微信H5页面制作流程
2022-11-10 分类: 网站建设

首先,你要设计的是能实现复杂交互的,用于微信传播的H5。
易企秀MAKA这些是APP和网站结合,兼顾电脑端和移动端,容易上手所以更面向个人用户。
iH5互动大师意派木疙瘩这些是基于电脑端网站的,因为工具复杂性比较强很难做APP。但如果要摇一摇、重力感应这些功能还真非这类网站不可。流程其实就是建立页面,在页面下面放素材,为素材设置交互动作。
原问题指出的这些交互动作都不难,在网站中不过就是一个动效的简单设置。更复杂的,比如直接在H5上擦除图片,设置擦除百分比触发新的交互动作;在H5中放输入框,收集不同类型的字段存到数据库,直接在H5中按筛选标准输出对应数据,这些在iH5网站上(iH5|专业H5页面制作工具&创作服务平台)都可以实现。
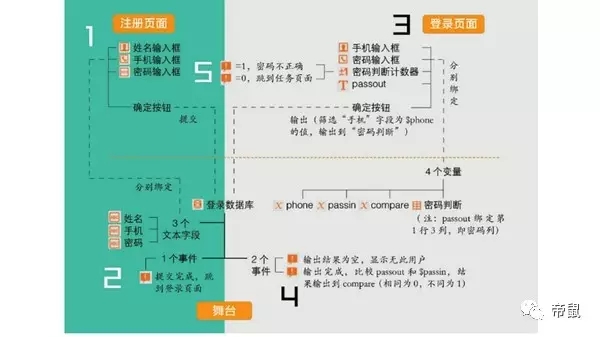
不过真想做数据库类型的复杂交互,还真得下一番功夫。今天为了分析网站上一个Web APP类型的模板(任务管理系统),我设计了张逻辑图如下:

做完我自己盯着这张图看了挺久的,但实际上对于设计师和开发者而言,操作上并不困难。
不涉及数据库的H5就更简单了,基本上一个会PS的设计师在给出素材的前提下,花半天做一个网易的娱乐画报毫无压力。
1、H5页面正规流程下需要用什么软件制作(不要网上那种几张图片摆摆自动生成的)
首先需要澄清一下,H5页面,全称HTML5页面,指的其实是充分利用HTML5技术的网页。
而网页,归根其实就是资源+CSS+HTML5+JAVA代码,涉及到服务端请求的,还需要后端的支持,因此制作丰富精美的HTML5页面,如果细化一下你所说的正规流程:
-文案出策划案与线框图。(笔、Balsamiq Mockup)
-设计师出高保真原型(PSD、Sketch、Axure)。
-程序(前端后端撰写Java/CSS/HTML代码,后端代码PHP、Node.JS等)
其实你提到的网上生成的最终只是把这些步骤通过页面自动帮你实现了,生成的代码页是这些。
2、需要用到哪些技术(比如哪些程序语言)
语言的第一个问题提到的。
前端表现效果:HTML、CSS、JAVA
后端实现:PHP、Node.JS等。
3、微信里的一些特殊的动态效果,比如摇一摇、倾斜手机、举起手机是怎样实现的
你提到的微信的动态效果,有些是微信特有的,有些是浏览器本身就支持的。
这些其实取决于微信特定的功能开放清单,有些可以做有些不可以做,只要程序根据微信的开放API文档即可实现,文档在这里。
*微信公众平台开发概述
https://mp.weixin.qq.com/wiki
*微信提供的JS-SDK工具
微信JSSDK说明文档
4、H5页面怎样发布到微信上
H5页面其实就是个链接,你可以通过直接将该链接发送给好友、朋友圈、嵌入公众号、嵌入公众号图文。
另外关于如何定制特定的分享图片文案,看这里。
微信JSSDK说明文档
也可以通过生成二维码来让用户通过识别二维码来查看链接。
生成二维码工具可以看这里。
草料二维码生成器
5、有什么相关参考资料
其实对于常见的HTML5工具,取决于你所要制作的形式,对于常见互动展示类,易企秀、MAKA其实足矣,功能非常强大,模版也很丰富。
网站题目:微信H5页面制作流程
转载来于:https://www.cdcxhl.com/news38/212288.html
成都网站建设公司_创新互联,为您提供外贸建站、网站收录、ChatGPT、网站建设、企业建站、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业网站建好后怎么维护和推广 2022-11-10
- 每个网页都像主页一样重要 2022-11-10
- 自己做网站虚拟主机选择一定不能忽视 2022-11-10
- 网站建设公司排名-如何找网站建设公司 2022-11-10
- 深圳做一个企业公司网站一般需要多少费用? 2022-11-10
- 佛山商城网站制作费用以及商城网站的优化推广问题 2022-11-10
- 佛山建站:b2b网站建设参考方案 2022-11-10

- 如何简单评估网站的价值 2022-11-10
- 网站描述标签的内容要怎么写? 2022-11-10
- 企业网站应该具备哪些常见的功能 2022-11-10
- 佛山SEO优化怎么收费_网站建设多少钱 2022-11-10
- 网站关键词如何布局、如何布局营销型网站的关键词 2022-11-10
- 手机网站设计要考虑哪些因素? 2022-11-10
- 网站制作之新网站被快速收录的秘诀 2022-11-10
- 电子商务网站推广有哪些方法 2022-11-10
- 企业如何运用营销型网站建设搭建品牌营销矩阵 2022-11-10
- 常用网页设计布局原型分享 2022-11-10
- 设计网页时具体的文字设计方式有哪些 2022-11-10
- 如何防止网站内容更新后被转载 2022-11-10

