JS中可以提升幸福度的小技巧(三)
2023-12-19 分类: 网站建设
本文主要介绍一些 JS 中用到的小技巧,可以在日常 Coding 中提升幸福度。接下来就由成都网站开发工程师详细的讲解一下。

3.字符串比较时间先后
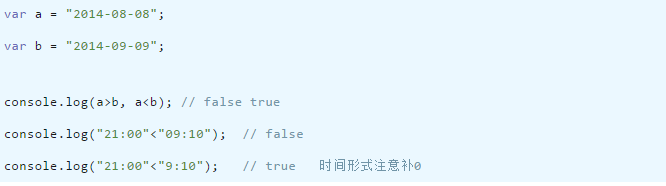
比较时间先后顺序可以使用字符串:

因为字符串比较大小是按照字符串从左到右每个字符的 charCode 来的,所以特别要注意时间形式注意补 0。
4. 数字
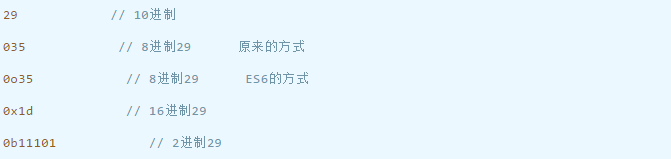
4.1 不同进制表示法
ES6 中新增了不同进制的书写格式,在后台传参的时候要注意这一点。

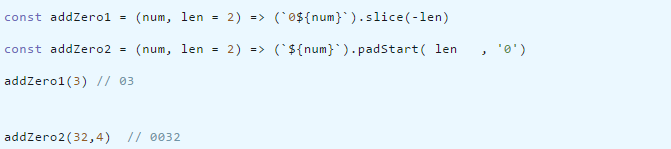
4.2 数字补 0 操作
有时候(比如显示时间的时候),会需要把一位数字显示成两位,这时候就需要补 0 操作,可以使用 slice 和 string 的 padStart 方法。

5. 数组
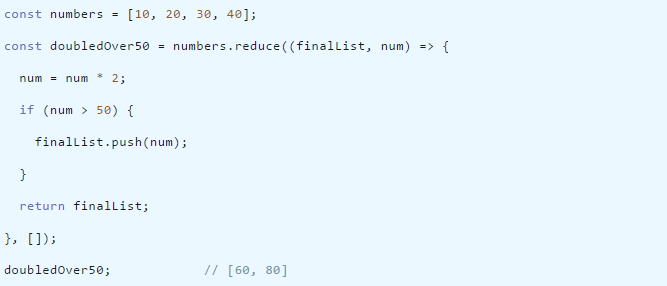
5.1 reduce 方法同时实现 map 和 filter
假设现在有一个数列,你希望更新它的每一项(map 的功能)然后筛选出一部分(filter 的功能)。如果是先使用 map 然后 filter 的话,你需要遍历这个数组两次。
在下面的代码中,我们将数列中的值翻倍,然后挑选出那些大于 50 的数。

5.2 统计数组中相同项的个数
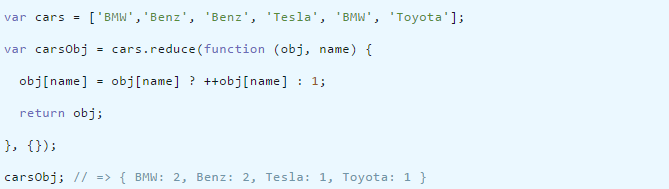
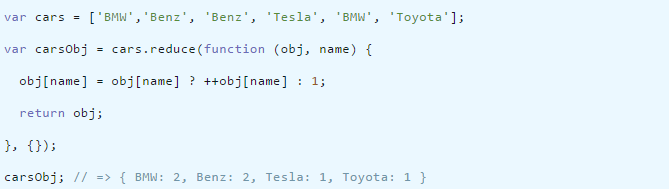
很多时候,你希望统计数组中重复出现项的个数然后用一个对象表示,那么你可以使用 reduce 方法处理这个数组。
下面的代码将统计每一种车的数目然后把总数用一个对象表示。

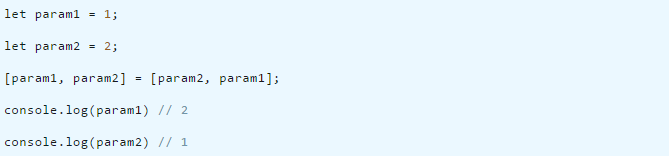
5.3 使用解构来交换参数数值
有时候你会将函数返回的多个值放在一个数组里,我们可以使用数组解构来获取其中每一个值。

当然我们关于交换数值有不少其他办法:

以上关于js技巧分享属成都网站开发工程师的个人观点,大家如果对此有着不同的见解,可以关注公众号“创新互联派”给我留言,大家可以交流一下自己的心得体会,共同学习进步。
网站标题:JS中可以提升幸福度的小技巧(三)
网页链接:https://www.cdcxhl.com/news32/309332.html
成都网站建设公司_创新互联,为您提供App设计、动态网站、手机网站建设、自适应网站、虚拟主机、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都app开发之手机app编程一般都是用什么语言? 2023-12-19
- 成都网站设计如何设计出一个好的网站首页 2023-12-19
- 企业网站建设应注意四点。 2023-12-19
- 成都400电话申请和800电话区别分析 2023-12-19
- 对CSS的Class及Id的规范化命名 2023-12-19
- 如何建立高端企业网站 2023-12-19
- 美国服务器CC攻击的原理及防御方案介绍 2023-12-19

- 内容是一个网站的灵魂 2023-12-19
- soho外贸网站建站 2023-12-19
- 小程序再添新功能,程序员可任性开发小程序 2023-12-19
- 专用服务器和VPS服务器的基本功能与区别 2023-12-19
- 全国首家省会城市政府英文网站集群!贵阳市政府英文网站集群今起正式上线运行 2023-12-19
- 新手开网店卖什么好呢?如何找货源呢 2023-12-19
- 企业网站优化不好的原因是什么 2023-12-19
- 成都企业站的优化与推广 2023-12-19
- 建设什么样的网站有利于优化排名?(建设一个什么样的社区) 2023-12-19
- 讨论一下成都网站seo到底有没有效果 2023-12-18
- 微营销如何做好营销方法的几个策略 2023-12-18
- 企业网站要想做的大气美观,细节把握不容忽视 2023-12-18