六个技巧提升Ui深色主题的设计感
2023-12-29 分类: 网站建设
2020年Android推出了两种深色模式,苹果和谷歌都将深色主题作为Ui的重要组成部分。未来会看到越来越多的深色模式,所以深色模式逐渐成为2020年的新趋势。深色模式虽然炫酷,但是我们在使用时要有更多的思量。今天,成都网站建设工程师就来给您分享一下关于提升Ui深色主体设计感的小技巧的分析内容。
第一,避免使用纯黑色。纯黑色和纯白色的文案,这种高度对比度的画面效果会使用户产生视觉疲劳,对这两种色彩亮度很难适应。

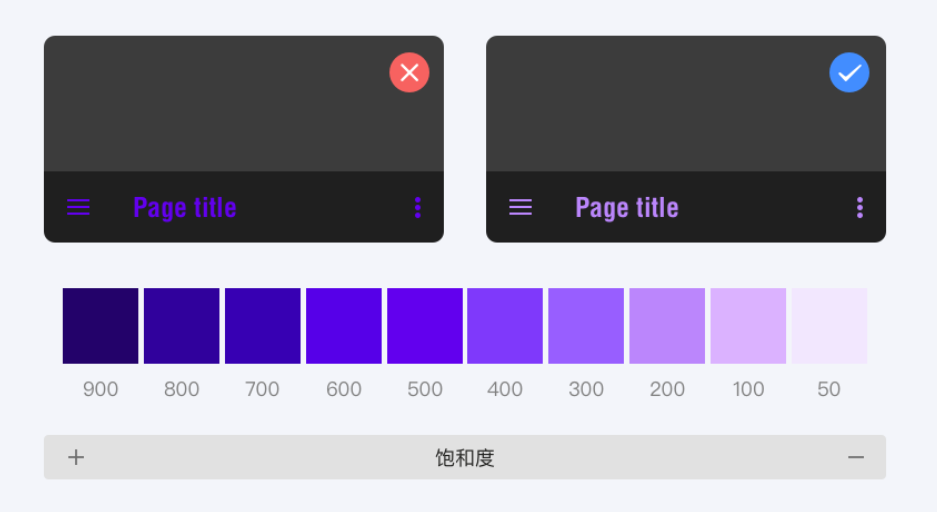
第二,避免使用高饱和度。高饱和度的颜色会使用户视觉疲劳,但饱和度低的颜色会缓解压力。低饱和度的颜色(200–50范围内的颜色),在深色主题上具有更好的可读性,并不会降低Ui的视觉表现力。

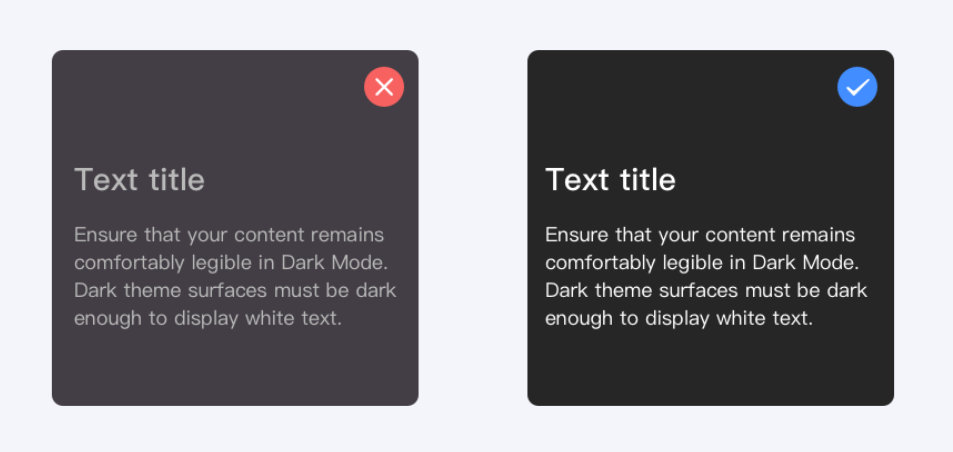
第三,符合无障碍颜色对比标准。在深色主题下确保内容的可读性,即使是黑色的背景,但他要足够暗才能凸显白色的文案。我们也可以使用颜色对比工具测试对比度。

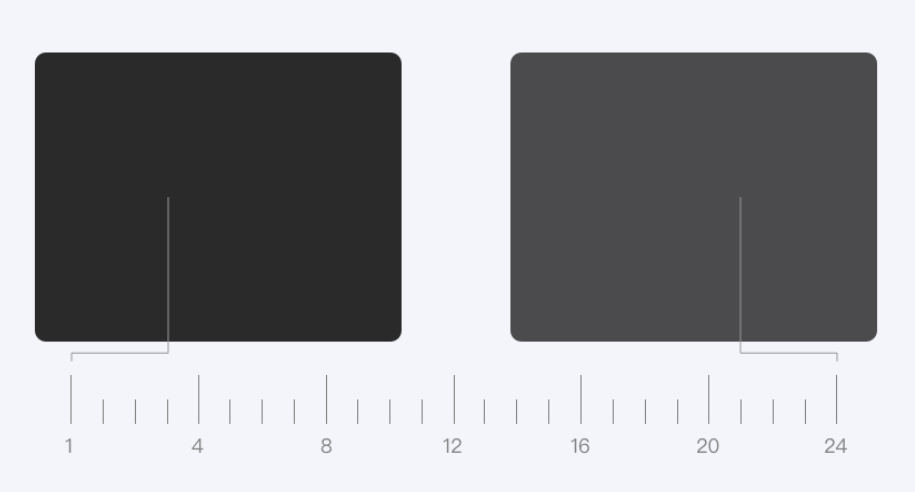
第四,颜色深度。在深色主题中,需要呈现层次结构并强调布局中的重要元素。当元素处于较高色阶位置时候,通过较浅的表面颜色来呈现这种纵深上的差异。

第五,允许亮色/深色主题切换。设计的时候深色主题不要使用自动启用,我们应该让用户根据自己的需求手动去选择打开或关闭。而且,我们要注意,转换主题时,不能只是简单的替换局部暗色部分,要注意考虑全局性。

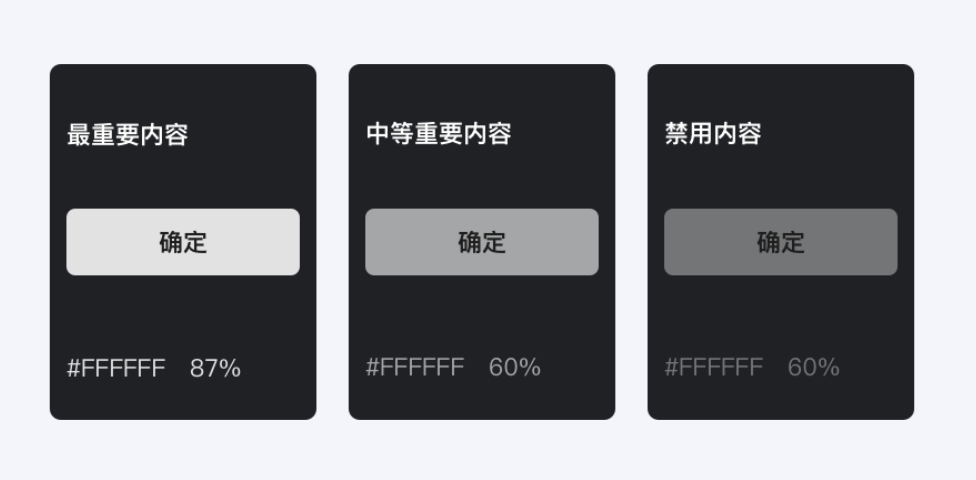
第六,文字的不透明度。深色主题上如果使用纯白色的文案的话是会存在视差的。所以建议最重要的内容,白色文案的不透明度设置为87%;中等重要的内容,白色文案不透明度设置为60%;被禁用的内容,白色文案不透明度设置为38%。

以上就是今天成都网站建设开发人员跟您分享的内容,希望能对大家的Ui设计方面能有所帮助。如果您需要做网站,欢迎您来成都创新互联咨询,我们将竭诚问您服务!
网页名称:六个技巧提升Ui深色主题的设计感
本文URL:https://www.cdcxhl.com/news31/310981.html
成都网站建设公司_创新互联,为您提供移动网站建设、网页设计公司、外贸建站、网站营销、定制开发、动态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 关于网站建设的五个步骤 2023-12-29
- 网站首页找不到了,如何补救? 2023-12-29
- 成都网络公司:如何发展你的网站或应用程序的原型 2023-12-29
- 南宁网站建设开发(南宁网站建设方案开发) 2023-12-29
- 半月谈丨考个证挂靠一年赚几万?谨防“考证经济”批发山寨证书 2023-12-29
- 网站运营如何摆脱单一性怎样多样化发展(如何运营网站赚钱) 2023-12-29
- 怎样取胜贴吧推广? 2023-12-29

- 企业网站需要灵魂 2023-12-29
- 电子商务网站建设都有哪些注意事项? 2023-12-29
- 网络公司分享从建站到SEO优化的整体思路让你得心应手 2023-12-29
- 新网页玩法-交互的体验界面 2023-12-29
- 成都网站建设百度搜索关键词排名 2023-12-29
- 成都seo优化公司不断进步努力创造有价值 2023-12-29
- 化妆品品牌口碑营销网络推广方案 2023-12-29
- 国外vps-了解VPS和专用服务器之间的区别 2023-12-29
- 高端的企业网站建设需要具备哪些因素(怎么建企业网站) 2023-12-29
- 如何针对你的网站写出一份SEO方案书 2023-12-29
- 企业官方网站的设计与制作应注意以下几点 2023-12-29
- 想要做好网站推广工作必须要满足这4个条件! 2023-12-29