网站建设如如何加入谷歌地图,及显示周边设施
2016-05-25 分类: 网站建设

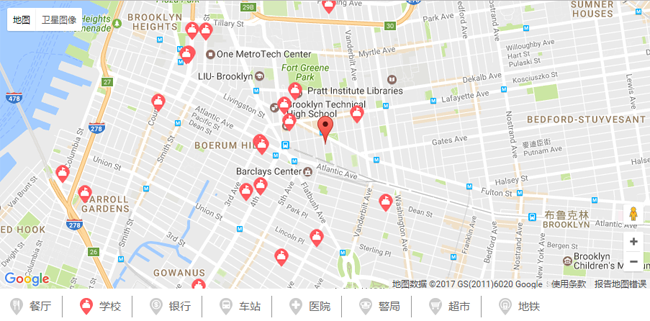
地图是网站建设过程中常用到的功能。而且在有些网站中会用到要显示地图周边设施(如:餐馆,学校,医院等)。如下面这个链接:https://www.cdcxhl.com/demo/google_map/index.php?zuobiao=40.6849297657,-73.9729589224&title=Soxford%20St ,我们可以看到在我们定位的这个地址中有很多的其它标记,并且如何做到的呢?下面就此做下详细讲解。
1,引入谷歌api接口地址
接口地址为:http://ditu.google.cn/maps/api/js?v=3.5&key=AIzaSyBgSJtU6tArUI8YsMyYq7xBaMOwHj820B8
我们可以看到上面地址有两个参数,V就是版本号默认3.5就可以,key是我们申请的key,申请地址:http://code.google.com/intl/zh-CN/android/maps-api-signup.html;
2,在地图上显示我们要标记的坐标
var myLatlng = new google.maps.LatLng(40.6849297657,-73.9729589224);
var mapOptions = {
zoom: 14,
: myLatlng
}
map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
var marker= new google.maps.Marker({
position: myLatlng,
map: map,
title: 'Soxford St'
});
40.6849297657,-73.9729589224 这个就是我们要定位的坐标。
Soxford St这个是标题(当鼠标放到标记点上会提示)。
3,在地图上标记周边设施
到这里我们已经完成地图这一步骤了,那么如何显示周边设施呢。我们这里用到了https://foursquare.com/ 这个网站接口,有兴趣了解Foursquare是干什么的可以百度了解一下。
接口地址:https://api.foursquare.com/v2/venues/search?ll=40.6849297657,-73.9729589224&oauth_token=CRPTRAJRUVG2210XJD412F3ZBFX4HM5O1S43Q30RVCMSSZDO&v=20160902&query=restaurant
一共有3个参数,ll就是上面我们提到的坐标,oauth_token是key,我们通过上面网址注册可以申请到的。v是版本号用默认的即可。query是搜索关键词,即我们要在坐标周边搜索哪些设施。具体代码怎么样的,这里就不一步一步讲了,可以下载到本地看源代码。
附件地址:
google_map.zip
文章名称:网站建设如如何加入谷歌地图,及显示周边设施
文章源于:https://www.cdcxhl.com/news31/37081.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设整体规划让您企业形象以旧貌换新貌 2016-05-25
- 企业网站建设选用CMS的三大优势 2016-05-25
- 浅谈区块链和网站建设之间的关系 网站是基础 2016-05-25
- 携程宕机的反思 网站建设如何面对突发事件 2016-05-25
- 网站建设:让您的网站适应移动端 2016-05-24
- 成都网站建设前期需要注意的五大问题 2016-05-24
- 作为小网站的企业网站建设如何做好外链优化 2016-05-09
- 企业网站建设内容资讯建议 什么样的内容放在首页 2016-05-23

- 成都做网站:网站建设新手如何上线网站 2016-09-02
- 网站运营推广 究竟需不需要懂点网站建设技术 2016-05-09
- 网站建设结构清晰、内容具有针对性前期规划好很重要 2016-05-24
- 成都网站建设干货分享:网站能够给企业带来啥好处 2016-05-24
- 企业网站建设要分五步走 2016-05-24
- 懂得网站技术依旧找网站建设公司做网站 原因何在 2016-09-02
- 网站建设的文字排版设计 小细节大问题 2016-04-23
- 汽车类网站建设细分领域 汽车租赁网站如何建设 2016-05-23
- 网站建设从制作到上线 标记5个要点 2015-10-05
- 网站建设落地转化在线客服工具是营销得力助手 2016-05-08
- 开源的网站制作系统绝非企业网站建设理想选择 2015-10-02