的形状我们不会认为是一条线或各种零碎的图形,而是一个完整的形状。闭合是指一种完形的认知规律。
包括常见的 MBE风格 icon 其实也是这一原则的延伸。这样去处理 icon 会让 icon 更透气,更具有趣味性,更有节奏感。
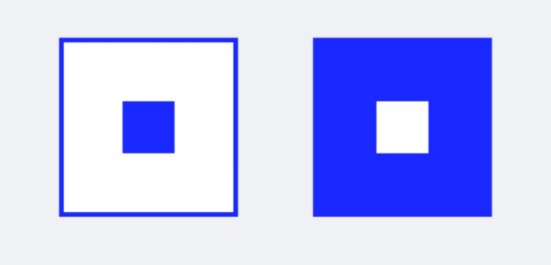
主体/背景原则

当小图形重叠大图形之上,我们的视觉会倾向于将小图形归为主体,大色块为背景,这就是格式塔中的主体与背景原则。
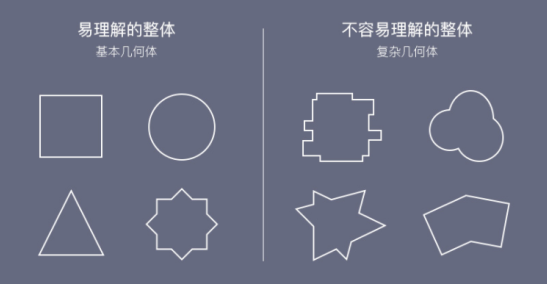
简单对称性原则
简单原理适用于设计中的三角形构图,均衡构图,对称构图,向心构图,摄影中的对角线,X型构图等。这些构图方式都是为了把复杂的信息元素通过简单的方式让观者易于理解。

熟练运用这几种构图技巧,就可以牢牢抓住观者的眼球,做出为人称道的好设计&摄影&插画,让画面更具视觉冲击力和感染力。
分享文章:格式塔原理在网站设计中的应用
URL分享:https://www.cdcxhl.com/news4/235654.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 艺术性和可用性在网站设计中缺一不可 2023-02-07
- 网站设计如何显得高端专业 2023-02-07
- 网站设计专题:小小的foot,大大的功效 2023-02-06
- 企业网站设计正处于新旧设计策略转化阶段 2023-02-06
- 沧州网站设计做得好对企业有什么影响? 2023-02-06
- 新闻类网站设计要注意哪些方面 2023-02-06
- 企业网站设计制作布局有哪些注意事项 2023-02-06
- 如何设计出满意的网站网站设计四步走 2023-02-06
- 营销型企业网站制作的要点-成都网站设计公司 2023-02-06
- “微型”网站设计公司的品牌成长之路 2023-02-06

- 确定网站设计的目的及其功能 2023-02-07
- 质量素材图片对网站设计视觉重要性 2023-02-06
- 网站建设哪家好?如何选择网站设计公司? 2023-02-06
- 网站设计、网站制作与网站建设是否是一回事? 2023-02-06
- 企业网站设计如何进行方案制定 2023-02-06
- 网站设计流程 2023-02-06
- 企业网站设计方案应该包含哪些内容? 2023-02-06
- 几款经典网站设计欣赏 2023-02-06
- 成都网站设计,网站制作流程有哪些? 2023-02-06