改造一个MIP站点
2016-09-07 分类: 网站建设
一、 改造前期准备和注意事项
1.首先你必须得有移动站点(当然你也可以完全重新开发MIP站);
2.你可以选择直接将原先的移动站点直接改成MIP站,也可以单独在做一套MIP站点与移动站并存。
3.复杂的页面暂不建议MIP改造,目前支持资讯、图文类支持已较好,若功能较为复杂的建议自定义组件或等待MIP项目小组开发。
4.改造需具备一定的html知识,改造MIP教程请按照教程来,特别注意大小写,建议全局小写。
二、 详细改造流程
我们从一个html页面的上下顺序一步步改造,只要按照本文章内的一步步来,即可完成Mip改造。
1. Doctype改造
1.1打开你的模板或代码文件看第一行,不出意外的话是这么一句:
也有可能是这么一句:
无论是那句记住第一句一定是:
2.
2.1 完成第一步后,代码往下看,将:
或:
直接改成:
3.Head部分改造
3.1
3.2 页面的编码必须是utf-8,修改声明为:
3.3页面中加入
3.4 页面中加入MIP专用样式文件< linkrel="stylesheet" type="text/css"href="https://mipcache.bdstatic.com/static/mipmain-v0.0.1.css" >
3.5 这里需要告诉搜索引擎改页面对应的标准html页面地址,如果存在则标识
4.Body内改造
4.1首先
4.2加入MIP专用JS文件:
4.3 常见标签替换表
原html标签 | 替换成 | 备注 | |||
<img | <mip-img | ||||
<style | <style mip-custom | 在head内style只能出现一次,请注意合并 | |||
script | 不替换 | Script标签被列为禁止使用。需要JS部分可看看是否有组件支持。 | link | 不替换 | 不允许使用link标签进行样式表的加载 |
a | 不替换 | 但不可以href="javascript:",target必须设置为_blank | |||
frame | 原则禁止使用,组件支持详见https://www.mipengine.org/doc/4-widget/3-extend-widget/iframe-widget.html | ||||
Form | 删除该标签 | 禁止使用 | |||
input, textareaa, select, option | 禁止使用 |
更全的标签禁止使用表请见:
https://www.mipengine.org/doc/3-tech/1-mip-html.html5.使用MIP Cache注意事项
5.1一般Cache图片、样式、脚本,做完上述4步后,建议修改资源地址为相对地址;
5.2Cache的内容需要更新需要通过MIP数据提交中的更新数据接口,把更新的url链接推送过去,等待百度更新。
三、其他注意事项
3.1 本文旨在快速将移动站点改造成MIP站点,部分遗漏部分功能详细见https://www.mipengine.org。
3.2 除了上述这些需求外,一部分站点可能需要用到组件,里面包含了目前来说支持的一部分组件,后续我在继续讲解组件的使用方法,因对js引用的限制,我简单举例说明一下使用百度统计该如何实现:
3.2.1 引用https://mipcache.bdstatic.com/static/v0.1/mip-stats-bidu.js 放在前。
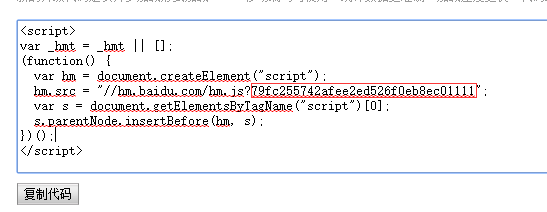
3.2.2 去百度统计工具查看统计JS代码

3.2.3 获取画框部分token,在js引用代码前放入代码:
3.3 上述步骤做完mip站点改造基本结束,我们在mip页面标识了标准页面的地址,同样为了加速收录我们也需要在我们标准移动页面标识该页面相对应的mip页面,代码如下:
3.4 最后我们做完了mip页面建议大家都做一下数据推送,会有意想不到的效果!
当前标题:改造一个MIP站点
当前路径:https://www.cdcxhl.com/news35/46185.html
成都网站建设公司_创新互联,为您提供虚拟主机、关键词优化、外贸网站建设、响应式网站、动态网站、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站被镜像怎么办?三点轻松帮你搞定 2016-09-07
- 索引量持续下降是什么原因? 2016-09-06
- 你还在用轮播图吗 2016-09-06
- 如何做好企业官网建设的筹备工作 2016-09-06
- 网站浏览体验对市场竞争优势有哪些影响 2016-09-06
- 十月份百度算法的更新都调整了什么? 2016-09-06

- 服务器IP被恶意解析处理的经验分享 2016-09-07
- 成都网页制作增添网页的吸引力 2016-09-07
- 404页面的建立和常见问题 2016-09-06
- 为什么要用SVG? 2016-09-06
- 网站在什么情况下可以进行改版? 2016-09-06
- 微网站的企业价值表现在哪里? 2016-09-06
- 成都网站搭建选择什么公司能放心? 2016-09-06
- 建设企业网站公司找哪家好? 2016-09-06
- CDN加速原理 2016-09-06
- XHTML5介绍 2016-09-06
- 建设网站平台要注意哪几点?如何建站可以提高转化率? 2016-09-06
- 网站建站中的重点是什么?建站需要准备哪些东西? 2016-09-06
- 测试我们的网站在度娘心中的地位 2016-09-06