关于切图(网站前端制作)的一些小常识
2023-03-02 分类: 网站建设

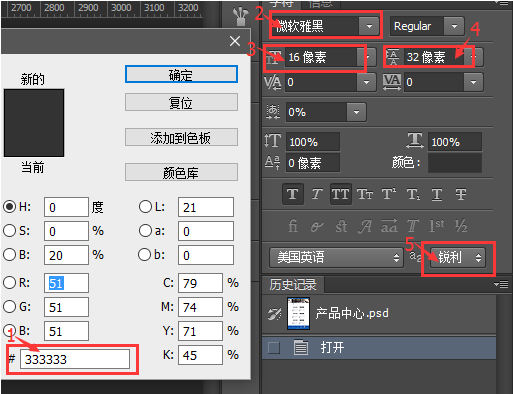
作为一个小白。在公司实习的这段期间朦朦胧胧地学会了很多很多。 文件命名方面的注意问题。文件好用英文命名,这便于后期同事的访问。 拿到设计图时,先打开设计图,看看有没有公共部分之类的(一般是头部nav和尾部footer),便于减少后续编写代码的时间和繁琐性。 在切取图片之前,先按ctrl+1(photoshop的快捷键),这个快捷键可以使设计图放大或缩小到设计图原有的大小。这个就便于我们之后剪切出来的图片是设计图中正常像素(也就是设计师当时所设计的像素)。 关于图片切图问题。如果要图片高清晰好使用jpg;不过,一些特殊形状图片,如圆形,棱形好使用带透明的png格式图片。一般设计师所给的psd图里的图标(微信、qq、微博等),这些一般是圆形图片。这些的话个人建议使用第二种——带透明的png格式图片。 设计师所给的psd图里面所需要的剪切的图片,大部分都是以整数为宽高,所以剪切起来还是很方便的。但,有时如果设计师宽高少了1px(通常情况下是不可能发生的),也别多切1px。如果发现自己现在所剪切的图片是以8或者9为位数的话。还是强烈建议你放大看看是不是少切了一点点(photoshop放大快捷键ctrl++)。 关于图片大小问题,如果在不同页面看见相同的图片,建议你是好用同一张,这样可以节省内存。 关于选区psd色系的方法。如果是文字的话,我是直接选中文字,然后查看以下信息。如图1-1。
图1-1图1-1中的红色标识符1代表文字的颜色、红色标识符2代表文字的字体、红色标识符3代表文字的大小、红色标识符4代表文字的行高、红色标识符5代表文字不加粗(如果是浑厚
的话即为字体需要加粗)。 关于图片与图片、文字与图片、文字与文字之间的间距问题。我一般是用选择工具或者切片工具查看大小。之后再编写进页面里面,有时间的话,还可以展示页面再利用电脑自带,或者qq、微信所带的剪切工具来与设计图进行像素对比。 关于html文件排版问题。① 建议css、html、js都分开存放。特殊情况下不能分开的话,尽量js代码、css代码别和html内容代码混合在一起。
② html主要是编写页面内容,也就是用户所看见的内容。在实现设计师效果图的基础上,尽量做到代码整洁、排版规律。这样既便于自己发现错误、也方便后台同事后续工作。
我现在学到的基本就是这些,希望可以对你有所帮助。
网页标题:关于切图(网站前端制作)的一些小常识
转载注明:https://www.cdcxhl.com/news35/240735.html
成都网站建设公司_创新互联,为您提供建站公司、商城网站、外贸建站、电子商务、网站建设、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 软文外链的SEO效果怎么样 2023-03-02
- 创新互联:我们发现小程序与APP的五个不同 2023-03-02
- 微信不好做是不是就不要做微信营销? 2023-03-02
- 小程序的制作开发流程步骤方法有哪些 2023-03-02
- 创新互联谈网站定制要注意的要点 2023-03-02
- 购买友链挑选指南 2023-03-02
- 如何建设营销型网站能吸引用户眼球 2023-03-02
- 成都一个好的成都网站建设公司可以为用户提供哪些服务 2023-03-02

- 网站不同类型设计注意事项 2023-03-02
- 企业制作网站应该了解哪些问题 2023-03-02
- 在建立高质量的网站时需要注意哪些问题? 2023-03-02
- 网站运营如何摆脱单一性怎样多样化发展 2023-03-02
- 创业要开发APP是找外包还是自建团队好 2023-03-02
- 制作一个网站时影响排名的问题 2023-03-02
- 嘉兴网站优化从哪些方面分析和选择关键词? 2023-03-02
- 成都网站设计:一个有灵魂的网站设计应该是这样的! 2023-03-02
- 如何让网站充满亮点 2023-03-02
- 营销型企业网站设计要注意哪些? 2023-03-02
- 怎么制作公司网页才能尽快出现排名 2023-03-02