7个界面设计简化你的接口
2014-04-24 分类: 网站建设
7个界面设计技术来简化和整理你的接口
什么是简单?简单是自然的生存质量,浅显易懂。这并不奇怪,简单是兴盛在用户界面设计。大多数人都不喜欢在设备和软件的复杂性。是的,有些人在搞清楚事物如何找到快乐,但对于我们大多数人来说,无法操作设备导致浪费时间和沮丧,这并不是一件好事。
如果你能将一个复杂的设备或软件,在某种程度上重新排列,重组和重新设计的界面,使它更容易使用和理解,那么你在路上提供更好的用户体验。
在这篇文章中我要谈的7个实用技巧,你可以在网页设计,使您的网站或Web应用程序更简单和更复杂。
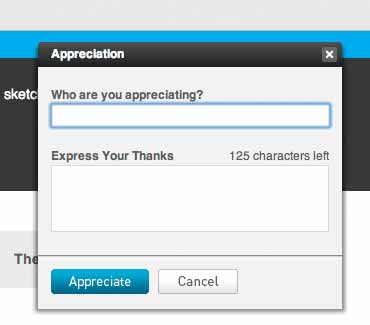
1。模态窗口。
我相信你能记得之前弹出阻滞剂被引入到Web浏览器的日子,当你不得不战斗群的小窗户往往决定弹出在浏览器窗口的顶部,看似与恼人的你唯一的目的。没有人喜欢那些弹出窗口,并阻断技术进行了介绍,以阻止他们。但今天,我们看到,有很多清洁工作他们的目的是更好的网络培育新的弹出窗口。这些模态窗口。
模态窗口是弹出窗口,而是出现在单独的浏览器窗口中,他们似乎就在当前,在顶部的内容。模态窗口需要交互进行,所以下面的内容通常是黑暗的显示,以及遮挡干扰噪音的内容和视觉集中在上面的窗口。
那么为什么要使用模态窗口和他们如何简化你的接口?好吧,如果你看的另类,他们的目的变得清晰多了。使用类似一个模态窗口的选择通常是一个新的页面载入。例如,一些网站已经为您的帐户设置页面。当你点击设置链接,你采取了新的一页。但如果只有几个设置选项是否真的值得把用户重定向到一个新的页面?
在很多情况下,这样的设置,编辑框和登录窗体可以显示一个模态窗口的内容。这节省了用户返回到另一个网页。它也减轻了负荷对Web服务器作为它有更少的请求处理。

动作方法,一个项目管理应用,显示整个应用模态窗口。这里的审美形式。
2。悬停控制。
把更少的事情上板也会使菜容易下咽。如果你的应用有许多控件,用户将需要通过扫描大多数人找到他们想要的东西。机会是,一些控件的重要性不及他人,和一些控件使用多的比别人少。你能做的最简单的就是把从默认视图中隐藏这些控件。
一个做这个聪明的办法是隐藏控件,然后给他们当用户对某些地区的徘徊。这些是悬停控制。例如,推特,一个流行的微博客应用程序,显示在你的列表有饲料跟大家最近说。每个消息被封装在它自己的小盒子。有两个动作,你可以在每个消息执行:把它添加到你的收藏夹或回复它。
在所有的消息显示最喜欢和回复按钮会导致杂波。你不可能希望对饲料中的每一条信息,更不可能想添加到您的收藏夹的所有人。所以,Twitter只显示控件,在合适的环境中--当你的鼠标悬停在该消息。这导致了一个简单的界面和无损失的功能。有一种危险的新用户没有注意到这些控件的时候他们隐藏的;然而,许多人倾向于鼠标在他们看的东西,所以给了悬停区域足够大,这些控件可能会很快发现。
推特显示添加到收藏夹和回复每个消息的按钮,当你的鼠标悬停在它。
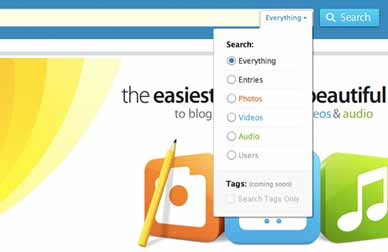
3。控制需求。
另一种方式隐藏的东西是利用JavaScript和显示一组控件,当用户点击某个地方。例如,你可能会对你的网站,允许一些自定义过滤器或高级搜索的搜索框。而不是显示这些选项默认情况下,你可以藏起来,让他们可以通过在搜索栏的最后一个按钮。点击此按钮可以显示选项或滤波器组。这意味着你保留高级功能的那些用户谁需要它,同时简化界面的人来说,只需要使用简单的搜索。
不是每个人都使用一些更高级的或专门的网站上的控件。B Y隐藏它们,你使界面更清洁和更容易理解,因为新用户有更少的元素的过程,找出。选择什么隐藏什么,保持并不是一件容易的事,它是你的工作,为设计师寻找合适的平衡。

kontain,一个博客程序,他们的搜索提供了先进的搜索过滤器,隐藏在搜索栏的下拉菜单。
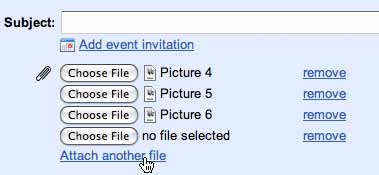
4。扩展形式。
我知道你很熟悉的文件上传字段Web表单中我们经常会看到。它通常是一个文件浏览”按钮旁边的小酒吧。想象这样一种情况,用户可能会在一次虽然上传多个文件。你可以显示几个文件上传字段,但不是理想的因为它将杂乱的界面,有没有办法告诉多少领域用户的需要。一个伟大的解决方案,在这种情况下,可以采用一种扩展形式。
一旦用户上传一个文件,一个文件上传字段将出现在下面,准备接受更多的。你可以实现任何其他输入字段相同的技术。例如,也许这种形式需要的人你要请一个团队或者其他目的一堆邮件地址。而不是有很多的文本字段,你可以有一个或几个,然后当用户填写,新的创造下面。扩大形成这样一个伟大的方式来节省空间和简化你的接口。

gmail只显示一个附件领域撰写新邮件时。你可以点击“附加文件”链接,打开更多的你需要他们的时候。
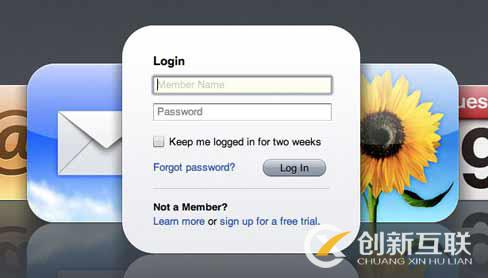
5。在输入表单标签。
形式可以快速得到复杂。你有文本框、标签、文本区域、下拉菜单、复选框等等。更重要的是,填写表格,通常不是很好玩,所以加快进程,使形式更简单会使他们更严峻和更容易使用。一个方法可以让你简单的形式出现,是将标签从外部输入的区域内。因此,而不是显示一个标签旁边的文本字段,显示它作为一个预充值在文本字段。
这减少了空间很大,萎缩的形式整体规模。小东西看起来简单,因此形式上应该更容易填写。也许不可能为更复杂的形式,你有多种输入类型做这个(复选框、单选按钮、下拉菜单),但如果你有一些文本字段值得考虑,如登录形式。
现在,这种方法有一个缺点,幸运的是可以用一个更深入的实施解决。当用户第一次加载网页,他们会看到田野和能够阅读标签。一旦他们点击一个领域,大多数形式的这样会隐藏标签,允许用户在输入类型。但如果用户过早点击一个领域,然后忘记它是什么他们注定会打字吗?他们可能需要点击的形式获得标签的出现(希望)。
为了解决这个问题,而不是完全隐藏的标签,你可以暗当用户点击就可以了,然后把它藏完全当用户开始输入。

成员显示标签内输入字段的登录屏幕,然后使他们进一步的当你选择一个领域。
6。图标代替文本。
实现简单的界面设计,你需要减少和去掉所有不必要的或很少使用的零件。这不仅包括控制,但也可以像文本标签。如果你的界面有很多标签,看看它,问问你自己,是所有这些标签的必要吗?他们大多是显而易见的?如果一个标签是指出明显的东西给予该项目的背景下,你不需要这个标签,它是过时的。
给你一个这样的例子,想想在一个博客帖子。每个帖子标题你可能像日期和作者在。贴标签在每一个像“作者”和“日期:”也许是不必要的。当有人看到一名和文章的标题,他们认为这是作者,日期很有可能下一个日期。的背景下,以及格式,他们习惯于从读别人的博客,给你的用户的所有线索要立即理解数据背后的意义。除去这些标签会给你一个干净的界面。
在某些情况下,少了一个标签不工作,你可以更换标签的图标。一个图标在一个文本标签的一些优点。它需要更少的空间。它的重点是它的颜色和独特的形状比文字更容易吸引眼球。在某些情况下,传达意思一样有效的文本。例如,如果你有一个标签“标签:”后面跟一个列表标签的链接,你可以用小标签图像替换标签。只要你有一个精通技术的观众,在这种情况下,意义应该依然清晰。
当然这并不适用于所有情况下,如果有一个危险的暧昧,你应该发挥它的安全和使用文本标签。说到这,没有理由选择一个或其他专门的-你可以受益于有吸引力的引人注目的特性图标一起清晰的文本利用起来;但在这种情况下,你会被交易的空间。
高层CRM应用,使用标签图标在一个文本标签放在标签列表。
7。基于上下文的控制。
有几个你可以使用接口的设计,涉及到语境和一致性的方法。一个决定,你应该保持控制您的应用程序或网站一致以确保人们知道一切,不要混淆。另一种方法是改变控件或基于每个页面或窗口中导航。基于上下文的方法就是你只显示用户需要的东西来完成他们工作在特定语境的任务。
这两种方法的一个很好的例子,可以在微软的办公室最近重新设计过的界面。Office 2003,以及它的兄弟姐妹,是保持一致的设计原则。你有一堆随时在屏幕上显示的工具栏,这些并没有改变你是否在工作表、图形、文本或图片。微软重新设计这个界面的Office 2007使用基于上下文的方法。在顶部,你现在看到的一条或一组标签。选中时,E乙酰胆碱选项卡显示一组控件相关的任何任务,无论是校对工作的图形,或者写作。
基于上下文的方法允许你显示较少的控制在任何给定的时间,但同时,更多的控制,手头的任务有关的。我不建议使用一般的网页设计上下文重方法因为大多数网站的人希望看到一致的站点范围的导航。这是因为每一个网站不同的是,它会如果对特定网站的个人页面也不同使浏览体验更难。
说到这,这可以用于Web应用程序,因为他们不只是简单的网站-他们生活在云计算软件。人们可能会花很多时间在一个Web应用程序,将有更多的机会了解它是如何工作的。一些Web应用程序的复杂性意味着你真的需要利用方法中,因为如果你不这样,会有太多的屏幕在任何时间任何过程。通过只显示一些相关的控制对于一个给定的任务,用户可以找出什么在很短的时间。
雀斑,一时间跟踪应用程序,在主工具栏上切换。它的开关时间输入控件和报表控件之间,只显示一组在一个时间。这是因为你输入的时间或做报告不是两件事同时。
结论…
“达到简单的最简单的方式是通过深思熟虑的还原”–John Maeda,简单的法则。
让你的界面小,隐藏的高级功能,把明显的路径是一个简单的接口。沿着这条路你会面对很多障碍。对于每一个功能你隐藏或带走,就会有人抱怨,要求你把它带回来。但你的用户,每个人都有不同的需求和使用您的Web应用程序或网站以不同的方式。如果你听了所有的功能要求和需求,并尽量解决和实现他们所有的,你不可能到软件设计的天顶。更可能的是,你会陷入膨胀的深坑从它爬出来几乎是不可能的。
一旦你添加一个特性,它是很难拿出来,因为人们会开始使用它,将取决于它。因此,确保每个功能,每个界面元素的添加使你意识到你的产品,增加了真正的价值。更多的功能意味着更多的控件和内容。更多的控件和内容很难使界面简单、无杂波。
简单是所有关于降低重组复合成小和管理。如果有什么的话,你应该拿走的,而不是添加。产品具有更少的按钮不一定那么强大-很可能是更好的设计。
创新互联设计文章推荐:
你的响应式网站够优秀吗?
什么类型的成都网站建设才真正适合自己企业的需求呢?
网页名称:7个界面设计简化你的接口
文章URL:https://www.cdcxhl.com/news36/19886.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、静态网站、网站内链、品牌网站建设、App设计、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 推荐网页设计3本新书 2014-04-23
- 微信营销策划方案 2014-04-21
- 建设公司网站流行设计 2014-04-19
- 深圳页面设计设计师资源 2014-04-18
- 做设计弊大于利 2014-04-17
- 3种方式,设计人员可以提高工作 2014-04-16

- 网页设计字体的完美选择 2014-04-23
- 网页设计漫画主题创作 2014-04-23
- 一个网页设计师推荐的网页设计 2014-04-22
- 网页设计技巧来增加你的网页技能 2014-04-20
- 响应式网页设计品牌 2014-04-19
- 大师颜色设计的灵感 2014-04-18
- 启动设计创意效率 2014-04-15
- 深圳设计公司网站 2014-04-15
- 深圳网站形象设计 2014-04-14
- 如何使用FTP上传文件 2014-04-14
- 2014网页设计免费字体 2014-04-14
- 使用CSS设计动画弹出面板 2014-04-11
- 深圳建设器材令人惊叹的网站建立使用智能设计 2014-04-10