帮你搞清楚用户在瞅啥的眼动追踪是怎么回事?
2022-07-14 分类: 网站建设
在如今的UX设计领域,基于线框图、原型和用户访谈的传统可用性测试毋庸置疑是有着突出优点的,但是越来越多产品团队开始使用新的方法了,比如眼动追踪技术。在过去的10年当中,眼动追踪技术在产品设计和测试领域获得了越来越多的认可。那么在UX设计和测试上,使用它又有何不可呢?
根据UX Magazine 的说法,眼动追踪技术,让用户测试不再需要现场的测试人员,从而让UX设计师可以更好地捕捉参与测试的用户在测试过程中,无意识和有意识的行为,从而通过这些真实的反馈来洞悉影响用户行为的根本。不过眼动追踪技术虽然从某种意义上颇为有用,但是设计团队在如何使用这一技术上,还是需要仔细推敲投入和产出的比例。
今天的文章是关于眼动追踪技术的快速指南,如果你的UX团队准备采用它,不妨阅读这篇文章。
眼动追踪是什么
眼动追踪技术听起来很先锋,实际上它已经存在100多年了。
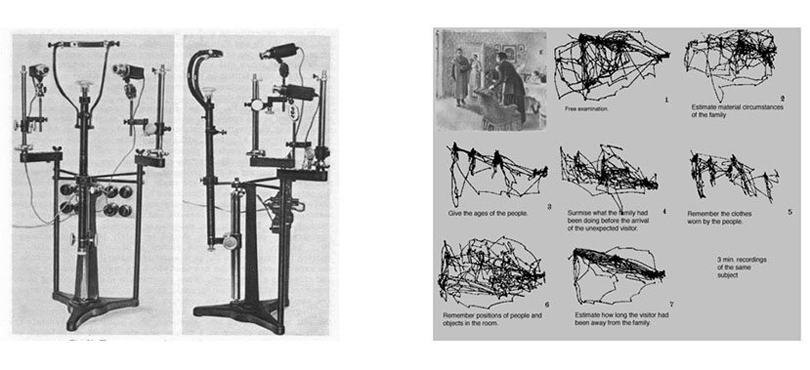
在20时机初,EDMund Huey创建了第一个可以用来追踪眼球运动的阅读设备,Huey 所设计的这款眼动追踪设备采用的隐形眼镜+铝制指针来追踪眼球的运动轨迹。这款设备帮他发现了阅读过程中造成眼睛紧张和阅读疲劳的原因,并且提出了许多关于阅读流畅性的问题。
 做网站工资高吗" />
做网站工资高吗" />
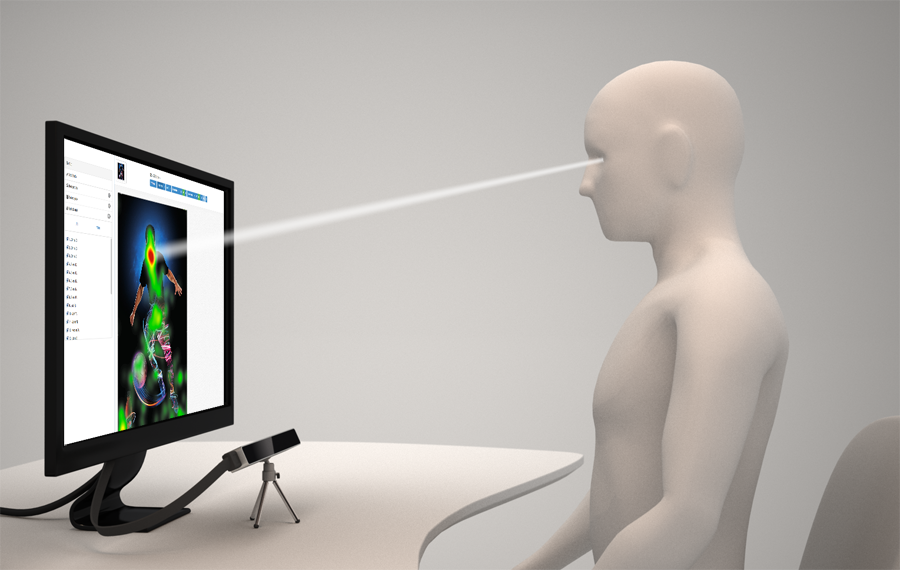
在此之后,眼动追踪技术开始逐步投入应用,并且逐步演化到今天。现在的眼动追踪技术是依靠红外线最终被测试者面对屏幕时眼球的运动和瞳孔的扩张收缩。最终搜集到的数据将会提供给UX研究人员分析和研究,通过分析来了解用户到底是怎么想的。现在,当UX设计和研究人员在提及眼动追踪的时候,其实他们指的是借用眼动追踪技术来记录和观察用户查看单个页面时候的眼球聚焦点和运动轨迹的……用户测试。
如果要深入了解更多细节,眼动追踪技术的专家,会在测试过程中,特别关注用户视线固定聚焦(Fixation)的时刻和扫视(Saccade)的轨迹。
●固定聚焦:指的是测试参与者视线长时间聚焦、固定于某个特定UI元素上的时刻
●扫视:指的是测试参与者视线并不固定于特定区域和元素,而是不停来回扫视的时刻
所以,视线的固定聚焦点就像车站,而扫视则是连接不同车站之间的线路。
眼动追踪技术对于UX流程的好处
眼动追踪技术所能搜集到的信息是独特而无可替代的。对于UI设计师和UX设计师而言,清楚的知道用户会看哪些地方不会看哪些地方,比猜测来的有价值得多。眼动追踪能帮设计师搜集支撑设计的证据,也能让设计师通过分析更了解用户的行为和规律,确定设计的问题,甚至是潜在的隐患。包括眼动追踪在内的可用性测试,最终能够帮UX设计师了解:
●测试参与者是否会错过关键性的UI元素,让设计师知道哪些元素在屏幕上,但是用户几乎不会去注意
●哪些UI元素会让用户分心,UI元素在用户视野中的权重(吸引眼球和鼠标点击的决定性因素)有多少,而这一特征也是符合费茨定律的
●主要问题在哪里
●哪些内容吸引人,哪些是不必要的存在
●用户如何达成目标

分析数据
使用眼动追踪软件,UX设计师能够实时观看用户在测试期间眼动的轨迹,这也为测试团队提供了更有价值的信息,帮助他们深入地分析用户的行为模式,这也使得他们可以由此对用户有更深的了解,甚至为个性化定制和交互模式的优化提供信息支撑。
那么,我们为什么不大规模地使用眼动追踪来做测试呢?
了解了它的优势,在奔跑着歌颂眼动追踪之前,我们必须充分地了解它的缺陷。
首先,现在的眼动追踪技术并不便宜。专业的眼动追踪系统价格高达10000美元,相比于我们所常见的UX研究所花费的成本,这确实是一笔不小的开支。

其次,眼动追踪的数据并不是那么容易获得的。和许多技术不同,眼动追踪的数据流非常之大,没有经过培训的UX测试人员是无法从中提取出可用的数据。
最后,虽然眼动追踪能够帮我么更容易洞悉用户行为,但是它实际上只是追踪用户眼球所聚焦的中心视角,实际上人眼视野中98%的视觉信息,并不会被它所关注或者捕捉到。眼动追踪并不会追踪这些信息。
眼动追踪是如何融入UX流程的
如果你和你的团队打算使用眼动追踪来进行UX设计,那么你应该将眼动追踪数据不可用的情况纳入考虑,这个时候,你的团队只能沿用平常的UX设计流程。
眼动追踪和用户测试有着天然的亲和性,你可以在不同的阶段使用,确定用户和UI之间的视觉交互是怎么进行的。但是值得注意的是,眼动追踪并不能替代常规的用户测试,两者拿来互相印证倒是不错。眼动追踪所输出的数据能够帮你推动设计的迭代优化,从某种意义上也算是“数据驱动下的设计”。

当然,定性测试和定量测试要结合起来进行。眼动追踪是可用性测试当中的一个方式,将它和原型设计结合到一起,迭代优化,可以让后期开发少走弯路。在项目的前期、中期和后期不同阶段加入眼动追踪的用户测试,能够不同程度地优化UX设计的效率和效果。早期你可以使用低保真线框图来做测试,中期可以拿高保真原型来测试,后期进入开发阶段了你可以直接拿产品来做测试。
使用眼动追踪的建议
如果你确定了要使用眼动追踪来进行测试,那么可以参考一下我们下面的建议:
●拓展可用性测试的测试范围。眼动追踪测试通常需要一个漫长的过程,如果你进行的是定性的眼动追踪,那么你需要手动审核每一个记录,这个时候通常需要5个测试人员参与到数据的审核工作当中来。对于其他的用户测试,比如热图,按照 Usability Geek 的经验,你需要招募至少39名测试对象来进行测试,才能得到效果明显的结果。
●同专家联系。眼动追踪测试确实很昂贵,从设备、人员培训到测试用户招募和实际测试,都需要时间和经验。如果你的团队有足够的资金和时间又热衷于尝试,那么为什么不同相关的咨询公司取得联系呢?让专家也参与进来,其实是能够少走弯路的。
●让参与测试的人员不间断地完成任务。过多的交谈和大声说话会影响测试的结果。
●确保参与测试的人员一直在监视器范围以内。
原文地址:uxplanet
原文作者:Justinmind
优设译文:@陈子木
当前标题:帮你搞清楚用户在瞅啥的眼动追踪是怎么回事?
新闻来源:https://www.cdcxhl.com/news31/178381.html
成都网站建设公司_创新互联,为您提供App设计、微信小程序、网页设计公司、App开发、做网站、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 20个博客SEO优化技巧,拿走不谢 2022-07-14
- 做有冲击力的营销才能吸引客户 2022-07-14
- 谁用国家的钱资助了“吹捧导师”论文 2022-07-14
- 网络营销的手段有哪些 2022-07-14
- 成都开发小程序公司的业务为什么越来越难做了? 2022-07-14
- 站建设如何做到突出功能增强用户吸引力-大连网站建设 2022-07-14

- 做好这4点让您网站更有品质 2022-07-14
- 成都网站seo优化工具 2022-07-14
- 网站优化技术那么多不是全部都用 2022-07-14
- 驻美大使回应对TikTok指责:中企在美没有公平竞争环境 2022-07-14
- 传统企业做O2O,需要遵循这样三大法则才可以生存 2022-07-14
- 虚拟化服务器到底给了我们怎样的改变 2022-07-14
- 何为具有营销价值的网站? 2022-07-14
- 为什么企业网站设计的价格不一样 2022-07-14
- 搜索引擎技术的三个核心问题 2022-07-14
- 论文章目的对成都网站优化的重要性 2022-07-14
- 网站建设好后该做些什么? 2022-07-14
- 新网站应该如何优化 2022-07-14
- 企业选择自助建站有哪些优缺点? 2022-07-14