《网页设计指南》(三):视觉冲击及功能设计
2022-05-17 分类: 网站建设
广州网站建设在互联网行业中算是走在前端的,商业对网络的需求、产品对网站的需求、网站建设对建站商的需求等都体现了互联网商业的重要性,本期内容主要介绍网站建设的网页设计视觉冲击及功能上的设计,从移动端的适配功能开发、无障碍设计、移动设备测试等效果对网页页面功能进行指导和描述,本期内容中将会从移动端适配、无障碍设计、页面测试、开发交接等几个内容上展开应用。

三、移动端适配
3.1 响应式设计
3.2 手势操作
四、无障碍设计
4.1 弱视用户
4.2 色盲用户
4.3 盲人用户
4.4 键盘适配
五、测试
5.1 持续测试
5.2 页面加载测试
5.3 A/B测试
六、开发交接
七、总结
三、移动端适配
如今,网站用户中有50%左右的用户通过移动设备访问。这对网页设计师意味着什么?意味着移动网站建设的需求量大,我们必须为网站进行移动端适配设计。
3.1 响应式设计
PC端和移动端有着不同的屏幕分辨率,进行适配优化尤为重要。
采用单列布局。手机屏幕上单列布局基本效果都不错。单列不仅可以管理小屏幕上的有限空间,还可以轻松地在不同屏幕分辨率之间以及纵横比之间进行缩放。
使用 Priority 导航模式。Priority 是Michael Scharnagl提出的,展示重要的导航选项, 不重要的导航选项集合在“更多”按钮。它能充分利用可用的屏幕空间。随着屏幕的增加,展示的导航选项也随之增加,从而可以提高可视性和吸引力。这种模式对于有很多不同的模块和页面的网站(如新闻网站或电商网站)特别有用。
确保图像适合PC端和移动端。网站必须适应所有不同的设备和分辨率,像素密度和方向。图像适配是构建响应式网站时面临的主要挑战之一。为了简化这个任务,您可以使用诸如Responsive Image Breakpoints Generator这样的工具地处理图像。
3.2 手势操作
移动端的交互是通过手指完成的,而不是鼠标点击。这意味着当您设计交互时要应用不同的规则。
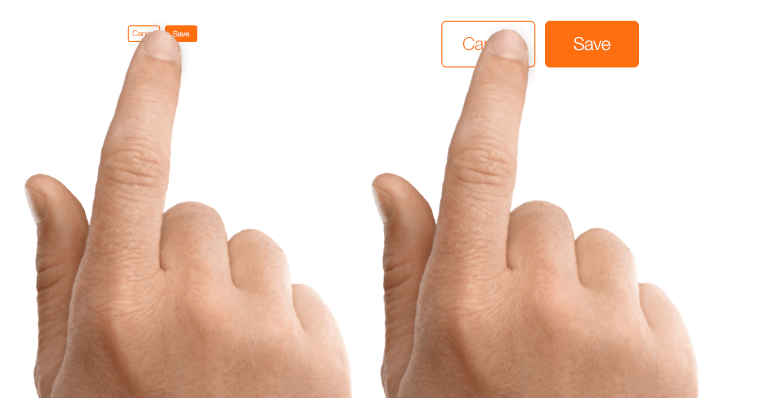
交互元素的大小要合适。所有的交互元素(如链接,按钮和菜单)应该都是可以手势操作的。PC端网站适合交互区域(点击)较小且精确的方式,但移动网页需要较大的触发区,可以用拇指轻松完成。当网站经常需要用户操作时,请参考MIT Touch Lab的研究为您的按钮选择合适的尺寸。研究发现,手指面的平均尺寸在10到14毫米之间,指尖在8到10毫米之间,10×10毫米是一个很好的尺寸。

交互需要更明显的视觉表达。PC端,用户将鼠标悬停在某个元素上(如显示下拉菜单)时,可以提供额外的视觉反馈;移动端,没有悬停状态,移动用户将不得不点击以查看该响应。因此,应该确保用户能够正确预测界面元素代表的含义。
四、无障碍设计
产品必须能够被任何人使用。针对有生理缺陷的用户进行设计是设计师去实践同理心和体验世界的一种方式。
4.1 弱视用户
许多网站的文本采用低对比度模式。虽然低对比度可能比较新潮的,但是难以识别。低对比度对于视力低下和对比度敏感的用户不友好。
低对比度文本在PC端很难阅读,在移动设备上变得更加困难。想象一下,你在明亮的阳光下行走时,需要在移动设备上阅读低对比度的文本。这提醒我们,设计要确保信息能传递给用户。
永远不要为了美观牺牲可用性。网站上的文本和其他重要元素的最重要的是可读(用)性。可读性要求文本和背景之间有足够的对比。对于正文文本和图像文本,建议使用以下对比度比率:
①小字号的文本对比度至少要 4.5:1。最好的对比度是7:1。
②字号较大的文本(14号粗体、18号字体以上)应该至少有3:1的对比度。
4.2 色盲用户
据估计,全球人口中有4.5%出现色盲(12名男性中有1名,200名女性中有1名),4%患有低视( 30人中有1名),0.6%是盲人(188人中有1人)。我们很容易忘记为这个用户群设计,因为大多数设计师都没有遇到这样的问题。
为了让用户可以正常访问,请避免仅使用颜色来传达意义。 正如W3C声明,不应该使用颜色“作为唯一可视的传输方式 信息,指示行动,提示回应,或区分视觉元素。“
表单中仅使用颜色表达提示信息是常见的方式。成功和错误消息分别以绿色和红色显示。但是红色盲和绿色盲是色盲群体中最多的。大多数情况下,你能接收到错误信息,比如“这段文字被标红”。看起来没什么问题,但是对色盲用户在这种形式下无法接收到错误信息。颜色应该是突出或补充已经看得见的信息。
4.3 盲人用户
图片和插图是网页的重要组成部分。但盲人需要屏幕阅读器等辅助技术来翻译网站。屏幕阅读器依靠于图像的替代文本来“读取”图像。如果该文本不存在或者描述不清晰,他们将无法按照预期获取信息。
为图像创建替代文本时,请遵循以下指南:
所有“有意义”的图像都需要描述性的替代文字。(“有意义”的照片指为上下文提供补充性信息)
如果图像纯粹是装饰性的,没有提供帮助用户理解页面内容的有用信息,则不需要代替文本。
4.4 键盘适配
某些用户使用键盘而不是鼠标浏览网站。例如,运动障碍的人在使用鼠标这类精细的运动时有困难。通过将交互式元素适配Tab键,并显示键盘指示符,使交互式和导航元素可以被这类用户轻松访问。
键盘导航的基本规则:
检查键盘指示符是否可见和明显。 一些网页设计师会删除键盘指示符,因为他们认为不美观。但这阻碍了键盘用户正确地与网站交互。如果您不喜欢浏览器提供的默认指示符,请不要全删了它; 相反,设计它来满足你。
五、测试
5.1 持续测试
测试是用户体验设计过程的重要组成部分。和设计周期的其他部分一样,这是一个持续的过程。在早期收集信息开始,到整个过程都需要进行测试。
5.2 页面加载测试
用户讨厌加载慢的网站。这就是为什么响应时间是网站的重要因素。根据Nielsen Norman Group,有三个响应时间限制:
①0.1秒对用户来说是即时的。
②1秒能保存用户的思想流畅,但是会感觉到轻微的延迟。
③10秒是用户保持注意力集中在操作上的极限。10秒的延迟通常会让用户立即离开网站。
显然,我们不应该让用户在网站上等待10秒钟。但是经常发生几秒钟的延迟,也会让人感觉不愉快。用户将不得不等待操作完成,通常是什么导致加载缓慢?
①体量大的内容(如嵌入的视频和幻灯片小部件)
②后端代码未进行优化
③硬件问题(基础设施性能有限)。
5.3 A/B测试
当您在两个版本(如现有版本和重新设计版本的页面)之间进行选择时,A/B测试是理想的选择。这种测试方法包括将两个版本中的一个随机显示给相同数量的用户,然后分析哪个版本下用户更有效地完成了目标。
六、 开发交接
有两个重要的步骤 :设计原型和开发。设计完成并准备好进入开发阶段后,设计人员需要制定一份规范,该规范是描述设计应如何实现的文档。规范确保开发不会偏离初衷。
规范中的精确性是至关重要的,因为在规范不准确的情况下,开发人员在开发时不得不依赖猜测,或者让设计人员解答他们的问题。但是人工编写规范是一个头痛的问题,通常需要很长的时间。
借助Adobe XD的设计规范功能(测试版),设计人员可以为开发人员发布一个公开的链接。通过链接,开发人员可以检查,测量和复制样式。设计师不再需要花时间编写规范来向开发者阐述位置,文本样式或字体。
七、结论
网站建设是一个项目工程,网页设计是其中的一个内容,充分保证每个界面的可用性才能更好的保证网站的可视化发展,当想法和做法相互融合的时候效果上才能得到体现,通过不断的设计和测试分析用户反馈的问题而不断改进网站的缺点,从而为用户带来更加美观而使用的网站内容。
分享文章:《网页设计指南》(三):视觉冲击及功能设计
网址分享:https://www.cdcxhl.com/news32/154382.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、网站内链、电子商务、App开发、企业建站、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 对于这5个常见的UX设计迷思,你需要知道它们的答案 2022-05-17
- 深圳网站运营人的五种思维模式 2022-05-17
- 企业网站上的图片素材从哪里来?在后台该如何去添加更新? 2022-05-17
- 给微信好友推荐心仪好物,微信好物推荐接口能力正式发布 2022-05-17
- 形象与流量相得益彰公司网站建设或许可以这样做 2022-05-17
- 为什么你学了这么多运营方法论依然做不好运营? 2022-05-17

- 整站营销中“长尾理论”关键词流量剖析丨经验分享 2022-05-17
- 世间万物都在不断的发展 模版网站不一定就上不了台面 2022-05-17
- “订阅号助手”官方App正式发布:可随时编辑图文、一手掌握公众号 2022-05-17
- 开发小程序需要提前准备什么? 2022-05-17
- 深圳网页设计中的“做”和“不做” 2022-05-17
- 一个成功的网站建设应当围绕这最重要的三方面 2022-05-17
- 合肥企业网站优化的很糟糕 需不需要一个专职的SEO呢 2022-05-17
- 网站建设后期该如何维护网站? 2022-05-17
- 如何让网站运营推广更加得心应手? 2022-05-17
- 网站建设中什么样的内容适合现在的搜索引擎和用户 2022-05-17
- 小程序用户激励措施有哪些? 2022-05-17
- 终极法宝:一招教您破解不能复制网页文字的难题 2022-05-17
- 南阳SEO优化:网站必须分析关键词精准定位 2022-05-17