项目优化的起承转合
2022-06-11 分类: 网站建设
创新互联分享:不知道大家有没有这样的经历:当自己负责的产品需求上线一段日子后,发现活跃用户逐渐减少,这时我们不禁疑惑,究竟怎样才能激发用户的持续关注?项目优化不失为好的方法之一。要做项目优化,这不单是运营同学的事情,在设计以及技术实现层面上,我们也应该思考如何给项目带来一个好的方案。每一次的优化探索,都是一段结果未知的旅程。这里举例QQ会员公众号过期提醒项目,和大家聊聊我们的小尝试。
起承转合这四个字并不陌生,在设计、音乐、文学等领域上经常会出现。在这里,我也用了“起承转合”来总结整个项目优化过程。

一、起
“起”,就是事情的起因。一开始,针对QQ会员/超级会员即将到期或者已经到期的用户,我们会通过公众号信息的形式提醒用户:你的QQ会员已到期。然而,为了提供干净的界面给用户,不带给用户过多的骚扰,今年5月份开始“QQ会员”手Q公众号被收进“服务号”。随之带来的是手Q公众号催费渠道付费数开始下降。
起初公众号推送模版为纯文字的固定模版,人都是没有耐心的,这种密密麻麻文字堆积的说明书形式的表现方式,加上本来的一级入口变成了二级入口,用户自然没有欲望点击。
交代了背景后,可以看出QQ会员公众号催费项目面临着几个问题:
- “QQ会员”手Q公众号被收进服务号。
- 目前的模板形式过于单调。
二、承
针对这些痛点,我们开始构思公众号过期提醒的改版。“承”这一块,主要是描述改版的探索过程。
在改版公众号展示方式的构思上,目前有几种方案可以选择:
- 解决方式优点缺点
- 纯文字模版配置简单说明文般乏味
- 图文模版比纯文字模版内容丰富平庸单薄
- 原生模版体验流畅开发成本大,需要跟版本发布
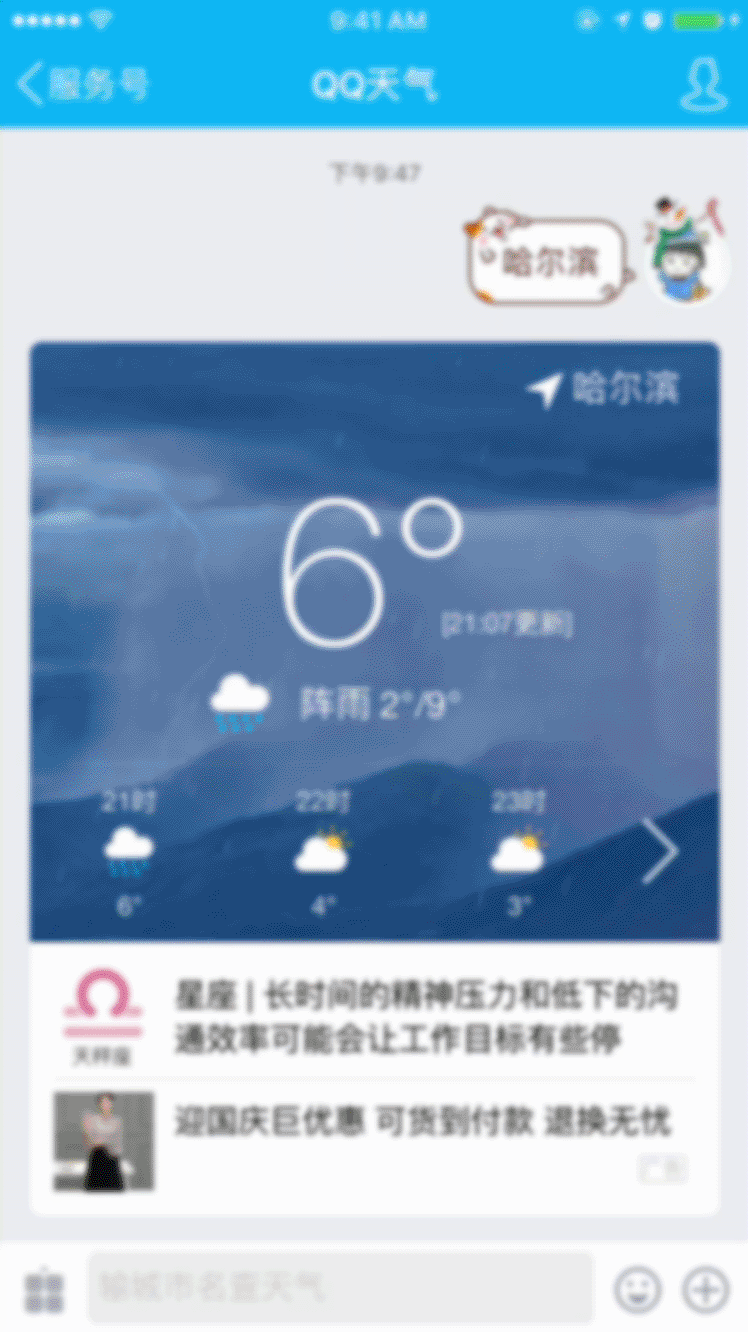
显然目前的纯文字模版不足以满足我们的需求,或许用图文模版能带来好转,但两者都不具备灵活的布局和交互,模版比较死板。后来,了解到了在QQ运动、QQ天气的公众号上,他们用到动态模版的展示,动图如下(效果略卡顿与gif格式有关):

抛开技术实现方式来说,这种图+文+动画效果的表现方式,比起传统的公众号消息显然更有趣,并且更有画面感,让人一看就知道表达的信息是晴天还是下雨。于是产品经理在苦恼优化方案的时候,就想把这种展示形式移植到QQ会员公众号过期提醒上效果会怎样呢?尝试着用上这种动态模版,也许会使现状有所扭转。
构思:
通过了解,内部的即通开发团队自研的一套 Arkapp 框架,通过用 Lua 简洁、轻量、可拓展的脚本语言能实现这种动态模版。于是,我们迅速开始了策划-设计-开发-上线等一系列的流程。在开发过程中,也是踩过不少坑。
在整个过程中就像打怪一样,一步步击破,推敲出最优的效果。
设计师设计的时候,想在设计层面上跟结合会员品牌自身的属性,告诉用户:你要失去尊贵的会员身份了。同时,对于游戏用户在设计侧更有游戏氛围并且赠送游戏礼包来吸引用户。
最后,结合我们的需求以及想法,动画上会有一个企鹅+文字从品牌色变灰的效果,同时底部会放多个礼包,支持点击滑动,在中心区域我们突出重点,显示过期后“80余项特权已失去”,以唤醒用户对QQ会员、超级会员这一身份的认知。
在两版设计稿中,通过推敲我们最后采用了第二版设计稿。

开发:
在开发阶段,我们经历了一开始对框架完全不熟悉,得到框架开发团队的帮助以及看着框架 api 自己尝试,开始写效果,做动画。
动画方面,针对企鹅由品牌色变灰的效果以及文字变色和数字滚动的效果,我们尝试了流畅度不断优化以及不同实现方法的探索,得到最后相对让人舒服的效果。
性能优化方面,一开始我们把效果做出来的时候发现,效果是能够正常显示的,然而打开公众号窗口时,白屏时间太长,系统需要加载各种资源需要的时间太久了,于是我们通过探索经历了一系列的优化:元素加载时间优化,图片资源异步加载优化,减少包大小,达到减少页面白屏时间和增强动画流畅度......
最终的效果如下:
三、转
如何判断改版优化是否有效?实践过后这个方法是可行还是不可行?“转”在诗文写作结构里是指事件结果的转折。我们要校验改版优化的结果,数据是一个很重要的体现。
在手Q会员公众号对到期会员游戏用户实现了动态模版+游戏礼包引导催费,灰度效果喜人。
动态模版付费用户数是文字模版的5.4倍,催费消息点击率和付费转化率都比原本的文字模版有所提升。
当拿到产品经理给到的数据时,能看到对于这次的尝试虽然量小,但通过探索尝到了初步的甜头。通过对会员里的游戏用户,定制化地推送游戏动态模版,较于纯文本模版来说,在设计与动画展示上营造因为会员到期而特权福利失去的落差感,以及通过推送给用户的游戏礼包挽留,效果明显得到了优化。既然这个方法是有效提高转化率,能够吸引用户的,我们可以继续往深研究,覆盖到更广的面。
四、合
除了针对会员用户里的游戏用户推送带有游戏礼包福利的过期提醒动态模版外,整个公众号催费项目在其他应用场景上尝试用动态模版来实现推送模版优化,使得整个催费体系更加统一化。
同时,因为在会员业务上已经初步收到了一些成效,在QQ钱包、游戏中心等其他业务上也开始寻求插入点并开始使用公众号动态模版。
在整个项目上我们已经初步收获了一些成果,在接下来的行动里,我们计划:
- 沉淀归纳开发过程中遇到的问题,组件化代码使之更有复用性,积累经验提供给其他项目使用;
- 不同的设计方案可能对转化率的影响也不一样,设计多一种方案进行A/B test 并且做好数据校验;
- 这次项目我们抛开平时十分熟悉的web前端技术,尝试用 Lua 去做动画,可以把经验带到日常工作的其他项目中,预研包括但并不局限于web前端的其他技术,为项目带来更多更大的价值。
对于这次的QQ会员公众号过期提醒优化项目,我们通过借鉴优秀的案例,结合自身产品属性进行消化、合理利用并且真正落地校验,在不断的探索中搜索引擎seo推广。也许这次公众号优化的方法不是最优的,它还存在一些缺点,例如开发成本大,表现形式依然不够新颖等,但整个摸索尝试的过程,到最后得到喜人的数据,正是从0到1之后我们经过思考与探索得来的成果。
创新互联小编指出:这个小小的产品优化案例,就是结合了起-承-转-合四大阶段去实现的,这样上下一脉相承,可以帮助我们了解整个方案实现的历程,发现更多的不足再持续优化。引用小马哥的一句话,像“小白”用户那样思考。每天高频使用产品,不断发现不足。未来我们在表现方式、交互形式上还需平时多关注业界动态,把最新的技术落实到业务上,创造不一样的价值。
文章题目:项目优化的起承转合
网页路径:https://www.cdcxhl.com/news34/165984.html
成都网站建设公司_创新互联,为您提供品牌网站制作、网站导航、商城网站、网站改版、App开发、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 文章打开率及转发量如何能有所提高? 2022-06-11
- 如何维护自己的微博粉丝客户诀窍! 2022-06-11
- 网站优化需要注意的5个细节内容 2022-06-11
- 浅谈博客运营 2022-06-11
- 你的店面60%的生意来自他们,你却不知道他们在哪儿 2022-06-10
- 日本学校网页设计欣赏 2022-06-10

- 微博运营技巧你该学学怎么做了 2022-06-11
- 让网页设计有规律可循 2022-06-11
- 品牌标识如何能够拓展您的业务 2022-06-11
- 百度移动搜索结果页新版改版设计 2022-06-11
- 移动APP的7种动效设计和9条设计原则 2022-06-11
- SEO与网站优化的区别 2022-06-11
- 企业要如何花合理的钱组建出高质量的网站推广团队? 2022-06-10
- 用file_get_contents函数,以post方式获取url示例 2022-06-10
- 模版网站真的不适合优化了么? 2022-06-10
- 超级面包屑的分面查找 2022-06-10
- 网站色彩搭配设计技巧7条定律 2022-06-10
- 企业网站的外链建设中SEOer需要掌握什么原则和方法? 2022-06-10
- 免费网络推广方法! 2022-06-10