网站建设的相关技术
2016-08-27 分类: 网站建设
如今成都网站建设的相关技术非常多,对于初入网站设计领域的新手来说,选择适合自己 的网站建设技术非常重要。本小节将介绍目前这个领域最为流行的技术与工具。在熟练掌 握了网站建设的这些技术之后,可以触类旁通地选择其他的辅助工具。
1. 网页设计工具
网页设计与平面设计相关但又有明显的区别,如果读者是一名平面设计师,那么会很 容易理解网页的设计;但是如果读者没有任何平面设计相关的知识,那么就需要了解一些 平面设计的基本理论,比如视觉表现、审美能力、构图与布局的原理等。
与网页设计相关的工具有 Photoshop、Illustrator、CorelDRAW、Fireworks、Flash 和 Dreamweaver等工具,相信一些工具对于从事平面设计工作的朋友来说非常熟悉了。下面 是对这几个软件的简要介绍。
□ Photoshop图像处理软件:Adobe公司出品的图像处理软件,是目前最受欢迎的功 能强大的图像处理软件之一。该工具的专长是对已有的图像进行编辑加工处理, 添加一些特殊的效果。目前互联网界比较流行的“PS图”,就是指经过Photoshop 软件处理过的图片。
A注意:图像处理与图形创造是两个概念,图像处理是对已有的图像进行加工处理,而图 形创造则是按照自己的构思来设计绘制图形。Photoshop的强项是对已有的图像 进行处理工作,Adobe的Illustrator和Photoshop Creative Suite则主要用来进行图形创造。
□ Adobe Illustrator矢量绘图软件:是Adobe用来进行图形创造的矢量绘图软件,主 要用于印刷和出版领域,不少网页设计者也用该软件来设计网页图形。
□ CorelDRAW矢量绘图软件:这款软件专注于矢量图形创造,除用于平面构图设计 之外,网页设计师经常使用该工具来设计网站的原型,它的强大的图形创造能力 给了设计师无限的创造空间。
□ Adobe Dreamweaver网页设计软件:简称DW,最初是由Macromedia公司开发的, 与Fireworks和Flash并称网页设计三剑客。Dreamweaver注重于网页的排版设计,它提供了所见即所得的方式来设计网页,并自动产生超文本语言标记(即HTML)。 Dreamweaver提供了网站设计生命周期管理工具,比如可以用来管理网站、设计模 板、与远程网站同步等。
□ Adobe Fireworks网页图形软件:这款软件是Adobe公司专门用于网页图形制作的 软件,可以加速Web的设计与开发,是设计网站原型的理想工具。
□ Adobe Flash动画设计软件:Flash软件是一款用于网页上动画设计的软件,它可以 创建非常吸引人的网页动画,比如网站片头、动画导航栏、视频内容等。它是通 过矢量图形来实现动画播放的,具有体积小、响应速度快等特点,一经推出就被 广泛使用。
在网站建设过程中,除了 Dreamweaver是必须要掌握的之外,其他的几个工具可以在 工作中根据需要来进行学习。
2. 网站建设语言
网站建设语言包含HTML、CSS和JavaScript这3类,虽然Dreamweaver这样的设计工具会把页面元素自动转换成HTML语言,但对于一名合格的网页设计师来说,HTML是 首先必须掌握的一门语言。
HTML的英文全称是HyperText Markup Language,中文称为超文本标记语言,是一种用来描述网页上页面元素的一种语言。实际上在使用浏览器浏览网页时,浏览器通过下载 HTML和其他相关的网页元素来呈现出网页。以Firefox为例,在网页上右击鼠标,从弹 出的快捷菜单中选择“查看页面源代码”,Firefox将弹出HTML代码窗口。
举个例子,如果想在浏览器中显示一条信息,可以新建一个文本文件,在文件中输入 如下的HTML代码:
<html><head><title>HTML 示例</title> </head><body>这是一个HTML网页 </body></html>
将该文本文件另存为firstpage.html,然后在浏览器中打开,可以看到果然在网页中显 示出了网页内容。浏览器的标题列显示“HTML示例”,浏览器的主体区显示“这是一个 HTML网页”,。
益注意:虽然学习HTML需要记忆较多的标记语法,但是借助于Dreamweaver这样的可 视化设计工具,可以像编辑Word文档一样编写HTML网页。
除了 HTML语言之外,网站建设人员还应该深入理解CSS。CSS的中文全称是层叠式 样式表,是Cascading Style Sheet的简称,用来格式化HTML网页。CSS是网页格式化的利器,主要用来统一网站的整体设计风格。
举例来说,如果想将前面编写的HTML网页的文字字号变大,并使用“微软雅黑”字 体,则可以编写如下所示的一段CSS代码:
<html><head><title>HTML 示例</title> <style type="text/css"> body {font-family: 微软雅黑";font-size: 12pt;</style></head><body>这美一个HTML网页 </body></html>在HTML中,样式表使用<style>标记,通过为HTML m<body>标签指定样式和字体, 就可以改变网页中主体的显示格式,使得最终呈现为理想的显示格式,如图1.9所示。
可以看到,现在网页内容果然变成了微软雅黑字体显示格式,并且字号也变大了。 HTML和CSS都只能表达静态的内容,为了让网页的内容动起来,还需要学习 JavaScript程序设计语言。JavaScript语言可以用来操作HTML和CSS标记,让网页充满交 互式的动态效果。
A注意:JavaScript是一种脚本语言,通常简称JS。JS通过嵌入在浏览器中执行,它不像
Java那样是一门面向对象的编程语言,需要经过编译和链接后才能执行。
3. 网站服务器端编程语言
前面所介绍的几种语言都是客户端被浏览器解释执行的语言,对于一些更加复杂的应 用,需要网站建设人员使用服务器端编程语言。
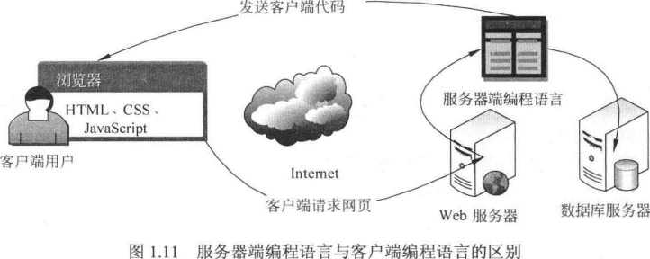
很多初学者不太理解服务器端编程语言与客户端编程语言的区别,图1.11解释了这两 类编程语言之间的不同之处。

当客户端用户请求网页时,Web服务器将使用服务器端程序编译并执行服务器端的脚 本,这些脚本是使用服务器端的编程语言编写的。这些服务器端的编程语言将完成必要的 业务逻辑处理工作,比如访问数据库来获取最新的新闻信息,然后服务器端将结果以HTML、CSS或JavaScript这些客户端浏览器能够理解的语言来呈现。 公注意:客户端的浏览器不能直接执行用服务器端编程语言编写的网页。
本文题目:网站建设的相关技术
路径分享:https://www.cdcxhl.com/news33/42383.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业网站建设明确网站页面 2016-08-27
- 企业网站建设PHP技术特点与优势 2016-08-27
- 成都网站建设时常见的网站分类 2016-08-27
- 企业网站建设风格多样化的表现 2016-08-27
- 谈谈企业网站建设与信息化建设的重要意义 2016-08-27
- 企业网站建设气泡和斑点元素 2016-08-27
- 别偷懒!这些商洛网站建设步骤缺一不可 2016-08-26

- 企业网站建设中国传统文化元素 2016-08-27
- 成都网站建设解析网站的组成结构 2016-08-27
- 企业网站建设网站信息呈现方式 2016-08-27
- 企业网站建设现代商业性网页形象涉及的因素 2016-08-27
- 企业网站建设需要达到哪些要求呢? 2016-08-27
- 网站建设要注重用户体验 2016-08-26
- 如何做好企业网站建设? 2016-08-26
- 成都网站建设到底需要多少钱? 2016-08-26
- 网站建设完成后这样做可以给你的企业带来最大利益 2016-08-26
- 高端网站建设需具备的要素 2016-08-26
- 高端网站建设有哪些特点? 2016-08-26
- 如何做好成都网站建设 2016-08-26