企业网站建设之百度地图API—个性化地图
2023-03-15 分类: 网站建设
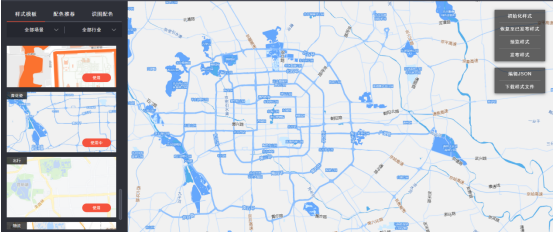
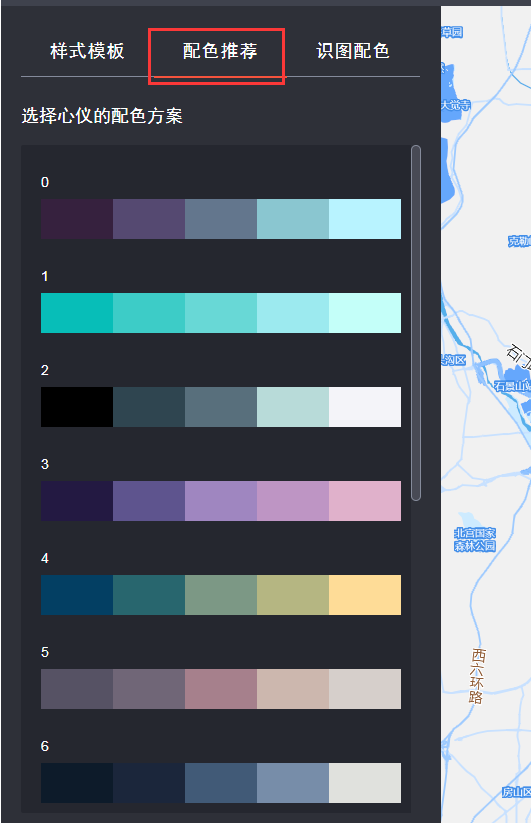
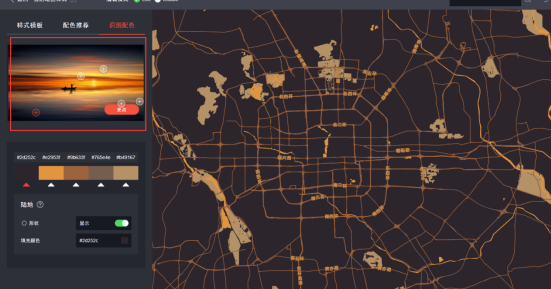
上篇文章写了高德地图API的使用,这次来说一下高德地图老对手百度地图API的使用,当然了这次说的是百度地图里面的个性化地图建设,通常在企业网站的建设中,地图的重要性不言而喻,但千篇一律的地图样式,又怎么给人眼前一亮的感觉呢,而且地图的色彩、布局等元素也应该要契合企业网站才行,所以建设个性化地图就能让一个企业网站更加的与众不同。
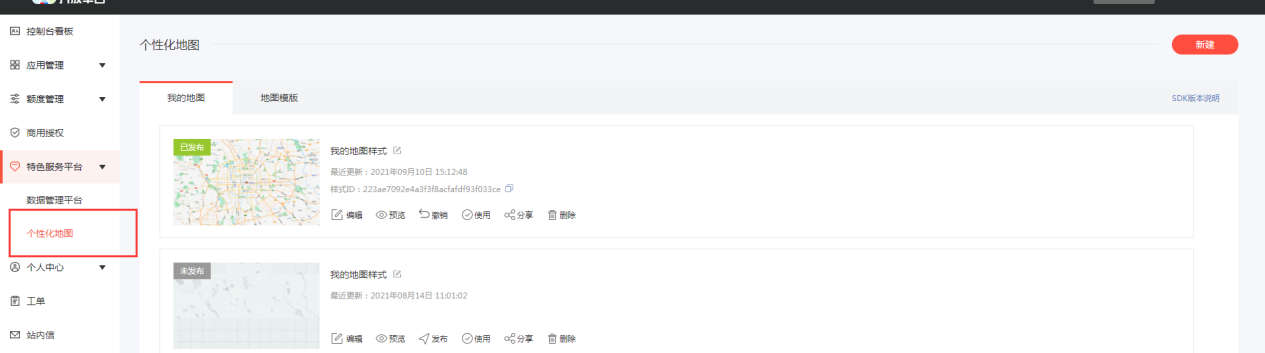
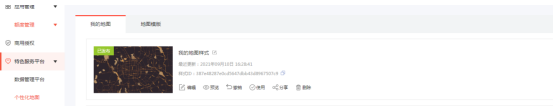
当所有编辑完成后,点击发布样式,相当于把之前编辑好的地图样式保存然后返回控制台,在我的地图里面就可以看到刚才发布的地图了
提交后就能拿到ak值了,
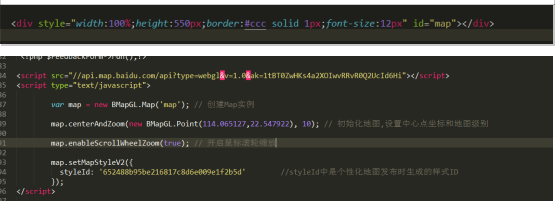
<script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=你的ak值"></script>
<script type="text/javascript">
var map = new BMapGL.Map('map'); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(114.065127,22.547922), 10); //初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
map.setMapStyleV2({
styleId: '652488b95be216817c8d6e009e1f2b5d' //styleId中是个性化地图发布时生成的样式ID
});
</script>
上次百度地图API的链接:https://www.cdcxhl.com/news/6205.html




当所有编辑完成后,点击发布样式,相当于把之前编辑好的地图样式保存然后返回控制台,在我的地图里面就可以看到刚才发布的地图了


然后获取ak值

提交后就能拿到ak值了,

<script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=你的ak值"></script>
<script type="text/javascript">
var map = new BMapGL.Map('map'); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(114.065127,22.547922), 10); //初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
map.setMapStyleV2({
styleId: '652488b95be216817c8d6e009e1f2b5d' //styleId中是个性化地图发布时生成的样式ID
});
</script>
上次百度地图API的链接:https://www.cdcxhl.com/news/6205.html
本文名称:企业网站建设之百度地图API—个性化地图
网页地址:https://www.cdcxhl.com/news36/244336.html
成都网站建设公司_创新互联,为您提供面包屑导航、ChatGPT、用户体验、网站策划、小程序开发、商城网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都建网站如何避免页面间的雷同问题? 2023-03-15
- 企业网站制作时如何提高美观度 2023-03-15
- 成都网络优化公司告诉你做网站优化的优势 2023-03-15
- 创新互联员工文字解析“维” 2023-03-15
- 网页设计中的对齐、块面和留白关系处理 2023-03-15
- 网页设计中可以使用的心理学技巧 2023-03-15
- 平台网站方案 2023-03-15
- 什么是德州网络推广?网络营销有什么特点? 2023-03-15

- 成都建网站的同时对于重做也要有所应对 2023-03-15
- 网站外链优化要避免哪些问题? 2023-03-15
- 商城网站如何保障安全性 2023-03-15
- 网站在优化时需要注意哪些问题 2023-03-15
- 前端开发之H5video视频的使用 2023-03-15
- jpg和png格式哪种图片更适合优化 2023-03-15
- SEO推广怎么做? 2023-03-15
- 网站如何制作才能更好的符合时代需求 2023-03-15
- 图文介绍下wdcp创建网站的详细过程 2023-03-15
- 8种方法提高网站访问量 2023-03-15
- 企业建设移动端网站必知的注意事项 2023-03-15