网站代码优化怎样做?从这两方面入手
2023-07-19 分类: 网站建设
网站代码优化怎样做?对于网站内容的优化想必大家都了解了很多,其实网站代码的优化也很重要,而且对于网站优化效果也有一定的帮助,接下来我们就来看看网站代码优化的方法和操作。
一、如何在head层进行优化
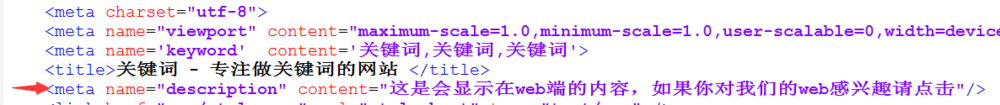
1、目前title在SEO中的占比已经不是非常重要了,只要选择合适的行业词就可以。一般写在<meta name="keywords" content="" />中,注意不同的词用英文字符的,隔开,|的方法现在已经不适用了。

2、keywords要与title保持统一性,至少在搜索上有相关性。有些网站本身在行业内有认知度,很多人已经将它与某种文化链接起来,所以才可以随性。新站的话是不能这么做的,要大量的搜索才能达到效果。

3、description在搜索中出现在搜索引擎网站简介的部分,可以适当加入关键词,但不能大量堆积关键词。(之前截图中keywords少了个s非常抱歉)

二、如何在web层进行优化
1、一个页面只能出现一次<h1>标签,给页面中最重要的部分。例如首页h1给网站名,文章页给文章标题。

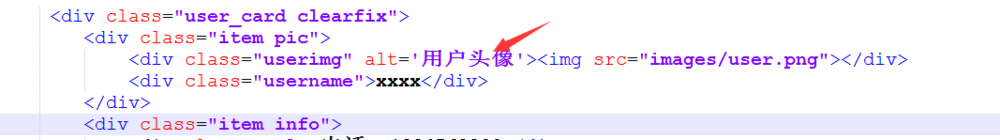
2、给所有<img>元素添加上alt属性,该属性的作用是让图片加载不出来的时候显示文字,对搜索引擎而言也没空来慢慢加载图片,它要快速了解这是什么。

3、<a href="" title="">文本</a> 是非常重要的锚链接,一般用于站内链接,文本做锚链的话更容易被搜索引擎抓取到下一页的内容。一个页面最多只能放50个超链。

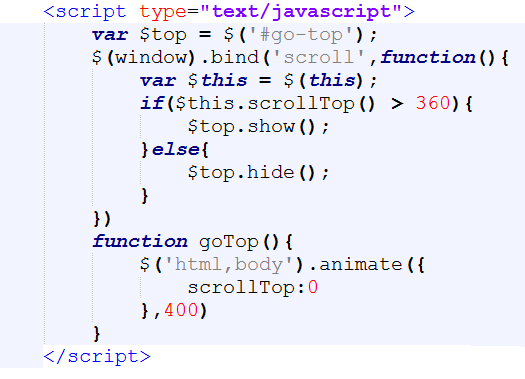
4、简化HTML代码,将大部分特效交给js来实现。例如你写了一个圆角的div,HTML代码层你可能会写到:
<div > <div ></div><div ></div> <div ></div> <div ></div> <div > <!-- 这里放内容 --> <div class=clear></div> </div> <div ></div> <div ></div> <div ></div> <div ></div> <div ></div> </div>
代码非常冗长,对于蜘蛛来说这简直是浪费时间。你完全可以这样写:
<div class='panel'><!--这里放内容--></div>
然后加一串js代码:
jQuery(function($){ $('.panel').prepend('').append(''); })
这里添加样式即可。

5、做好站内推荐,标签一般用<b>标签</b>来进行突出,一个页面不超过5个<b>标签,要加粗的话请选择<strong>或者使用css的font-weight来进行控制。推荐内容部分就是下一节内容优化部分提到的东西了。

以上就是关于网站代码优化的方法和步骤的介绍啦,上述的方法有一定的参考价值,需要的站长可以了解看看,希望能对各位站长有帮助。最后,大家还想要了解更多网站SEO优化的内容,可以继续关注其他的文章。
当前文章:网站代码优化怎样做?从这两方面入手
当前路径:https://www.cdcxhl.com/news39/273539.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、网页设计公司、网站设计公司、小程序开发、自适应网站、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 香港高防服务器哪里的好?首选HNcloud 2023-07-19
- 租用美国云服务器租用要注意什么? 2023-07-19
- 网站排名下降是怎么回事,如何应对? 2023-07-19
- 香港服务器丢包的原因是什么?有哪些解决办法? 2023-07-19
- 租用香港云主机需要注意什么问题? 2023-07-19
- 网站图片影响了云服务器性能怎么办? 2023-07-19
- 香港服务器不限制内容是真的吗 2023-07-19

- 美国vps和香港vps选择哪个比较好? 2023-07-19
- 什么是多ip站群服务器?多ip站群服务器有哪些优点? 2023-07-19
- 香港服务器哪家比较好?怎么选择香港服务器? 2023-07-19
- 网站内部优化究竟什么步骤 2023-07-19
- 免备案虚拟主机哪个好?(海外免备案虚拟主机推荐) 2023-07-19
- 网络推广方法是否过时怎么判断,怎样优化方法? 2023-07-19
- 选购虚拟主机的误区有哪些 2023-07-19
- 网站重复内容缓解办法 2023-07-19
- 服务器如何防御DdoS攻击有哪些方法 2023-07-19
- 境外的服务器可以免备案,为什么? 2023-07-19
- 香港服务器防止网站黑客攻击方法 2023-07-19
- 服务器ssl证书申请的基本流程有哪些? 2023-07-19