如何部署微信小程序的线上环境?
2019-10-29 分类: 微信小程序
微信小程序部署到线上环境
一.微信小程序申请
申请,并认证(未认证不能发布,认证需要300元,目前只支持企业认证)详细见官网说明。
https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh_CN
二、开发端准备
1,开发微信小程序,必须要有一个AppId,如果没有可以去注册一个。
申请后登陆
https://mp.weixin.qq.com/进入注册页面,点击上方立即注册。

2,点击选择“小程序”出现注册页面。

3,填写账号信息,包含邮箱,密码,验证码。

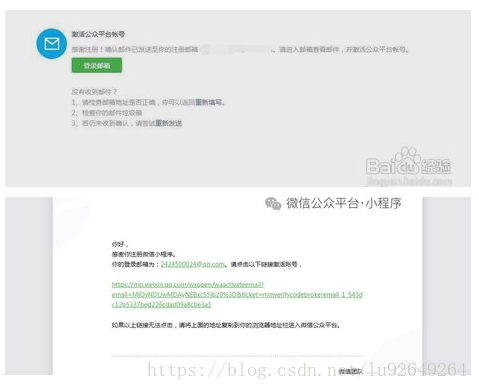
4,登录邮箱,点击链接,进行验证。

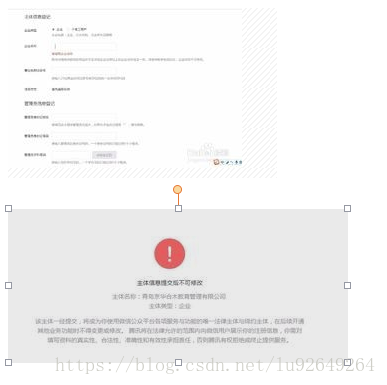
5,进入信息登记界面,进行信息登记,分为“主体信息登记”和“管理员信息登记”。“主体信息提交后不可修改”!


6,登录微信小程序。

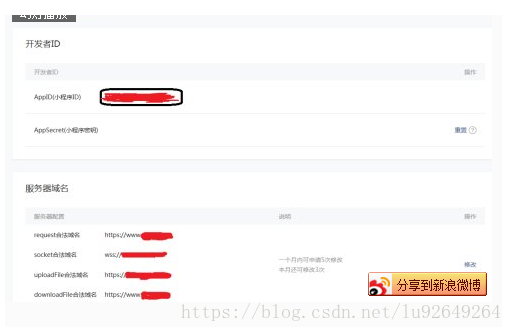
7,设置,开发者设置,APPID,服务器域名。

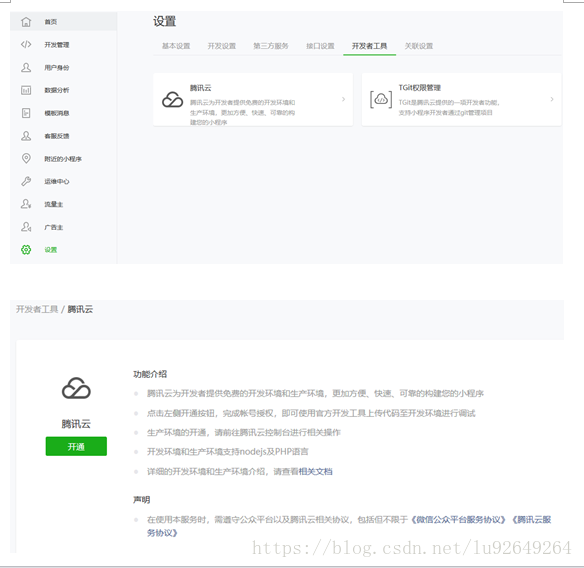
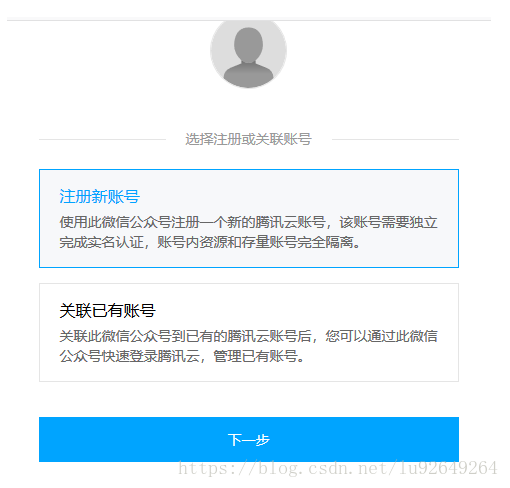
8,设置,开发者工具,腾讯云。



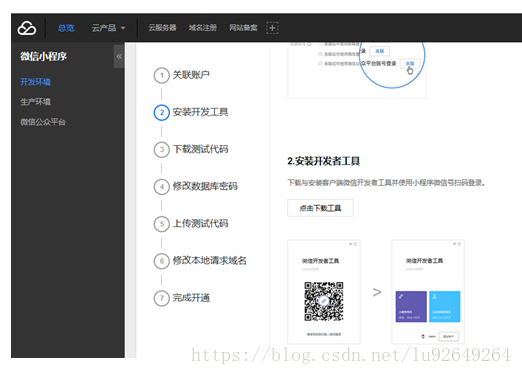
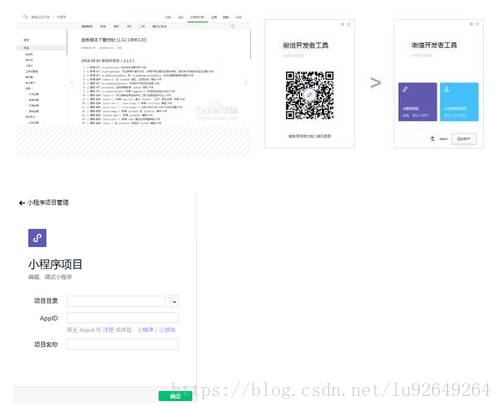
9,安装开发者工具
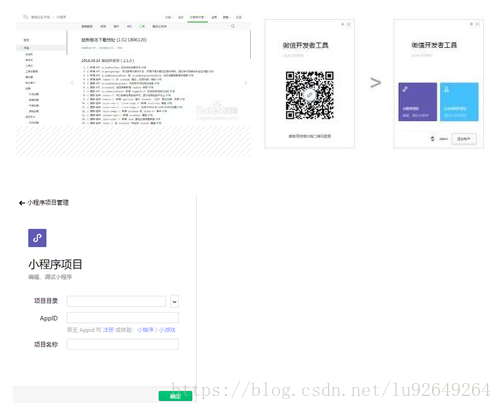
下载与安装客户端微信开发者工具并使用小程序微信号扫码登录。选择左边的小程序项目,然后选择项目的目录,你的AppID和项目名称。



小程序项目管理 项目目录没有项目就用第10步的下载测试代码,进入后图:

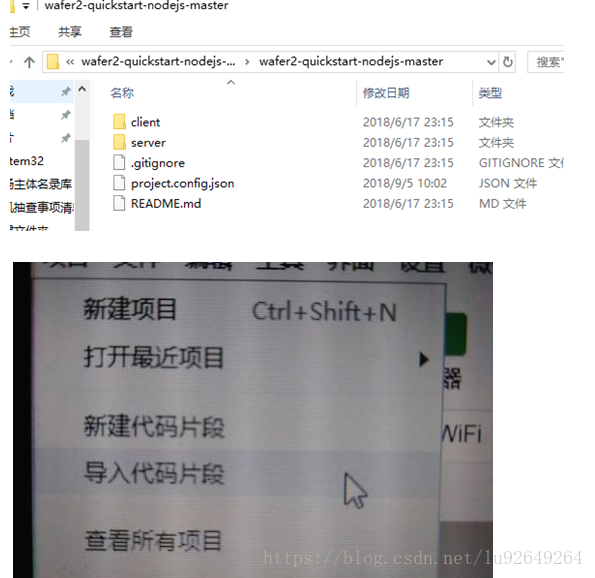
10,下载测试代码
下载为你打包的 Demo 代码,作为开通环境所需,可以去腾讯云下载。

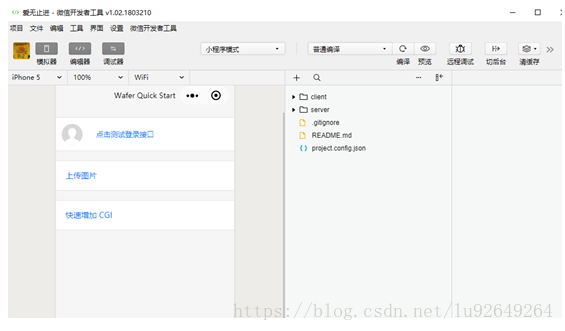
11,下载的是一个压缩包,里面包含服务端和客户端的代码文件。然后将整个文件夹导入到微信开发者工具中。

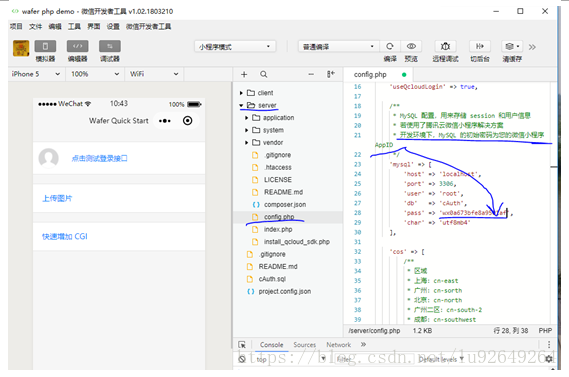
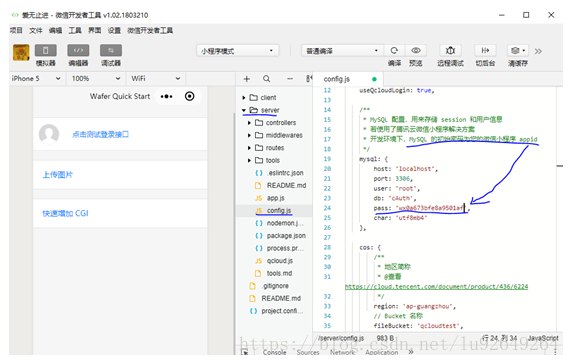
12,使用微信开发者工具创建小程序项目,选择第三步下载的代码文件夹,修改云数据库的一些配置信息。打开 server/config.js 或server/config.php文件。修改里面的 MySQL 数据库密码为您的小程序 AppID。


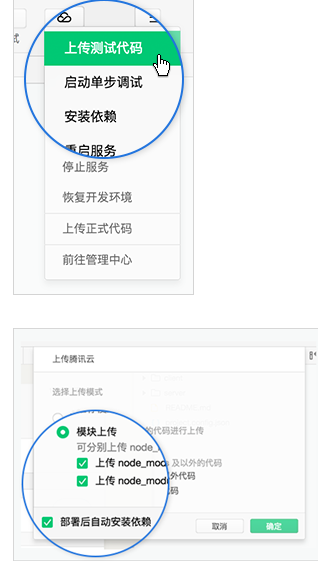
13,上传测试代码
使用微信开发者工具上传代码,完成开发环境的初始化,上传测试代码选择(部署后自动安装依赖)。

14,代码上传之后,进行代码部署操作。点击图中的“代码部署”

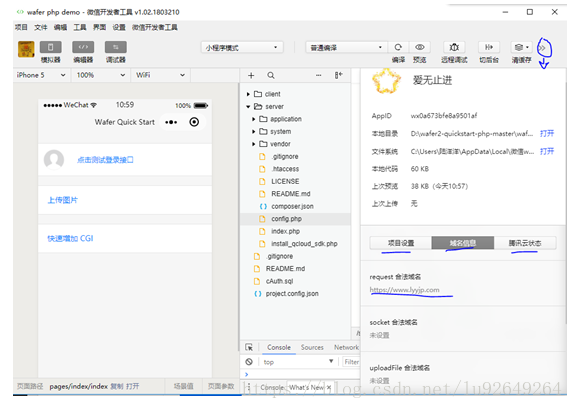
15,修改本地请求域名
点击微信开发者工具右上角【详情】-【腾讯云状态】即可查看【开发环境 request 域名】,复制域名,填写在 clien/config.js 文件的 host 处,并保存。

本文标题:如何部署微信小程序的线上环境?
转载来源:https://www.cdcxhl.com/news37/80737.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有微信小程序等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 微信小程序开发真的是未来发展趋势和优势吗? 2018-01-03
- 微信小程序商城功能大全及用户量裂变方法!! 2017-04-16
- 关于微信小程序发展的趋势和前景!你怎么看? 2017-04-14
- 如何提高微信小程序销量和流量缺口? 2017-03-17
- 成都网站建设:微信小程序与抖音的四大相似之处 2017-01-07
- 微信小程序怎么安装,在哪里找? 2016-11-16

- 简述关于使用微信小程序的好处!!不看后悔 2017-04-15
- 商家使用微信小程序的三大好处! 2017-04-13
- 微信小程序和支付宝小程序,你更中意谁? 2017-04-08
- 微信小程序抽奖营销工具如何定制开发? 2017-03-14
- 微信小程序未来发展的几个重点! 2017-03-18
- 小程序开发平台及微信小程序开发应用报价 2017-03-06
- 来谈谈微信小程序开发该注意的细节 2016-12-21
- 如何注册微信小程序 有哪些注意事项 2016-11-15
- 微信小程序开发多少钱 影响因素有哪些 2016-11-15
- 小程序开发价格-微信小程序开发需要多少钱? 2016-11-09
- 微信小程序开发-小程序开发重点有哪些? 2016-11-09
- 关于微信小程序项目开发书 2016-11-09
- 微信小程序对于线下门店的重要性 2016-11-07