网站前端制作之tab+swiper的两种切换
2023-03-12 分类: 网站建设

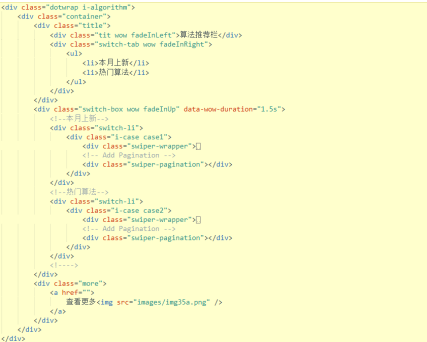
Html:
<div class="tabs wow fadeInUp">
<ul class="clearfix">
<li class="active">
<a href="javascript:;">
办公环境
</a>
</li>
<li>
<a href="javascript:;">
实验大楼
</a>
</li>
<li>
<a href="javascript:;">
生产基地
</a>
</li>
</ul>
</div>
<div class="tabbox wow fadeInUp">
<div class="swiper-box">
<div class="swiper-wrapper">
<div class="swiper-slide stop-swiping">
办公环境
</div>
<div class="swiper-slide stop-swiping">
实验大楼 </div>
<div class="swiper-slide stop-swiping">
生产基地
</div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
</div>
<!-- Add Arrows -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
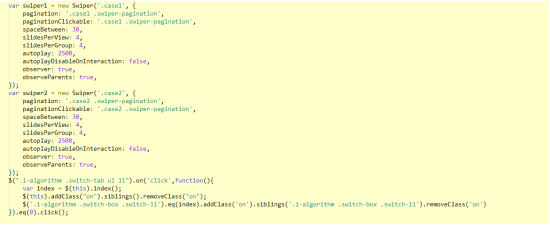
JS:
var swiper = new Swiper('.swiper-box', {
pagination: '.swiper-pagination',
paginationClickable: true,
grabCursor: true,
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
noSwiping : true,
noSwipingClass : 'stop-swiping',
autoHeight: true,
observer: true,
observeParents: true,
onSlideChangeStart: function(swiper){
var i = swiper.activeIndex;
$(".tabs ul li").eq(i).addClass("active").siblings().removeClass("active");
},
});
$('.tabs ul li').click(function(){
var index = $(this).index();
$(this).addClass('active').siblings('li').removeClass('active');
swiper.slideTo($(this).index(), 500, false);
swiper.update();
});
先引入jquery插件和swiper.min.js和swiper.min.css文件,定义swiper的大小,初始化Swiper, tabs的li设置一个默认的选中效果active,对应swiper的一个swiper-slide,点击tabs的li时,当前点击的li添加默认的选中效果类名为active,其他的同级li移除active, 在获取当前点击的li标签的下标$(this).index(),执行过渡到索引下标数字等于传入参数index的页面(slide)处,速度为500。并且可以将runCallbacks设置为false,原来是默认为true,那么transition(过渡)不会产生onSlideChange回调函数。那么,就可以做到点击tabs的li能切换对应的swiper-slide,滑动swiper-slide也能切换li的默认选中效果类名active。



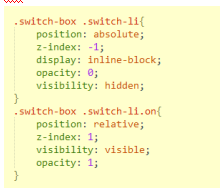
关于两个swiper轮播切换,一个显示,一个隐藏的,需要注意的是如果用display: none;和display:block;swiper的自动切换,点击li切换swiper之后,自动轮播会出错,那么可以用以下的css代替display: none;和display:block; 这样做的话,tab swiper切换后自动轮播也不会出错了。

当前名称:网站前端制作之tab+swiper的两种切换
文章出自:https://www.cdcxhl.com/news35/243585.html
成都网站建设公司_创新互联,为您提供响应式网站、全网营销推广、外贸建站、定制开发、自适应网站、企业网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 山南网站建设:网页制作方法以及常见网页的特点 2023-03-12
- 一个网站做好了,怎么获取客户呢 2023-03-12
- 网站如何进行优化才更容易被收录 2023-03-12
- 创新互联:如何选择一家建站公司?我们有公式! 2023-03-12
- 链接锚文本用标题还是关键词 2023-03-12
- 设计网站时要善于利用各方面的元素 2023-03-12
- 怎样设计网站能与质量并肩 2023-03-12
- 网站升级改版的风险以及防范措施 2023-03-12
- 网站前端制作之如何让一个div保持页面上下左右居中 2023-03-12

- 企业网站做好这几点,降低被黑的风险 2023-03-12
- 企业网页设计五个错误做法 2023-03-12
- 石家庄新华区网站建设_石家庄网站设计制作 2023-03-12
- 如何为企业提供“品效合一”的企业网站? 2023-03-12
- 房地产小程序的功能需求 2023-03-12
- 网站定制技巧有哪些把自己当网络用户多和开发平台沟? 2023-03-12
- 怎样设计一个好网站? 2023-03-12
- 网站seo外包公司如何进行选择? 2023-03-12
- 社媒将取代网站?是做社媒还是建网站? 2023-03-12
- 设计网页避免成为劣质网站 2023-03-12