网页设计实战:半透明元素设计网页
2015-12-31 分类: 网站建设
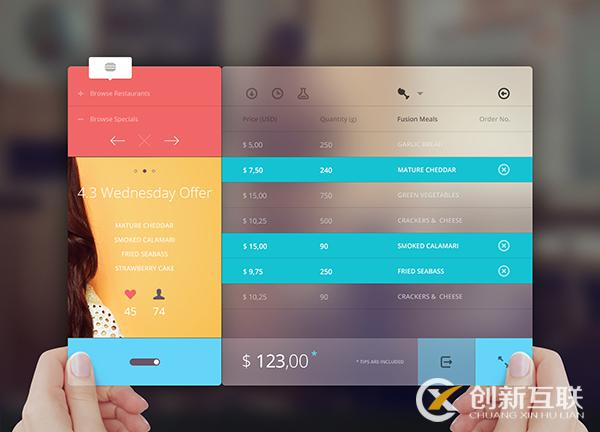
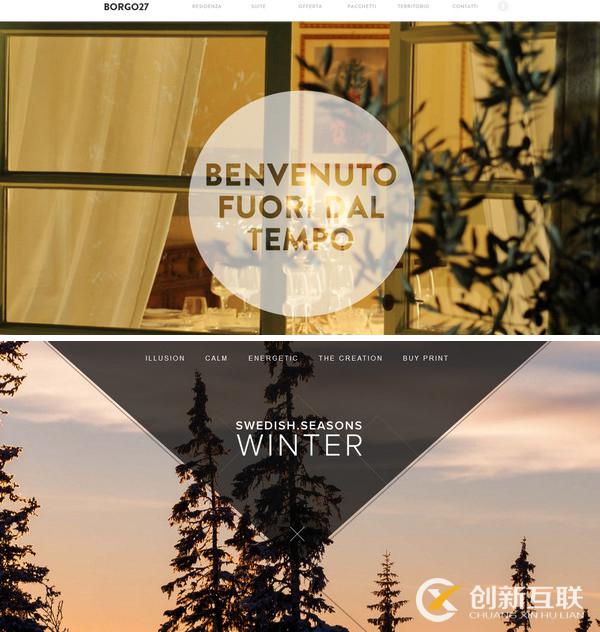
使用半透明元素来设计网页很美观也很需要技巧。半透明效果是指色块、文字或图片被“稀释”或者冲淡,使得颜色减淡,并且透出后方内容。执行到位的话,这种效果会非常震撼,能划出一块好的文字展示区域,或者作为吸引注意力至图像某部分的手段。
但是使用这种效果必须谨慎,因为这种效果很难处理得当,有一些原则需要掌握:
* 只有图片和文字都可以读时,半透明效果才有意义,
* 在决定半透明位置的时候,你要知道遮挡了什么内容,这些遮挡是否合理
* 透明度的使用错误会影响到整体的设计效果和阅读性,并且破坏整体设计效果。
* 出于可读性考虑不要在对比强烈的图片上放置半透明元素(比如黑白对比或互补色)
* 不要同时运用过多半透明效果。


尝试半透明效果,是拓展设计技巧的一个绝妙方法。像很多其他效果一样,要有节制地使用这个技巧,并且在多种环境下实验这种设计,来确保它按你的意图运作和展现。 半透明设计的大挑战,是在轮播图片上使用时确保文字清晰可读,和避免半透明元素错误地遮挡下方图片。尝试多种透明度和使用方式——用于图片、背景、遮罩效果——来决定那种效果最适合某个项目。
当前文章:网页设计实战:半透明元素设计网页
本文地址:https://www.cdcxhl.com/news37/34437.html
成都网站建设公司_创新互联,为您提供网站排名、响应式网站、移动网站建设、网站内链、虚拟主机、企业建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 你的外贸网站国外买家打开需要多久 2015-04-12
- 外贸如何利用邮件进行营销 2016-03-18
- 网站优化SEO人员“最”关心的5个问题! 2015-12-30
- 你们做个网站要多长时间,多少费用呢? 2015-04-11
- 如何分析竞争对手网站的几个重要方面! 2016-03-17
- 如何让企业网站能够在百度搜索引擎下搜到 2015-04-11
- 现在讲一下网站优化过程中的几点坏习惯 2016-03-17

- 百度SEO优化排名,3个新思路! 2015-04-12
- 没有人来看你的网站有什么优点怎么办 2015-04-12
- 在开始设计业务时要记住的事情 2015-12-30
- 企业网站优化如何寻找合适的关键词 2016-03-17
- 网站网页的排版趋势是什么? 2015-04-11
- 成都网站优化的层次,是SEO优化中不可忽视的点 2016-03-17
- 读懂这7点,让SEO效果事半功倍 2016-03-17
- 控制好聚合标签的数量,避免受到了搜索引擎的惩罚 2015-04-10
- 为什么要选谷歌代理商?对谷歌推广有什么帮助? 2016-03-17
- 一个好网站“脸面”真的很重要 2015-04-10
- 从熊掌号对原创的判断来看网站内容建设 2016-03-17
- 制作网站前台需要准备哪些资料 2015-04-10

