网站前端制作之css效果
2023-03-27 分类: 网站建设


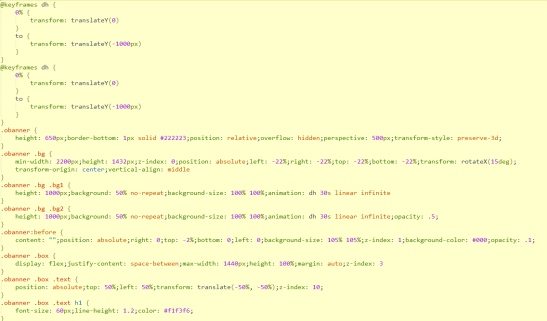
Html:

Css:

Css3动画做文字自动滑动效果,如下图所示:

Html:

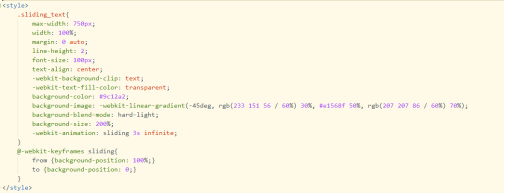
Css:
css做鼠标经过的高亮显示,如下图所示:
Html:
<li>
<div class="wrap">
<div class="txt">
<a href="/pindu/products/2.html">
<div class="t1">
Diamond
</div>
<div class="t2">
New design, luxury through drilling, the gift of nature.
</div>
</a>
<div class="links">
<a href="/pindu/products/2.html">
Read more >
</a>
<a href="/pindu/Contact/feedback.html">
RAQ >
</a>
</div>
</div>
<div class="img">
<a href="/pindu/products/2.html">
<img src="/pindu/Uploads/Temp/image/20220503/6270d426f3a06.jpg">
</a>
</div>
</div>
</li>
Css:
.i-product .vice_box ul li{
margin-bottom: 40px;
}
.i-product .vice_box ul li:last-child{
margin-bottom: 0px;
}
.i-product .vice_box ul li .wrap{
border-radius: 15px;
background: #FFFFFF;
overflow: hidden;
box-sizing: border-box;
padding: 35px;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.i-product .vice_box .txt{
float: left;
width: 49%;
margin-right: 2%;
margin-top: 25px;
}
.i-product .box .txt>a{
display: block;
width: 100%;
}
.i-product .box .txt .t1{
font-family: 'posb';
font-size: 40px;
color: #000000;
}
.i-product .box .txt .t2{
font-size: 16px;
color: #666666;
line-height: 1.7;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
.i-product .box .links{
font-size: 0;
margin-top: 45px;
}
.i-product .box .links a{
display: inline-block;
margin-right: 28px;
font-family: 'posb';
color: #333333;
font-size: 16px;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.i-product .box .links a:last-child{
margin-right: 0;
}
.i-product .box .links a:hover{
text-decoration: underline;
}
.i-product .main_box .img{
width: 100%;
text-align: center;
overflow: hidden;
margin-top: 45px;
}
.i-product .vice_box .img{
float: right;
width: 49%;
overflow: hidden;
text-align: center;
}
.i-product .box .img img{
max-width: 100%;
}
.i-product .main_box .wrap:hover,
.i-product .vice_box ul li .wrap:hover{
box-shadow: 0px 0px 20px rgba(0,0,0,0.2);
-webkit-transform: translateY(-10px);
transform: translateY(-10px);
分享名称:网站前端制作之css效果
分享路径:https://www.cdcxhl.com/news34/248184.html
成都网站建设公司_创新互联,为您提供网站内链、企业网站制作、营销型网站建设、网站设计公司、品牌网站制作、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 营销型网站怎么做才能达到理想的状态 2023-03-27
- 制作网页会影响抓取的问题 2023-03-27
- 如何在企业网站的联系我们页面嵌入必应地图 2023-03-27
- 影响网站SEO优化的六个因素 2023-03-27
- 如何设计网站页面才能提升转化 2023-03-27
- 移动互联网终端开启移动商城的营销之路 2023-03-27
- 浅析电源模块行业企业官网建设 2023-03-27
- 博客成挽歌企业PC网站存隐忧 2023-03-27

- 把这7个问题完善好在去搭建企业网站 2023-03-27
- 网站页面制作从哪些方面树立访客的信任度 2023-03-27
- 设计网站时要避免误区 2023-03-27
- 网站推广有哪些行之有效的方法和技巧 2023-03-27
- 企业手机端网站建立的重要性 2023-03-27
- 企业为什么要建立网站好处原来如此之多 2023-03-27
- 建设网站哪些设计会影响到网站的流量 2023-03-27
- 外贸独立站受欢迎和这些原因息息相关 2023-03-27
- 原创内容对SEO有至关重要的影响-成都网站模版 2023-03-27
- 成都网站开发的基本流程都包括哪些 2023-03-27
- 怎样制作网站能防范低流量境况 2023-03-27