网页设计动画的一些基本概念
2014-06-11 分类: 网站建设
网页设计是所有关于运动,有很多是说一个静止的画面:你能看到它,思考它的复杂性,大多数网站添加了在线的动画存在,可以使游客看到,这是让他们感动。
有各种各样的方法来完成一个可接受的设计师使用用户的参与度,但话题涉及CSS和JS的过渡动画。这些聪明的动画提供即时反馈给用户,所需的动作美学的奖励。经典的召唤和回应,创造音乐的网页的设计和谐。
下面你会看到在今天的动态网页可能是几个惊人的例子。动画的选项是真正令人震惊的,你将学习如何运用所有您最喜爱的影响以及。
菜单
全屏幕推导航
回到菜单只是一瞬间,有一个特别的网页设计的趋势,我们看到越来越多的喜欢所看到的。
全屏幕菜单在手推上增加任务用户集中一个奇妙的方式:在网站上找到他们的下一个目的地。一旦他们决定离开当前页面,除了导航菜单变得多余。这将是很好的如果,在这一点上,一切就消失了。
是什么让这些推屏幕值得称赞。所有用户需要做的就是点击菜单图标,然后所有不必要的元素都熄灭,通过导航屏幕更换。这允许用户与一个他们目前关注互动,导航。如前述,他们变得非常流行:

现在,一个完整的菜单变化比我们已经经历了这之前的动画稍微复杂,所以你通过阅读本教程这codyhouse.co写在主题。
在那里你会找到对HTML的结构要求,对CSS3的详尽的解释,和一个方便的链接下载CSS和JS文件,你需要在你的网站上的菜单的实现。
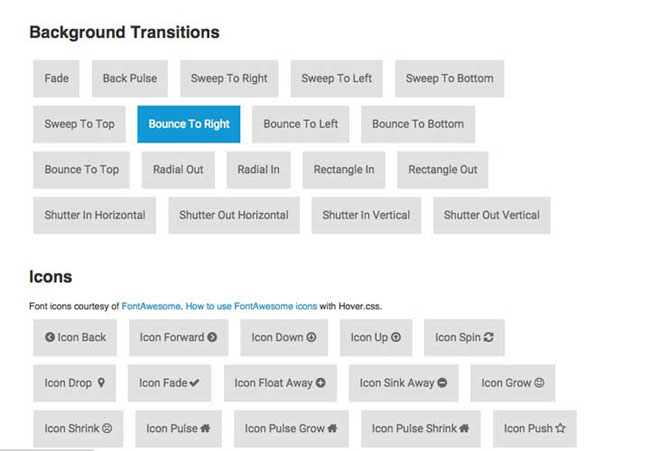
悬停
最常见的过渡效果(可能是因为承担很容易但仍极具吸引力)是悬停的反应。随着移动设备,鼠标悬停通常是一个小的触觉接触代替。不管怎样,动画仍然是瞬时反馈的目的。
对这种效果看起来像几个例子看看,学习至少一个简单的方法来实现它。
按钮

当然,总是有多于一种的方式,或动画的一个元素,对于这件事。
让我们看看一些其他的东西,你可以在你的网页动画。
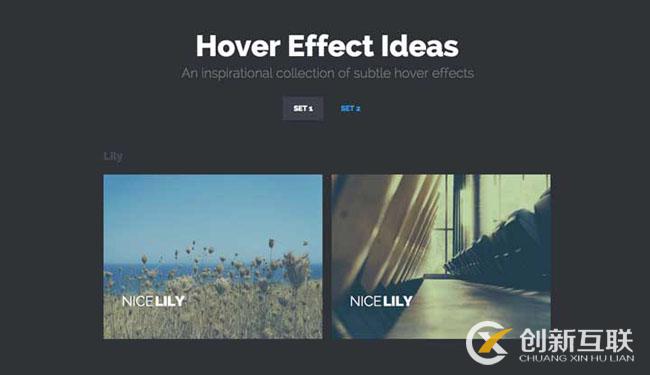
图像

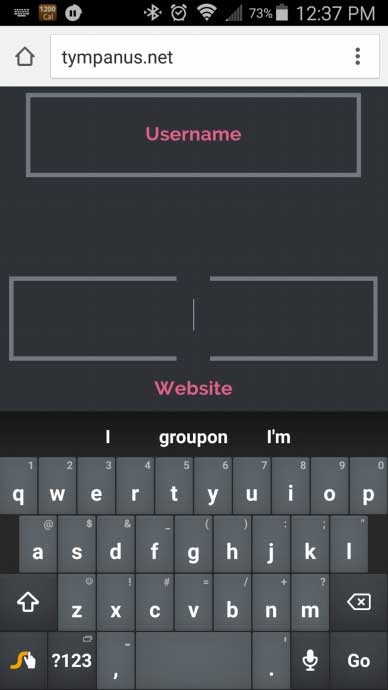
文本输入
从鼠标悬停,这是我们给我们的键盘有些爱拟合。文本的输入转换为用户提供反馈的另一个奇妙的措施。动画领域,你需要用户输入的文字告诉他们,该网站是准备接受他们试图给信息。不仅如此,但它是以一种更加明显的方式比闪烁的光标,他们习惯于看到。
这可以为用户提供较慢的设备工作是非常有帮助的。该警告是双时,他们试图在智能手机或平板型:

正如你可以看到,在网页设计的动态转换选项和实现方式是多种多样的。此外,这些CSS和JS动画服务的宝贵作用。他们增加了用户的注意力,同时减少用户的挫折感。
文章名称:网页设计动画的一些基本概念
本文链接:https://www.cdcxhl.com/news31/20031.html
成都网站建设公司_创新互联,为您提供网站收录、搜索引擎优化、用户体验、网站导航、网站内链、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- UI界面元素和设计例子 2014-06-11
- 新的设计人员和开发人员提供的CSS资源 2014-06-09
- 一个设计师的敏捷方法 2014-06-09
- 网站的布局和外观 2014-06-08
- 网页设计师的最新设计开发 2014-06-07
- 网页设计之客户的报价问题 2014-06-06
- 创意设计要跨界思考网页设计法则 2014-06-05
- 9个设计技巧让你的客户ok 2014-06-04

- 平面设计自由职业者应用 2014-06-10
- 分享想法设计及“互联网思维”“设计思维” 2014-06-08
- 响应网页设计:我们要从这里去哪里? 2014-06-07
- 网页设计项目的一种有效方法 2014-06-06
- 何谓隐形设计 2014-06-05
- 策划视频UI设计师和数字艺术家 2014-06-04
- 30个Web设计网页设计行业书籍 2014-06-04
- 网站页面设计精美分析 2014-06-03
- 金色海岸的网页设计师 2014-06-03
- 与主题预做布局 2014-06-02
- 孩子们的网页设计 2014-06-02