创新互联设计师谈:从网页导航看设计体验
2023-03-26 分类: 网站建设
近几年,产品体验这个词在经常出现在大家的讨论内容里,大家都知道,好的产品体验可以带来更多的用户浏览人数,差的产品体验在操作上的懵逼度上,大概就是浏览个几秒钟就可以关闭了。从事网页几年,多多少少接触了很多个案例,从中也总结下几点个人想法。今天来分享下对导航设计的见解及利弊端的体验。
一、传统展示导航
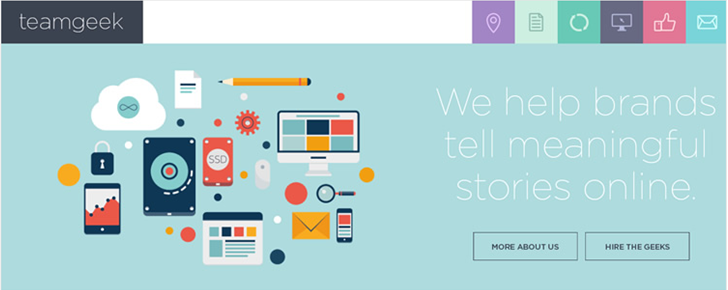
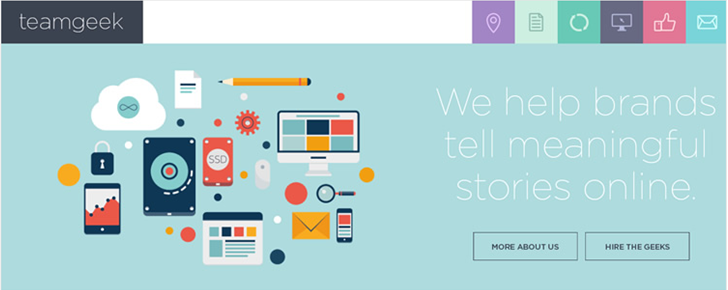
传统的导航是把所有的栏目都展示出来,这样方便用户可以直接点击到想要的栏目,基本符合的浏览群众是属于传统派,或者快效的应用在平台上网页的设计。弊端就是在响应式设计上就受限了,可能在平板上和手机上就显得拥挤了,视觉观感差。
二、隐藏式按钮导航设计
为了解决上述的问题,我们也采取了按钮把栏目的内容隐藏上来,这样解决了页面拥挤,也为页面留下简洁的视觉感。也比较适合现在普遍大众在手机应用上的操作习惯。
三、
顶部固定滑动导航
侧的导航第一屏给人的感觉很新颖,适合设计创意为主的网站。
弊端就是不能超过太多栏目,尽量保持在一屏内,不然重新下拉第二屏其实是蛮费力的一个体验感观,当然如果比较上了年纪的估计一开始也不知道从哪点,所以这个应用的年龄群众好偏年轻些的浏览群体
四、
图标化导航

活泼贴切的图标化设计导航给人第一眼的感觉很形象,不过这个得考察图标的形象化是否符合导航栏目的内容了,不然给人牛头蛇尾的不贴切感也是很不好的。此类网站多应用于儿童乐趣活泼跳跃性多些的网站风格。
五、
图片化导航
这类导航设计是直接把导航应用在首页设计上了,这样突出了网站里的架构,信息表达能力强些,让用户的点击欲望会强烈些,至少在选择上提供了明确的点击信息。弊端就是不能更多的展示其他信息,不过这些信息在内页里面去体现也无妨。
六、

融入式导航
融入导航设计的方法比较对图片的选择要求高点,不过这样也是一个不错的创意方式。大部分这样的导航设计比较应用在品牌化的高端网站,对设计的把控需要高点才能设计出好的首屏效果,弊端就是比较受限起图片的选择。
小结:
一、传统展示导航
传统的导航是把所有的栏目都展示出来,这样方便用户可以直接点击到想要的栏目,基本符合的浏览群众是属于传统派,或者快效的应用在平台上网页的设计。弊端就是在响应式设计上就受限了,可能在平板上和手机上就显得拥挤了,视觉观感差。
二、隐藏式按钮导航设计
为了解决上述的问题,我们也采取了按钮把栏目的内容隐藏上来,这样解决了页面拥挤,也为页面留下简洁的视觉感。也比较适合现在普遍大众在手机应用上的操作习惯。
三、
顶部固定滑动导航
侧的导航第一屏给人的感觉很新颖,适合设计创意为主的网站。
弊端就是不能超过太多栏目,尽量保持在一屏内,不然重新下拉第二屏其实是蛮费力的一个体验感观,当然如果比较上了年纪的估计一开始也不知道从哪点,所以这个应用的年龄群众好偏年轻些的浏览群体
四、
图标化导航

活泼贴切的图标化设计导航给人第一眼的感觉很形象,不过这个得考察图标的形象化是否符合导航栏目的内容了,不然给人牛头蛇尾的不贴切感也是很不好的。此类网站多应用于儿童乐趣活泼跳跃性多些的网站风格。
五、
图片化导航
这类导航设计是直接把导航应用在首页设计上了,这样突出了网站里的架构,信息表达能力强些,让用户的点击欲望会强烈些,至少在选择上提供了明确的点击信息。弊端就是不能更多的展示其他信息,不过这些信息在内页里面去体现也无妨。
六、

融入式导航
融入导航设计的方法比较对图片的选择要求高点,不过这样也是一个不错的创意方式。大部分这样的导航设计比较应用在品牌化的高端网站,对设计的把控需要高点才能设计出好的首屏效果,弊端就是比较受限起图片的选择。
小结:
导航往往在第一屏第一眼就有所体验了,目前导航的设计也是千层百出,不过也是万变不离其宗,什么样的网站定位也决定了导航的设计方向,例如商城网站以推广为主好是全部栏目都展示出来。企业品牌官网以简洁设计为主。导航虽然看起来占据的版面比较小,当设计往往考验的就是对细节的把控。作为设计师这也是需要对导航的设计趋势时刻注意到的。
网站题目:创新互联设计师谈:从网页导航看设计体验
网页网址:https://www.cdcxhl.com/news39/247789.html
成都网站建设公司_创新互联,为您提供建站公司、自适应网站、网站设计、微信小程序、网站建设、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都网站建设小代码之点击可隐藏显示的层 2023-03-26
- 模板网站开发同样是模板网站为何有的很大气有的却不行? 2023-03-26
- 成都小型的企业网站如何策划设计7点 2023-03-26
- 淮安企业建网站注意的事项 2023-03-26
- 如何打造一个成功的网站? 2023-03-26

- 创新互联:BAT小程序都来了应该入驻哪一家? 2023-03-26
- 内蒙古H5网页制作的基本过程 2023-03-26
- 企业建设网站如何增加访客量 2023-03-26
- 模板网站中常用的设计元素 2023-03-26
- 怎样建设公司网站才能让人喜欢 2023-03-26
- 网站的定位需要考虑到哪些问题 2023-03-26
- 成都建外文网站时该怎么操作才不会出错 2023-03-26
- 制作公司网站时需要从哪入手 2023-03-26
- 静海外贸网站页面如何设计? 2023-03-26
- 创新互联谈网站攻击之跨站脚本攻击XSS 2023-03-26
- 老生常谈:企业网站包括哪些部分? 2023-03-26
- 详解ckeditor网站编辑器内容过滤配置 2023-03-26
- 教育小程序该如何策划 2023-03-26
- 商城网站建设将成为大众化需求 2023-03-26