移动端网站开发常见问题—滚动穿透
2024-04-20 分类: 网站建设
对移动端网站开发不了解的人来说,手机端网站可能就是直接在手机上打开网站,并没有跟电脑端有什么实际的不同。但是今天创新互联的网站制作工程师,则在这里为大家准备了,关于移动端网站开发中常见问题的讲解,可以让大家更好的深入了解。
滚动穿透是指在移动端当有 fixed 遮罩背景和弹出层时,在屏幕上滑动能够滑动背景下面的内容。其他网站上整理了解决方案,但有些还是存在一定的问题:
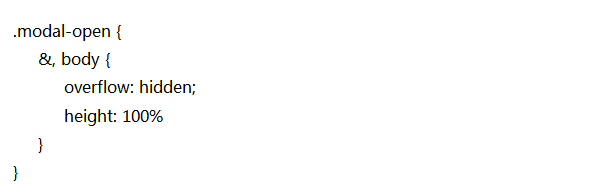
设置overflow为hidden
即当弹出层弹出时在html上添加.modal-open,禁用 html 和 body 的滚动条,但实际用上就会发现:
1.由于 html 和 body的滚动条都被禁用,弹出层后页面的滚动位置会丢失,需要用 js 来计算原来滚动的位置,在弹出时保持滚动位置;
2.在页面的背景还是能够有滚动的效果
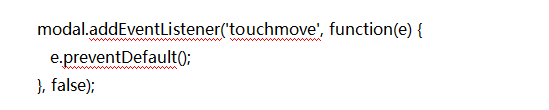
js 之 touchmove + preventDefault
即通过阻止移动端touchmove事件,但实际用上会发现弹出层需要滚动时也会被阻止。
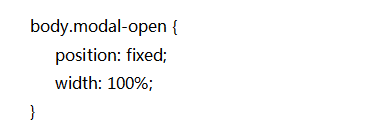
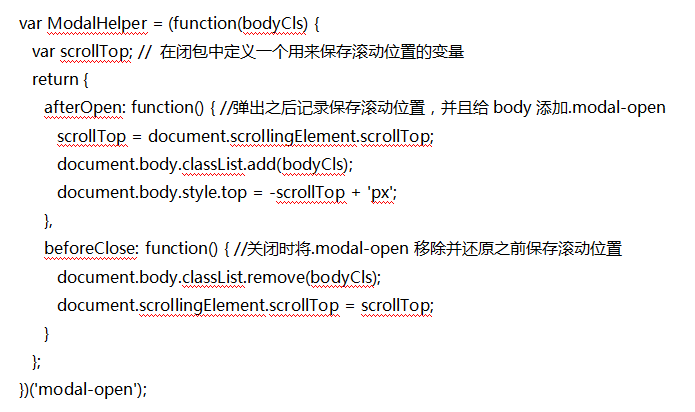
最后解决方案:position: fixed
这种方式同样当弹出层弹出时滚动条会丢失,所以还需要使用js来保存滚动条的位置,在关闭弹出层时将滚动位置还原;
以上就是成都创新互联的移动端网站建设工程师为大家解决“关于移动端网站开发中滚动穿透问题”的相关介绍,帮助大家可以更好的了解我们的网站制作与开发。
本文标题:移动端网站开发常见问题—滚动穿透
本文网址:https://www.cdcxhl.com/news34/324384.html
成都网站建设公司_创新互联,为您提供移动网站建设、企业网站制作、电子商务、网站内链、外贸建站、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都做网站用户体验很重要 2024-04-20
- 企业建网站视觉冲击力 2024-04-20
- 专业seo_seo排名优化_网站优化_SEO优化怎样从运营的角度思考呢? 2024-04-20
- 石嘴山企业网站建设把握的因素 2024-04-20
- IaC的工作原理以及基础架构即代码解决的问题 2024-04-20
- 成都企业网站如何布局更突显网站价值 2024-04-20
- 官网建设需要遵守的原则 2024-04-20

- 网站优化中锚文本的优化选择 2024-04-20
- 成都网站推广公司众多,人们应该如何选择? 2024-04-20
- 美国专用服务器与共享主机的优缺点 2024-04-20
- 美国VPS为什么被攻击? 2024-04-20
- 网站建设,我们应该注意什么? 2024-04-20
- 必须收藏14款响应式布局的前端开发框架 2024-04-20
- 网站排名优化千万不可踩中这些误区 2024-04-20
- 网站建设中模板站和定制开发网站的核心区别是什么网站搭建 2024-04-20
- 成都app开发公司分享安卓app开发流程! 2024-04-20
- 什么是VPS托管?VPS托管将如何运作? 2024-04-20
- 做网站前,需要哪些准备工作? 2024-04-20
- 成都网站建设快速seo优化产品标题的SEO优化 2024-04-20