为什么你爱用的 App,都用卡片式设计?
2021-03-02 分类: 网站建设
网页和手机 app 逐渐摈弃了传统单一的页面设计,向完全个性化的用户体验发展。这种发展也是基于大量独立内容模块的流行。其中,卡片就是最新一种独具创新的概念。
不管你怎么看待它,卡片短期之内还不会过时。
一、什么是卡片
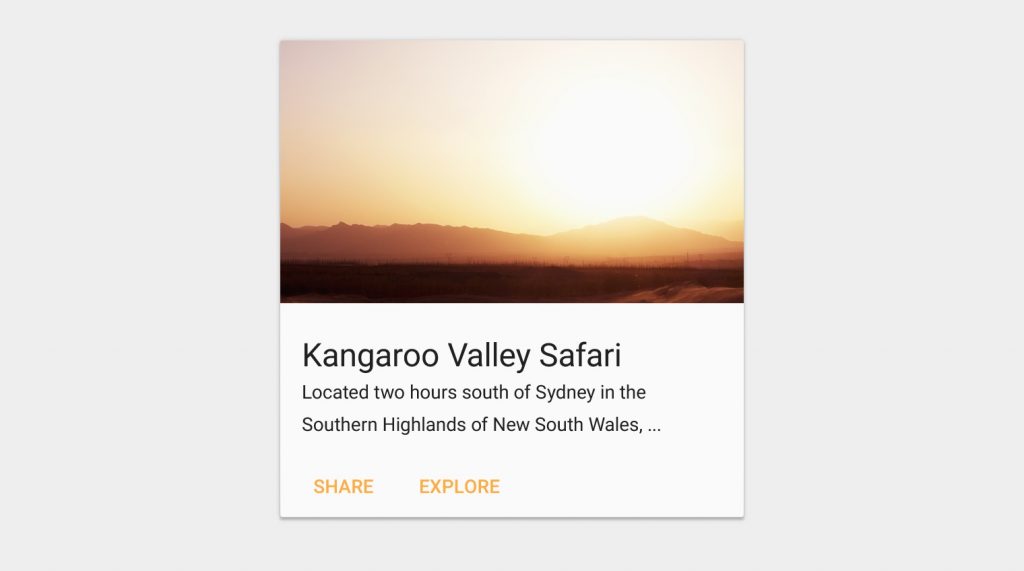
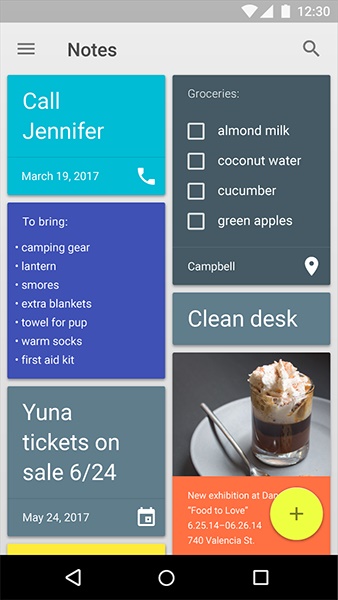
卡片是含有图片和文字在内的小矩形模块,它是用户了解更多细节信息的「入口」。要平衡界面的美学和可用性,卡片基本是一个默认选择。因为卡片用起来非常方便,还可以展示包含不同元素的内容。

1. 好的拟物
在用户界面加入卡片设计可谓好的拟物,因为它们看起来就像日常生活中真实存在的卡片。其实早在手机设备出现之前,卡片就已经存在了,比如名片、棒球卡、扑克卡等等。当今,卡片可谓是目前使用较广泛的一种交互模型。因此,对用户而言,其更能凭直觉认识到,这些卡片就代表真实生活中的某物。
此外,就小故事推广而言,卡片也是非常棒的选择,棒球卡就是一个典例。你所需要了解的某运动员基本信息都显示在小卡片的正反面。

每张卡片都代表一个棒球运动员。
2. 内容架构
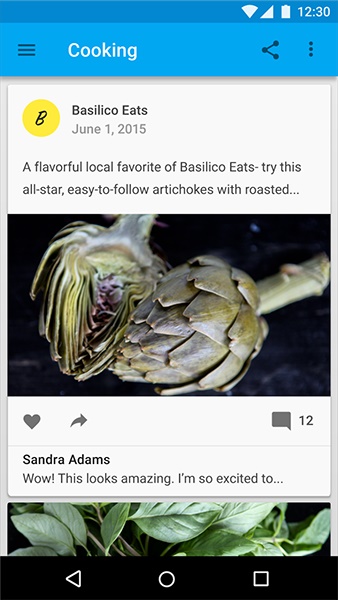
卡片将内容划分成多个有意义的部分,这样还节省了一定的屏幕空间。类似于「字词句段篇」的组成形式,卡片也是由最小信息单元组成,并汇总形成连贯的整体内容。

卡片组成示例。
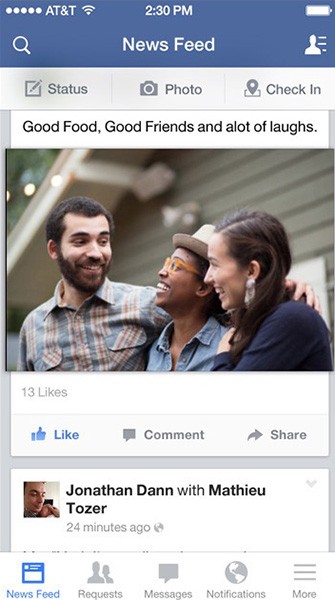
像 Facebook 这类大企业,其采用卡片驱动型的界面用于台式桌面、手机网页及 app 客户端时,卡片布局就被认作设计环节中的核心了。Facebook 充分利用了盒子风格的设计(即卡片——译者注),将信息归类,哪怕是在怎么也滑动不到底端的页面上。
3. 视觉享受
基于卡片的设计通常主要依靠视觉设计,而使用大量图片就是卡片设计的一大亮点。研究发现已证实,图片可以提升网页或 app 的整体设计,因为图片可以快速有效地吸引用户的注意力。所以,加入图片也使得基于卡片的设计更加引人入胜。
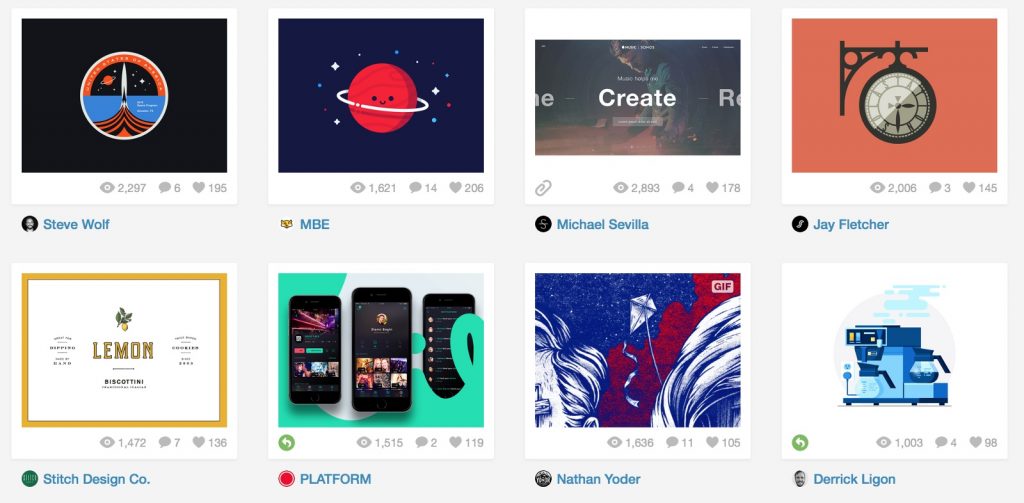
比如 Dribble,一个面向设计师等创意类作品的人群,提供作品在线服务,供网友查看的交流类网站。要展示这类内容,基于卡片的设计是再合适不过的选择了。

二、如何设计卡片
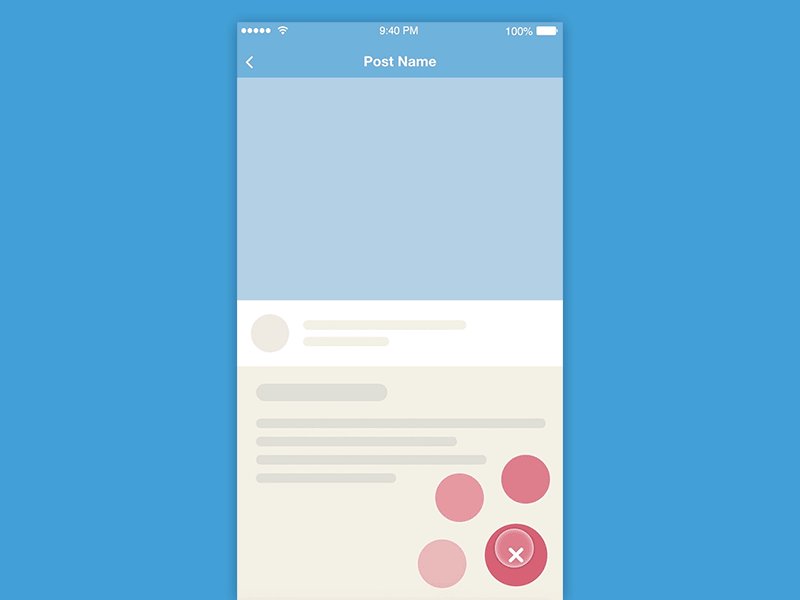
在同一页面布局中,卡片宽度应保持不变,但高度可以相应调整。卡片大高度限于该平台可用空间的高度,但也可以临时延伸。例如,在显示评论框的时候。

卡片高度既可固定,又可调整。
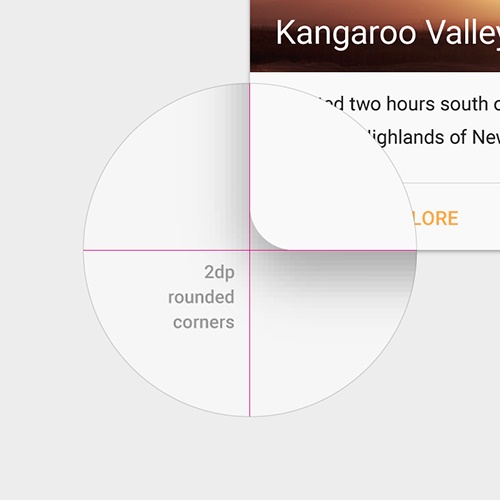
从设计角度来看,卡片各角最好是圆角,并且最好稍有一点阴影。圆角使卡片看起来更像一个内容块,阴影则可以反映出深度。

圆角和阴影。
这些元素在没有分散用户注意力的前提下,能给设计带来一些视觉亮点。另外,还能给人一种卡片像是要从页面中跳出来的感觉。
除此之外,还可以加入动画和动效。

三、卡片的优势
设计恰当的话,卡片可以提升 app 的用户体验感。因为其功能性以及外形的原因,它们成了用户界面的一个增值元素,对用户来说,也更能凭直觉交互。
1. 易于理解的形式
之前 AppSo(微信号 appsolution)灵感早读栏目分享 过「内容至上原则」。卡片是一个可以装入任何内容的设计盒子。将不同内容置于卡片之中,可以方便用户理解。
这样一来,用户可以轻松了解其最关注的内容。这也使用户可以通过各种方式来交互。

包含不同内容形式的卡片集。
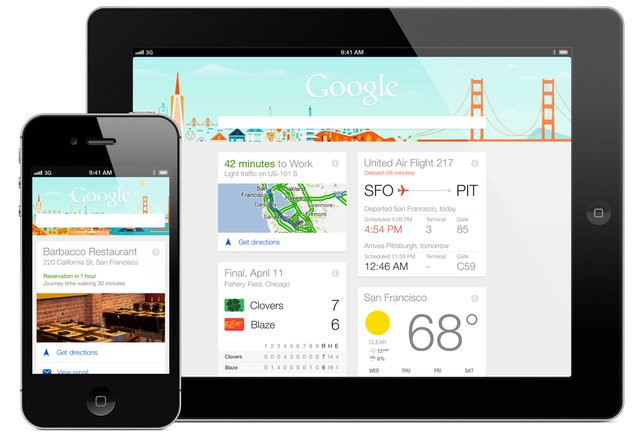
2. 响应式设计以及移动界面设计
关于卡片,最重要的是它们基本上极度容易被掌控。不管在台式桌面还是手机客户端,加入卡片设计的效果都非常好,因为内容可以通过更易理解的卡片呈现给用户。就响应式设计而言,它是不错的选择,因为以内容盒子呈现的卡片可以方便地扩展或收缩。
最后,加入卡片,在跨平台设备上设计出统一的美感也就不会步步维艰了。这也是为什么通过卡片可以在不同设备上轻松设计出相同的用户体验感。

3. 设计时不要忘了「心中的拇指」
卡片是为拇指而设计。这句话听起来好像卡片是专为 app 设计的一样。手机 app 设计可作为卡片普及的一个核心部分。数字卡片其实和实体卡一样,它还可以给用户带来舒适的体验。
用户也不必太关注于这些到底是怎么做到的。他们就喜欢卡片的简单,并可凭直觉了解相关物理性,比如如何翻转卡片以获取更多信息,或者左右滑动以获取其他卡片信息。
设计的时候一定要思考用户会如何使用他的拇指在界面上交互。所以,界面内容的大小一定不要让用户在交互时感到不适。——译者注

左右滑动。
卡片手势也应该一并考虑并置于卡片集内。在同一页面尽量减少滑动手势的数量,这样就可以减少互相重叠的可能性。
比如,可滑动的卡片不应该包含可滑动的滚动图片,这样就能保证在滑动卡片时只出现一次交互。

向下滑动。
四、何时使用卡片
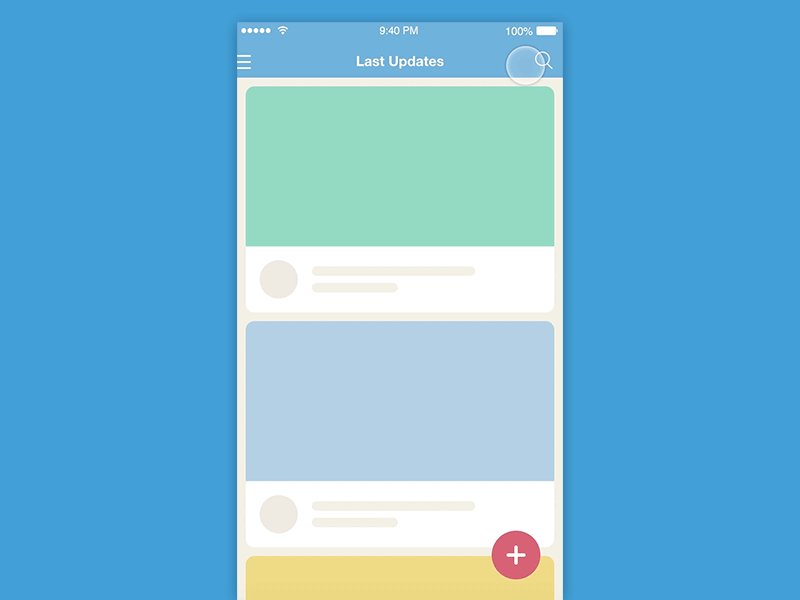
1. 信息流
卡片以信息流形式呈现,制造了一条自然的事件时间轴。想想 Facebook 如何通过卡片防止用户快速扫览新闻动态里最新事件,错失重点。
Facebook 的信息动态(News Feed)是一条无穷尽的信息流,而卡片则是独立的信息流集合。卡片的作用就在于分散信息流,它们将事件从无穷尽信息流中分离出来,打包后再共享出去。

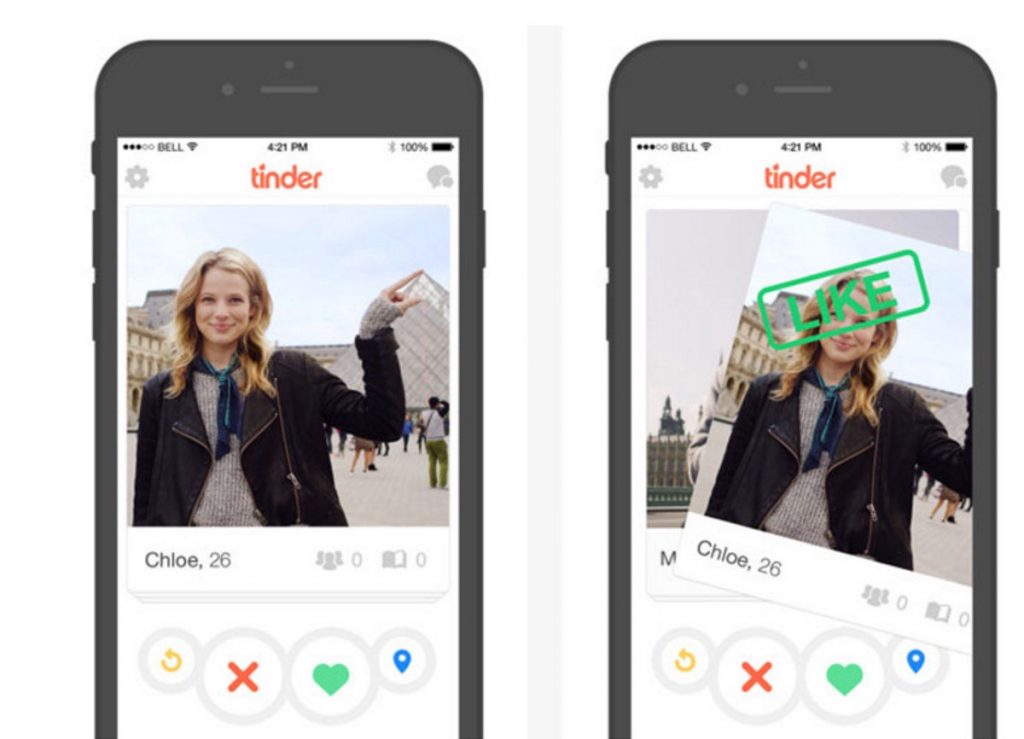
2. 发现
卡片可以使相关内容自然地呈现出来,让用户发掘其自身兴趣所在。下图中 Tinder 的卡片,向左或向右滑动,系统就会自动推荐可能入你眼的人。

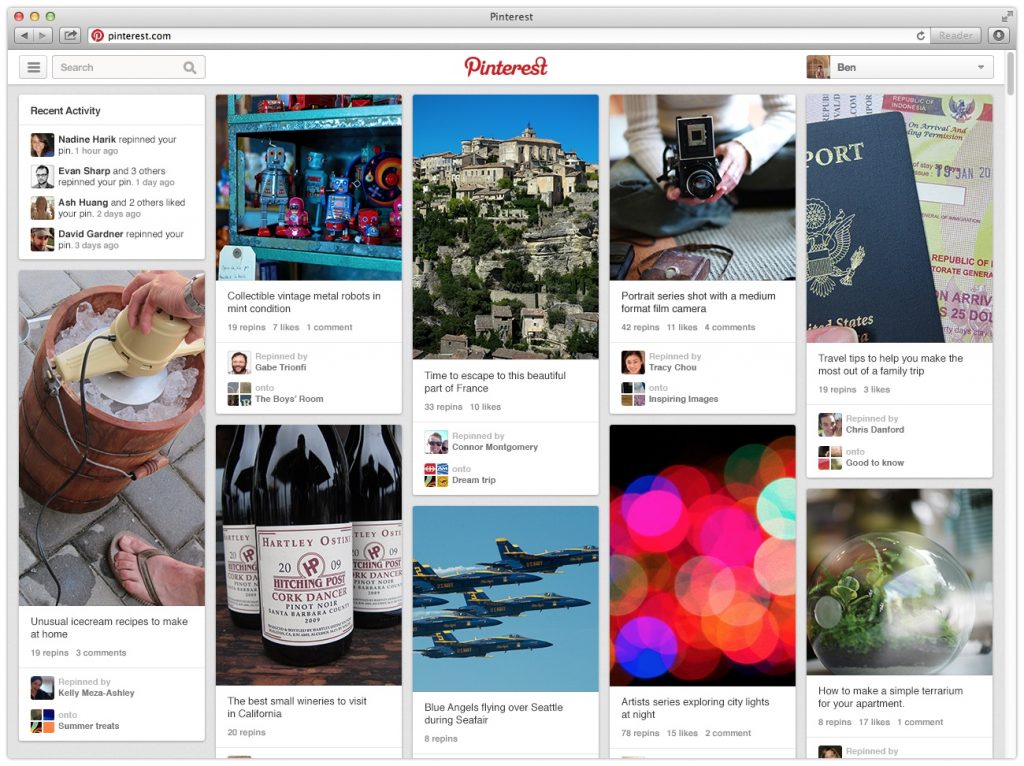
Pinterest 在内容架构方面通过图钉将页面设计成类似 masonry 的动态布局,以吸引用户进一步浏览。
AppSo(微信号 appsolution)注:Masonry 是一个对系统 NSLayoutConstraint 进行封装的第三方自动布局框架,采用链式编程的方式提供给开发者 API。

上面两个示例有什么共同之处吗?他们将信息从功能中分离出来,使其与当下情景相关。
3. 对话
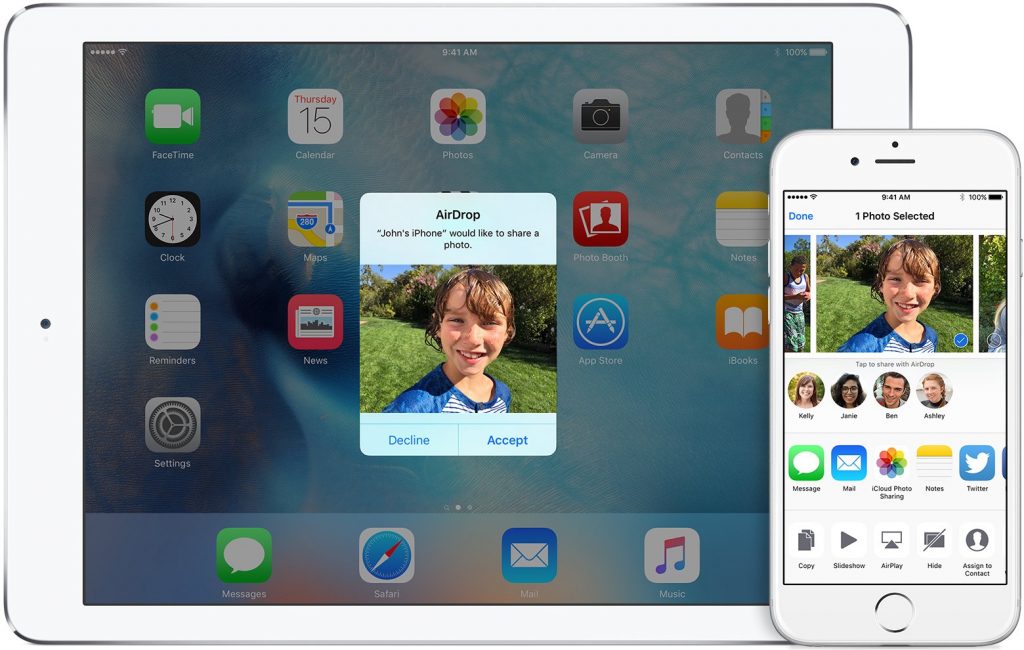
因为卡片是内容盒子,所以把它们用作行为号召再适合不过了。卡片最主要的行为其实就是卡片本身。比如苹果设备上的 AirDrop 功能,当收到数据传输的接收请求时,带有通知的卡片会自动跳出,让用户选择接收或拒绝数据传输。

无论是哪个选项,你只需要操作一次。
4. 工作流程
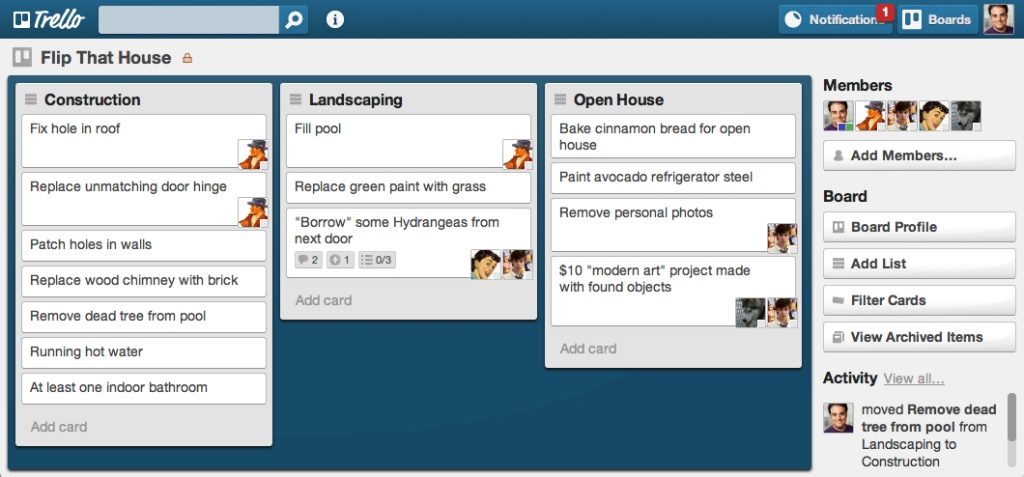
利用卡片,还可以简单地将一堆任务归类。要说很好的案例不得不提 Trello。在 Trello 看板界面可以添加很多卡片,每个卡片都代表独立的一项任务。

五、不适用卡片的情景
1. 同类内容
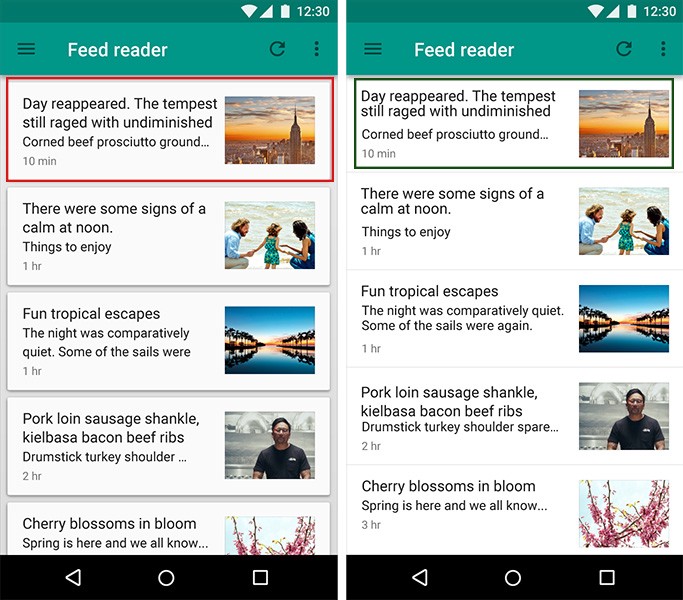
对于不需要太多用户交互的同类内容,不推荐使用卡片。可快速扫览的列表(或栅格)则是比较合适的选择。

左图中,卡片会分散用户注意力,阻碍用户快速扫览。
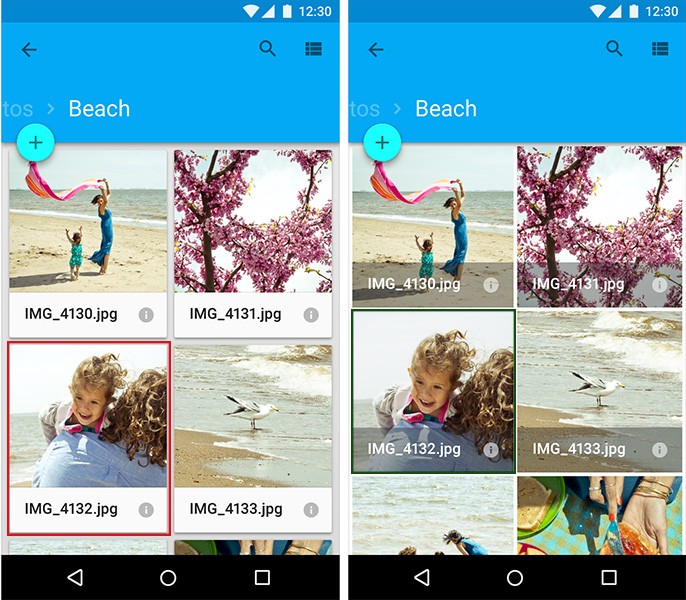
在图片集或相册中,也不推荐使用卡片。展示图片集,栅格本身就是简洁轻便之选。下图是一个示例。

左图:图片中加入卡片。右图:直接使用栅格视图。图片来源:Material Design
2. 大屏幕
基于卡片的信息设计可能在小屏幕上非常适用,但若在大屏幕上,就会感觉像一个无法辨识边界的杂乱组合。从视觉角度来看,看起来还不错。但一些客观指标方面,比如阅读速度或阅读理解方面,就显得十分差劲了。下图是大屏幕上的 Pinterest 页面。

3. 再设计现有 app
熟悉并认为某个 app 简单易上手的用户,可能会一时不太愿意接受新的视觉逻辑。一定要从用户角度出发,了解其需求。知道他们的需求后,再可以通过设计测试逐渐地再设计现有 app,到时候你就能看到变化了。
结束语
通过这篇文章,我希望各位读者能明白为什么卡片设计越来越流行。我也相信,卡片设计在短期内还暂时不会被淘汰,毕竟卡片是设计持续用户体验最灵活的布局之一。
现如今,用户希望快速地发现有用信息,无论在什么设备上,卡片的反馈总是很好。而且较好的用户体验永远都是「以人为本」。
作者 | Nick Babich
软件工程师,关注 UI 和 UX。
翻译 | Jorri
题图来自 Teambition
原文链接 Using Card-Based Design To Enhance UX,已获原作者授权翻译。
当前标题:为什么你爱用的 App,都用卡片式设计?
本文地址:https://www.cdcxhl.com/news34/103834.html
成都网站建设公司_创新互联,为您提供定制网站、App开发、外贸网站建设、小程序开发、网站营销、网站收录
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- SEO优化需要掌握什么技术或者知识? 2021-03-02
- 关于SEO网站优化是否已过时论?-文刀人云观点 2021-03-02
- 把控网站网页设计思路原则 2021-03-02
- 如何做到快速SEO诊断一个网站! 2021-03-02
- 十年前错过了电商,十年后还能进入吗? 2021-03-02
- 农业电商运营中要注意的几个方面 2021-03-02
- 网络营销渠道都有哪些 2021-03-02
- 360搜索推出专门处理低质量和重复的内容ICO算法 2021-03-02

- 企业网站也需要看颜值 2021-03-02
- 程序员必须掌握的24个Linux常用命令! 2021-03-02
- 用社交电商的分享模式,让用户源源不断的倍增 2021-03-02
- 5个免费工具,让数据科学更加简单 2021-03-02
- 为何以及如何学Linux系统? 2021-03-02
- 软件架构入门-分层架构、事件驱动、微服务架构和云原生架构 2021-03-02
- 这些知识决定了一名程序员的上限! 2021-03-02
- 云计算时代,数据中心架构三层到大二层的演变 2021-03-02
- 企业按下上云快进键数字化转型 推动云计算快速发展 2021-03-02
- Linux下如何临时或永久禁用SELinux 2021-03-02
- 企业为什么要做网络营销推广 2021-03-02