网站建设之网站地图的引入
2023-02-20 分类: 网站建设
首先我们讲一讲百度地图。
百度地图还是挺方便的,直接可以在百度生成,生成地址如下:
http://api.map.baidu.com/lbsapi/creatmap/index.html
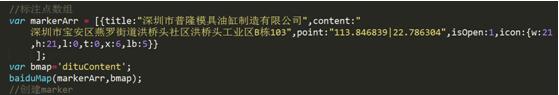
获取代码后,直接把代码复制到相关页面就可以了。需要注意的点是:网页插入地图部分代码:

<div id="googleMap" style="width:500px; height:800px;"></div>中的id属性要和百度生成的js代码中的var map = new BMap.Map("gooleMap");一致,这是一种绑定关系。这里为了以后大家更好的使用,我们封装一下,所谓的封装也就是把生成的js代码放到一个专门的js文件里。然后再地图显示页面直接引入就可以了。具体如下:<script src="__STATIC__/baidumap/baidumap.js"></script>
这里我们不难发现,我们这里只需要获得公司地址的经纬度就可以生成地图。方便以后更好的引用。最后网页实现的效果如下:
接着我们来说一说谷歌地图:首先跟百度地图一样我们也可以去直接去谷歌地图生成,地址如下:谷歌官网/maps/;
我们可以获取如下代码:<iframe src="谷歌官网/maps/embed?pb=!1m14!1m12!1m3!1d255281.22504611858!2d103.84425004999999!3d1.31400005!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1szh-CN!2ssg!4v1548403332968" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>,直接插入就行了。
同样我们也可以封装成js文件,方便以后引用,如下:我们先要通过如下地址获取谷歌地图的key值:<script type='text/javascript' src='谷歌官网/maps/api/js?sensor=true&&key=AIzaSyDO-TI0nPW2O7VTCRuhHDQ-MocQpckas6U'></script>
这个获取到以后,然后我们封装一下方法:
function googleMap(lat,lon){
var myCenter=new google.maps.LatLng(lat,lon);
function initialize()
{
var mapProp = {
center:myCenter,
zoom:18,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
var marker=new google.maps.Marker({
position:myCenter,
icon:Img
});
marker.setMap(map);
}
initialize();
}
当前标题:网站建设之网站地图的引入
网页地址:https://www.cdcxhl.com/news38/238288.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设公司:如何打造一个有吸引力的网站 2023-02-20
- 网站建设的方案都包含哪些内容 2023-02-20
- 衡水网站建设:做好这几点会让你的网站更有质量 2023-02-20
- 网站建设策划书,网站建设策划书方案怎么写 2023-02-20
- 成都新建设成都网站建设如何快速收录 2023-02-20
- 智能手机与移动网站建设的关系 2023-02-20
- 上海网站建设及网站日常更新步骤 2023-02-20

- 成都网站制作分析医院网站建设功能说明文档 2023-02-20
- 成都网站建设的“五要”与“五不要” 2023-02-20
- 网站建设该如何排版布局 2023-02-20
- 高端网站建设应该注意哪些问题 2023-02-20
- 武清公司需要进行网站建设的必要性 2023-02-20
- 企业网站建设为何要“多站布局”? 2023-02-20
- 做好十堰网站建设需要哪些步骤 2023-02-20
- 小企业网站建设中主机的问题 2023-02-20
- 如何选择双鸭山网站建设来设计企业官方网站? 2023-02-20
- 玩具行业企业网站建设方案及思路 2023-02-20
- 手机网站建设有哪几种方式? 2023-02-19
- 影响网站建设价格的三个因素 2023-02-19