网站建设只用AJAX是不够的。
2019-09-01 分类: 网站建设
AJAX调用了用户交互在网络上一个巨大的进步:我们不再需要重新加载页面针对每个用户输入。 使用AJAX,那么我们可以把服务器上的具体程序和更新页面根据返回的值,给我们的应用程序快速交互。
什么是AJAX调用不包括从服务器更新,需要现代实时和协作网络。 这需要更新覆盖用例从几个用户协作编辑文档通知潜在的数以百万计的读者的新闻网站的目标已经在世界杯比赛。 另一个消息传递模式,除了响应AJAX请求,需要——一个在任何规模。 PubSub(如“发布和订阅”)是一种建立消息传递模式,实现这一点。
在本文中,我们将看看如何PubSub解决了更新的问题,我们会看看(一个特定的解决方案 WAMP协议 ),将调用服务器上的程序和PubSub成一个单一的API。
AJAX解决什么
在AJAX之前,交互性web页面上是非常笨重。 任何用户交互需要一个更新版本的页面在服务器上生成,发送到浏览器和呈现。 在这个模型中,交互的基本单位是页面。 任何浏览器发送到服务器,无论多么小所需的更新,结果总是一个完整的新页面。 这是线交通和服务器资源的浪费,为用户,这是缓慢而痛苦的。
AJAX 打破了这由granularizing事情:现在你可以发送数据,接收就引发的相互作用的结果,然后更新页面的相关部分基于此响应。 使用AJAX,我们从一个广义调用(“给我一个新页面”)到多个interaction-specific调用。 使用AJAX, 远程过程调用 在服务器上(RPC)。
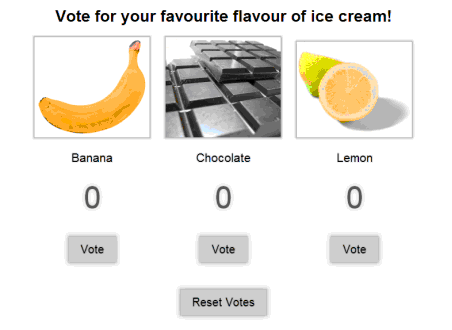
考虑以下简单的示例web应用程序的投票成为可能:

你最喜欢什么味道? (图片: Tavendo )( 查看大版本 )
用户可以投票给任何一个人的三个冰淇淋口味。
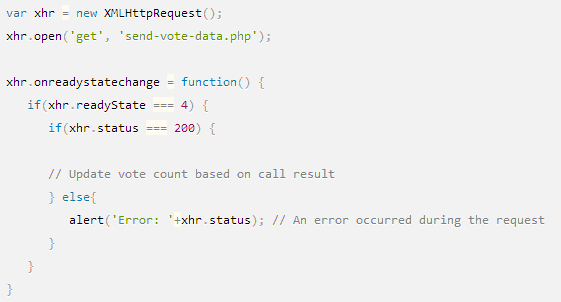
使用AJAX,点击投票可能会导致这样的:

我们将改变只是味道的计票投票给用户,根据返回的AJAX调用。 我们已经从呈现整个页面更新一个DOM元素。
这意味着少了很多为服务器,和更少的交通线路上的。 我们得到了投票计数,而不是一个完整的页面。 最重要的是,它使一个快速更新的接口,极大地提高用户体验。
本文由北京网站建设公司创新互联翻译传播,转载请注明!
当前名称:网站建设只用AJAX是不够的。
网站网址:https://www.cdcxhl.com/news39/80389.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 怎么算网站建设的成果? 2019-08-29
- 网站建设项目组织应注意那些? 2019-08-29
- 新网站建设方案. 2019-08-21
- 文化传媒有限公司网站建设架构 2019-08-18
- 发文管理在网站建设项目中的运用! 2019-08-17
- 政府机关门户网站建设的服务体系设计。 2019-08-16
- 九宫格在网站建设中的运用! 2019-08-15

- WEB2.0网站建设的流行。 2019-08-27
- 网站色彩在网站建设策划中的地位! 2019-08-26
- 上海网站建设公司:网站优化与搜索引擎可以同步吗? 2019-08-25
- 如果给有网站建设需求的客户报价。 2019-08-24
- 咖啡网站建设栏目规划! 2019-08-22
- 网站建设系统.net选型的特点。 2019-08-19
- 政府机关网站建设的栏目参考! 2019-08-16
- B2C行业门户网站建设方案 2019-08-13
- 某房产集团网站建设栏目设置参考! 2019-08-13
- 某幼儿教育网站建设栏目整理。 2019-08-09
- 企业网站建设架构拓扑图参考。 2019-08-09
- 某商务会奖部网站建设要求。 2019-08-08