使用CSS样式面板创建自定义样式
2021-11-03 分类: 网站建设
1.打开CSS样式面板
在菜单栏中选择“Window"→“CSSStyles"命令(或单击微型启动面板上的图标),打开css样式面板,如图所示。

2.使用CSS样式面板创建样式
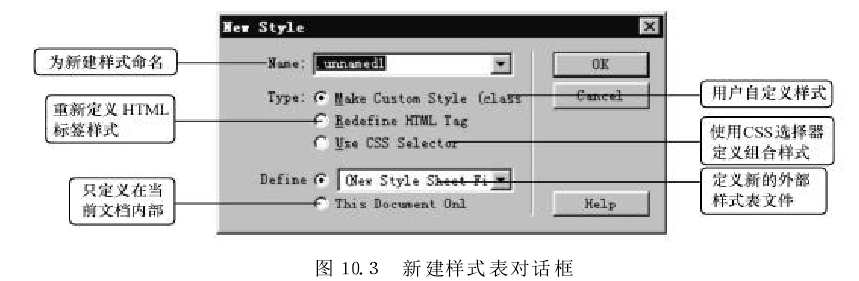
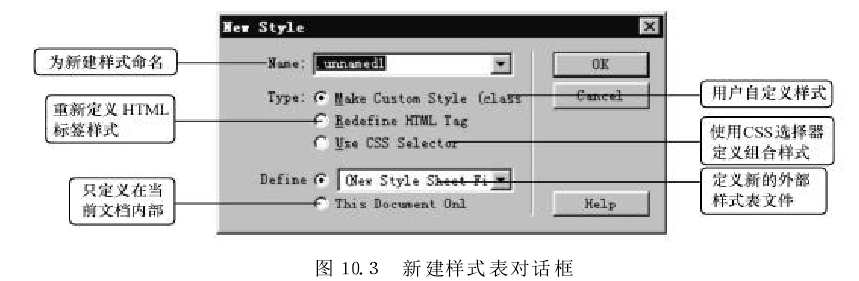
单击图标(或单击菜单按钮上,从弹出的菜单中选择"NewStyle"命令),打开"NewStyle(新建样式)”对话框,如图所示。

创建自定义样式
为图10.1所示的网页文件 的正文设置用户自定义的CSS样式 my-css-1,该样式可以在整个HTML中被调用,操作步骤如下:
(1)将新样式命名为my-css-1
在图10.3所示"NewStyle"对话框中的“Name”选项中输入样式名称.my-css-1”。在"Define"选项组中选择"ThisDocumentOnly"单选项,单击"OK"按钮。
(2)定义"Type(文字)"面板
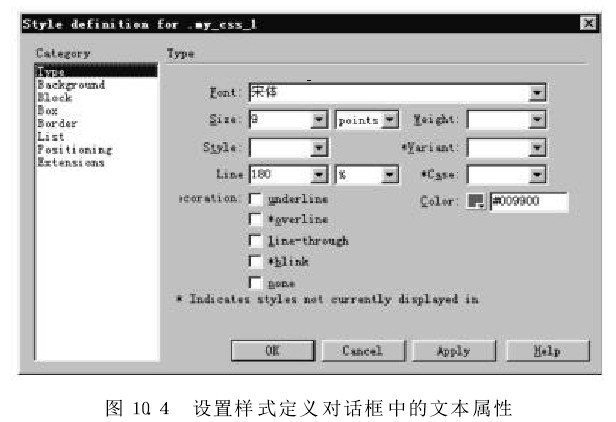
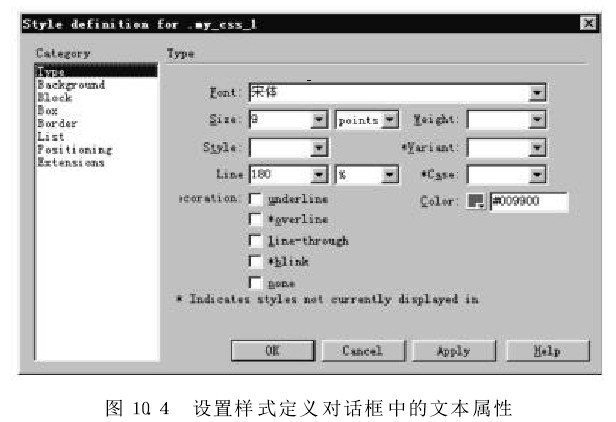
在弹出的"StyleDefinition(样式定义)”对话框的"Category"列表框中,选择"-Type"项,出现"Type"设置面板,设置my-css-1样式的各种属性,如图10.4所示。

"Type(文字)"面板各选项的含义如下:
(1)Font(字体):为样式设置字体。
②Size(字号):设置字体大小。可以通过选择数字和单位来指定字体大小,也可以选择相对的字体大小。字体大小的单位有pixels(像素)、points(磅)、in(英寸)、cm(厘米)、%(百分比)等。
③Style(样式):指定字体样式,有normal(普通)、italic(斜体)和oblique(倾斜)三种,后两种无明显区别。
④Line(行高):设置文本的行间距。当选择Value时,可以输入精确的数值,并选择适当的单位。
⑤Weight(加粗):设置文本加粗的程度。默认为oral(普通),加粗程度为400,Bold(粗体)为700。
⑥Variant(字体变形):设置字体的变形,如小型大写字体。但并非所有字体都有变形。(中文字体没用)。
⑦Case(大小写):设置文本的大小写G适用于英文字体)。分别有:capitalize(首字母大写)uppercase(全部大写)、lowercase(全部小写)
⑧Color(颜色):设置文本的颜色
⑨Decoration(文本装饰):设置文本的修饰效果。分别有:underline(下划线)、overline(J顶划线)、linethrough(删除线)、blink(闪烁烁)和none(无修饰)五种。
(3) 定义Block(文本块)面板
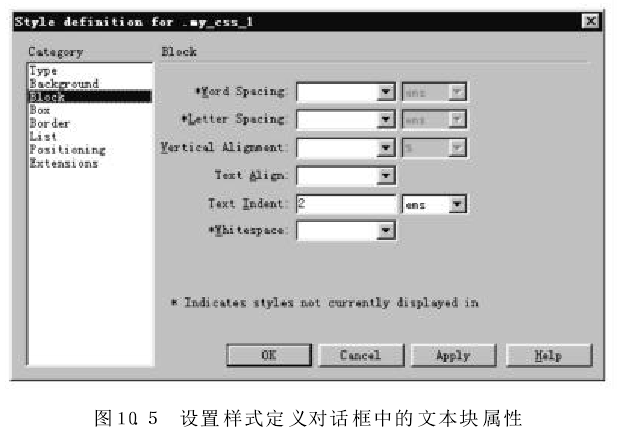
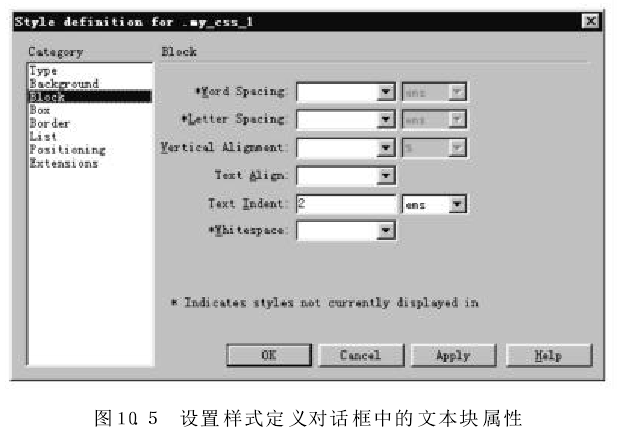
在图10.4所示对话框的"Category"列表框中,选择"Block"项,出现"Block"设置面板,设置mycss_1样式的属性,如图10.5所示,单击“OK"按钮。在如图10.2所示的CSS样式面板上将出现新定义的样式my-css_1.

Block(文本块)面板各选项的含义如下:
①WordSpacing(单词间距):设置单词之间的距离(仅限于英文)。
②LetterSpacing(字符间距):设置字母之间的距离。中文字间距用此设置
③VerticalAlignment(垂直对齐):设置文本的纵向对齐方式。可设置文本与图像之间的对齐方式baseline:图像的底端与当前行文本对齐,middle:图像的中位线与当前行文本对齐,text-top:图像的顶端与当前行文本对齐。还可设置字符的上、下标文字,sub:下标,super:上标。如数学表达式X2+Y=Z中的2必须设置成文字上标的格式,此时可通过选择"Super"项设置。
④TextAlign(文本对齐):设置文本对齐方式,包括left(左对齐),right(右对齐),center(居中对齐)、justify(自动调整)。
⑤TextIndent(文本缩进):设置文本首行缩进的距离。正值创建缩进,负值创建凸出,虽然此属性不带星号"*”,但有时也不在文档窗口显示,其显示取决于浏览器。当属性设置为2ems时,首行正好缩进两个汉字。
注意
"erts',是一个很有用的单位,其中em表示一个字符单位,所以2ems表示两个字符单位。这对于中文文字的处理特别有用,因为中文的正文首行通常缩进两个字符,如果以"ems'为单位,网站建设就不必担心因改变了字体、字号等造成格式上的混乱。
在菜单栏中选择“Window"→“CSSStyles"命令(或单击微型启动面板上的图标),打开css样式面板,如图所示。

2.使用CSS样式面板创建样式
单击图标(或单击菜单按钮上,从弹出的菜单中选择"NewStyle"命令),打开"NewStyle(新建样式)”对话框,如图所示。

创建自定义样式
为图10.1所示的网页文件 的正文设置用户自定义的CSS样式 my-css-1,该样式可以在整个HTML中被调用,操作步骤如下:
(1)将新样式命名为my-css-1
在图10.3所示"NewStyle"对话框中的“Name”选项中输入样式名称.my-css-1”。在"Define"选项组中选择"ThisDocumentOnly"单选项,单击"OK"按钮。
(2)定义"Type(文字)"面板
在弹出的"StyleDefinition(样式定义)”对话框的"Category"列表框中,选择"-Type"项,出现"Type"设置面板,设置my-css-1样式的各种属性,如图10.4所示。

"Type(文字)"面板各选项的含义如下:
(1)Font(字体):为样式设置字体。
②Size(字号):设置字体大小。可以通过选择数字和单位来指定字体大小,也可以选择相对的字体大小。字体大小的单位有pixels(像素)、points(磅)、in(英寸)、cm(厘米)、%(百分比)等。
③Style(样式):指定字体样式,有normal(普通)、italic(斜体)和oblique(倾斜)三种,后两种无明显区别。
④Line(行高):设置文本的行间距。当选择Value时,可以输入精确的数值,并选择适当的单位。
⑤Weight(加粗):设置文本加粗的程度。默认为oral(普通),加粗程度为400,Bold(粗体)为700。
⑥Variant(字体变形):设置字体的变形,如小型大写字体。但并非所有字体都有变形。(中文字体没用)。
⑦Case(大小写):设置文本的大小写G适用于英文字体)。分别有:capitalize(首字母大写)uppercase(全部大写)、lowercase(全部小写)
⑧Color(颜色):设置文本的颜色
⑨Decoration(文本装饰):设置文本的修饰效果。分别有:underline(下划线)、overline(J顶划线)、linethrough(删除线)、blink(闪烁烁)和none(无修饰)五种。
(3) 定义Block(文本块)面板
在图10.4所示对话框的"Category"列表框中,选择"Block"项,出现"Block"设置面板,设置mycss_1样式的属性,如图10.5所示,单击“OK"按钮。在如图10.2所示的CSS样式面板上将出现新定义的样式my-css_1.

Block(文本块)面板各选项的含义如下:
①WordSpacing(单词间距):设置单词之间的距离(仅限于英文)。
②LetterSpacing(字符间距):设置字母之间的距离。中文字间距用此设置
③VerticalAlignment(垂直对齐):设置文本的纵向对齐方式。可设置文本与图像之间的对齐方式baseline:图像的底端与当前行文本对齐,middle:图像的中位线与当前行文本对齐,text-top:图像的顶端与当前行文本对齐。还可设置字符的上、下标文字,sub:下标,super:上标。如数学表达式X2+Y=Z中的2必须设置成文字上标的格式,此时可通过选择"Super"项设置。
④TextAlign(文本对齐):设置文本对齐方式,包括left(左对齐),right(右对齐),center(居中对齐)、justify(自动调整)。
⑤TextIndent(文本缩进):设置文本首行缩进的距离。正值创建缩进,负值创建凸出,虽然此属性不带星号"*”,但有时也不在文档窗口显示,其显示取决于浏览器。当属性设置为2ems时,首行正好缩进两个汉字。
注意
"erts',是一个很有用的单位,其中em表示一个字符单位,所以2ems表示两个字符单位。这对于中文文字的处理特别有用,因为中文的正文首行通常缩进两个字符,如果以"ems'为单位,网站建设就不必担心因改变了字体、字号等造成格式上的混乱。
当前题目:使用CSS样式面板创建自定义样式
浏览地址:https://www.cdcxhl.com/news31/134181.html
成都网站建设公司_创新互联,为您提供面包屑导航、服务器托管、网站策划、静态网站、ChatGPT、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 怎么提升网站的内容策略? 2021-11-03
- 怎样的文章能得到认可赢得“掌声”呢 2021-11-03
- 如何给你的网站添加优质内容 2021-11-03
- 网站快速上排名有什么弊端 2021-11-03
- 关键词挖掘的准则都有哪些 2021-11-03
- 郑州建设网站:域名对于一个网站有多重要呢? 2021-11-03
- 如何才能开发出适合的教育直播系统呢?_创新互联直播系统 2021-11-03
- 优化成功的网站??网站优化步骤 2021-11-03
- 简述网站优化的方法有哪些 2021-11-03

- 广州专业建站怎样选择 2021-11-03
- 卢松松:资讯站如何通过内容页做流量 2021-11-03
- 怎样才能降低竞价排名的费用 2021-11-03
- 从信息港看地方门户网站的发展规律之总结 2021-11-03
- 如何进行网站优化:让您的网站以获得更好的可查找性 2021-11-03
- 如何建设服务型政府网站 2021-11-03
- 高质量易收录的文章是如何创造出来的? 2021-11-03
- 做好3步让你的网站内容价值发挥到极致 2021-11-03
- 企业没有建设网站有什么损失? 2021-11-03
- 新建设网站只收内页不录首页的原因 2021-11-03