网站的线框怎么设计才好?
2019-01-19 分类: 网站建设
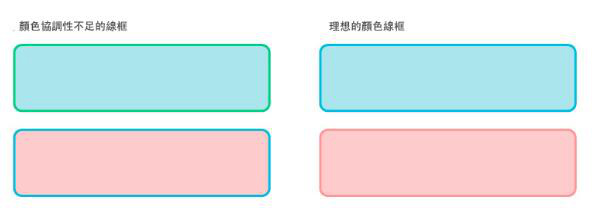
对话格的颜色搭配

线框的设计若网页的颜色与对话格不同,那么线框可有可无。
如果想要强调视觉设计的效果,线框也不要使用强烈对比的颜色,视觉会落在对话格而不是落在文字上,讯息会被忽视。
对话格的线条对比度不应该强过主体,这样会使得线条受到高度强调,主题反而受到忽略,
网站设计文字的颜色

文字的颜色应用是重点,而这个重点其实只有一个,那就是文字颜色与对话格必须有显著反差,这样就行了。
至于反差强有强的优点,弱有弱的优点,相信大部分的设计师早已经驾轻就熟,不过仍有时候会失手将颜色错置成不好得搭配方式,仍需提醒自己不要犯错。
对话格的颜色限制 大部分的网页设计师正在控制网站的颜色呈现,对话格也是如此,即使是为了要呈现差异,也不宜使用超过包括三种以上的颜色于对话格内。
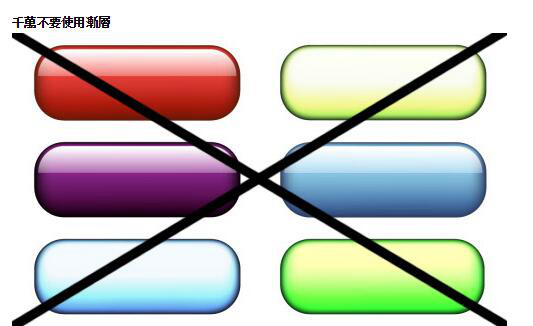
设计网站千万不要使用渐层

颜色渐层已经是过去设计网站按钮与对话框的方式,现已无设计者使用这样的方式制作网站元素。
以上内容来自于北京网站建设公司-创新互联,转载请注明!
本文标题:网站的线框怎么设计才好?
本文来源:https://www.cdcxhl.com/news35/79035.html
成都网站建设公司_创新互联,为您提供动态网站、网站改版、静态网站、微信小程序、自适应网站、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 影响网页打开速度的几个重点。 2019-01-18
- 建设网站一定要考虑这几个问题才算是体验更好。 2019-01-17
- 网站非技术类应用要求举例。 2019-01-16
- 网站优化问答录:如何处理网站上出现的死链接? 2019-01-16
- 网站优化答录:抓取诊断与链接提交,哪个更好些 2019-01-16
- 加快网站的访问速度的方法! 2019-01-15
- HTML5与FLASH的优缺点对比! 2019-01-14

- 什么是经营性的互联网信息服务?什么是非经营性互联网信息服务? 2019-01-18
- 企业开发一个APP需要多少钱。 2019-01-17
- 交换友情链接可以达到什么效果? 2019-01-17
- 网站优化答录:移动端与PC端差距较大需要怎样调整? 2019-01-16
- 二级域名与一级目录对于排名有何差异 2019-01-16
- 搜索引擎对网站的质量的认可就是排名。 2019-01-15
- 企业,该如何选择网站服务商? 2019-01-15
- 企业建网站还是单独设计的好! 2019-01-14
- 网站打开速度慢的原因分析 2019-01-14
- 网站如何设计表现的实用而又高档? 2019-01-13
- 网站没人管怎么办? 2019-01-12
- 网站产品经理的定位划分。 2019-01-12