扁平化的网页设计与色彩趋势
2022-06-02 分类: 网站建设
这篇文章将展示很多很酷的范例,甚至还提供了一个免费的用户界面工具包供你下载和使用。但如果是你自己的话,你打算怎么做?给点提示,色彩是扁平化趋势中最重要的一部分。
扁平化设计进修
http://wistia.com/
http://roybarber.com/
http://squidee.co/
http://www.thrivesolo.com/
扁平化设计你可以通俗的理解为:使用简单特效,或者无特效来创建的设计方案,它不包含三维属性。诸如投影、斜面、浮雕、渐变等特效都不要在设计中使用。
扁平化设计给人的感觉通常都很简洁,即使它可以做的很复杂。简单、直接、友好的特性也使得它广受移动界面和时创新互联站设计的青睐。
想了解更多扁平化设计趋势,可以看之前的这篇文章。
定义调色板
说到色彩,扁平化设计中会用到很多,但设计师们通常会选择大胆的和鲜亮的来使用。怎样使用色彩让设计各有不同?设计师们打开调色板,多数时会选鲜亮的,饱和度高的来用,偶尔也会使用灰色或黑色。而包括彩虹调色板在内的很多传统配色规则都被抛出窗外。
其实归根结底就是色调与饱和度的匹配。虽然在色调上,设计师可以有很多选择,但一般开始会选互为镜像的色深。它要么是一个主色或辅色的组合,要么是色盘的另一部分,包含了更多的黑白色混合。
一提扁平化设计的色彩方案,人们就会想到高饱和、鲜亮、复古或单色块之类的。并不是说这是唯一的选择,只是发展趋势让它们变的流行。
鲜亮的色彩

http://flatuicolors.com/

http://dribbble.com/shots/540216-Weather-app

http://dribbble.com//shots/894214-Weather-Widget-freebie
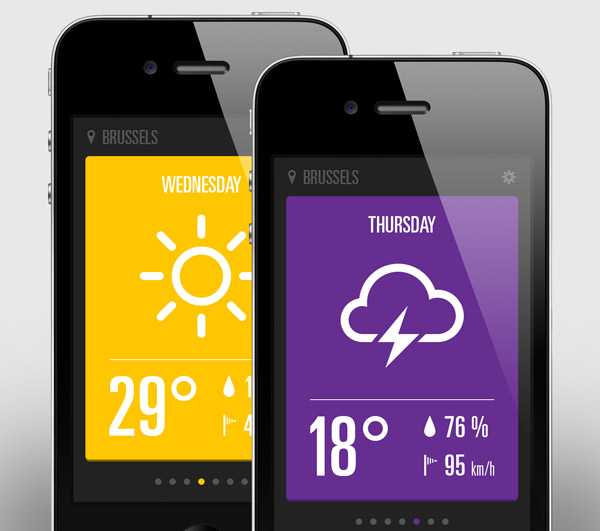
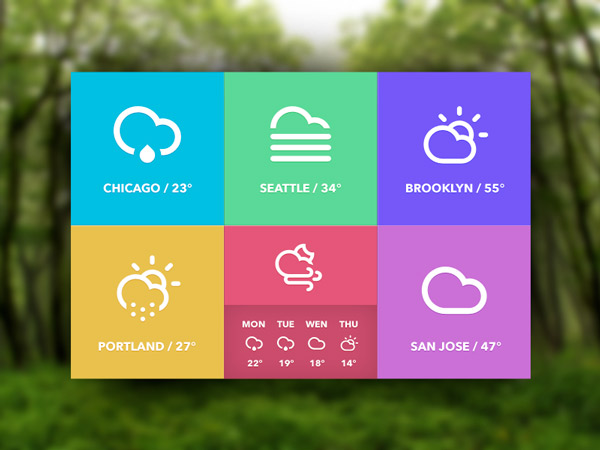
鲜亮的色彩为扁平化设计创造出一种与众不同的感觉。因为它在亮背景和暗背景下都能获得很好的对比度,以吸引用户的注意。这正是它成为扁平化设计色彩趋势的原因。
从哪里开始?
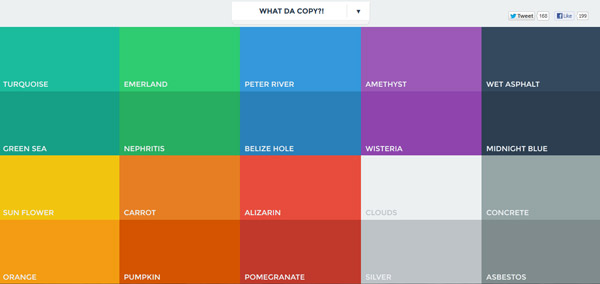
FlatUIColors.com 网站上有很多扁平化设计的流行色调,是项目起步的好选择。无论是明亮的蓝色、绿色,还是黄色、橙色,你都能从中找到流行色的缩影。这个网站最重要的一点就是,你可以免费选择和下载色值到本地。(就个人而言,我对灰色调情有独钟。)
Designmodo 已将亮色设计大纲进一步地整合到了最近发布的 Flat UI Free 套件中,包括扁平化设计,流行的图标以及调色板(对配色新手来说,这简直太赞了),而且界面更易用。
在设计中使用严格的原色的情况并不常见,比如纯红、纯蓝、纯黄,一般都混色使用。如果你想自己做配色方案,请注意简洁。记得选择类似的色调和饱和度,当然,也可以采纳我们的建议。

亮色:可以尝试把这些色彩组合,或混合在一起使用。它们在白色或黑色背景上都有很好表现。
比较流行的有:蓝色,绿色和紫色。
复古色
http://invoisse.com/
http://dribbble.com//shots/940908-My-drinks
http://www.geckoboard.com/plans-and-pricing/
http://pattern.dk/sun/
复古色 也是扁平化设计中一种流行的方案。
这些建立在鲜亮颜色基础上的不饱和色彩,加之白色内容的反差,看起来更柔和。是不是有种老校区的感觉。复古色的配色方案往往包含大量的橙色和黄色,偶尔也有红和蓝。
复古色很常见的是用在主色和辅色上,因为它们给人感觉很舒缓。

复古色:这类色彩适合作为主色元素出现,配以图案或柔和的色彩,效果好。
比较流行的有:橙色,桃色,梅子色和深蓝色。
单一色

http://dribbble.com/shots/912418-Flat-List

http://foundation.zurb.com/
http://dribbble.com/shots/780188-Morning
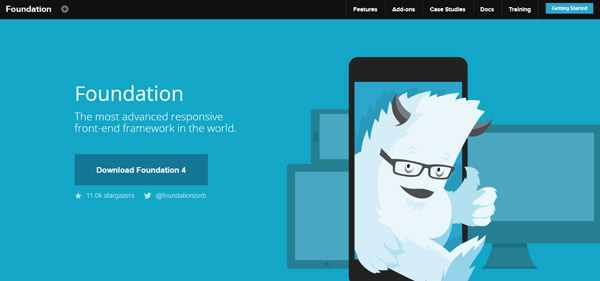
单一色 方案正在被日益普及。它依赖于黑色和白色的单一颜色来创造新的色调。
大多单一色彩方案都是一个基本色搭配另外2-3种其他色调。最流行的色调就是蓝色,但也有设计师采用黑色(或灰色)作为基色,用红色代表按钮或动作。另一种做法是利用颜色差异。比如蓝色,你可以添加绿色调进去,来创建一个蓝绿色的方案。
同时,单一色方案在移动和App设计中也极为流行。

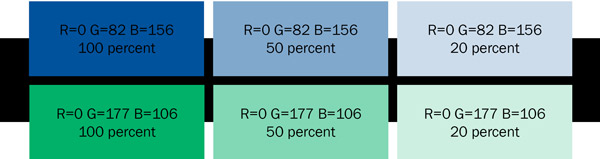
单一色:与其他色调方案一样,通过调节对比度,可以在父颜色基础上得到很多不同的色调。比如原始颜色对比度是100%,你可以看看调成50%,20%和8%后分别是什么样子。
比较流行的有:蓝色,灰色和绿色。
结论
其实真正使扁平化设计火起来的原因是:这个概念很新,且有趣。你可以在项目中体会这一点。
一个与项目相匹配的色彩方案,能够引导用户更好地使用网站,这是件很酷的事情。现在,超越传统配色的束缚,去创造一个更舒适的扁平化色彩方案吧。
当前标题:扁平化的网页设计与色彩趋势
分享地址:https://www.cdcxhl.com/news32/162582.html
成都网站建设公司_创新互联,为您提供网站设计、外贸网站建设、软件开发、响应式网站、虚拟主机、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 怎样做好行业网站的资讯 2022-06-02
- 创新互联讲解网站页面重定向知识? 2022-06-02
- 【目标访客搜索习惯】深度解析竞价中的访客搜索行为 2022-06-02
- 看重庆火锅的品牌营销套路 2022-06-02
- 传统企业实现微信时代下的营销机遇 2022-06-02
- 怎样优化网站 提高网站内容质量 2022-06-02
- 站群建设优先选择老域名有什么好处 2022-06-02
- 手机网站建站应该注意的问题 2022-06-02

- 市场压力与日俱增 网站建设企业怎样突围? 2022-06-02
- 如何高效的使用SEO关键词? 2022-06-02
- 重点优化指标解读 2022-06-02
- 从一只桶看设计如何“化腐朽为神奇” 2022-06-02
- 企业微信营销怎么做? 2022-06-02
- robots.txt使用时的注意事项 2022-06-02
- 关于网站外链的基础知识 2022-06-02
- 新手站长想结交老站长 这三大低级错误千万别犯 2022-06-02
- 市场营销的推行究竟是不是投机取巧 2022-06-02
- 作为一个SEO站长要怎么快速高效的提升网站关键词库的数据? 2022-06-02
- 【企业微博营销】企业微博营销该怎么做? 2022-06-02