响应式网站前端设计重要性日渐凸显 如何做好
2016-04-13 分类: 响应式网站

市场是最能说明问题的,从网站建设来说,过去对于移动网站只是传统PC端一个网页形式出现,不过,随着移动网络的强势,对于移动网站建设的技术需求要求日益细化,以响应式网站为例,成都网站建设认为,搜索引擎对响应式的网站识别日臻成熟化,那么,对于响应式网站的前端设计,要在不同设备上既要流畅显示又要无障碍,除了满足用户体验之外,也有利于网站的优化推广。
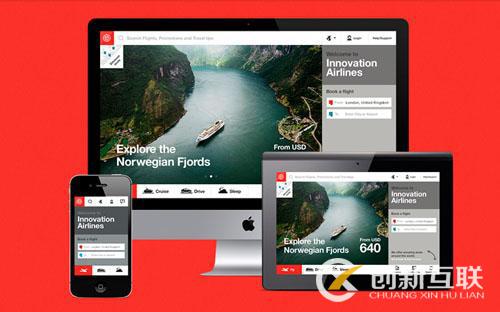
响应式网站最基本需要解决的问题就是在不同设备的显示问题,这些设备包括PC端、手机、平板等等,最初的网站设计设想是从两方面进行设计,一个是调整文字的大小,另一种则是从百分比上进行优化,二者从技术角度来说,都有些粗犷,比如当有大量图片堆积的电商网站,响应式网站无论是字体大小调节还是百分比,都不能有效的解决这个问题,显然,从技术角度上来说,只要给用户浏览带来障碍,就需要及时解决。
传统的响应式网站,很多网站建设公司在后台程序上都加了移动版本,而在技术层面上,也有不少软件为了迎合市场需求,开发者们做出了很大的努力,以网站前端设计为例,成熟的软件大概 有十多种,这些软件包括:InK、GroundworkCSS、Ivory、Grumby、HTML KickStart这些支持响应式设计的流行前端开发框架基本都具有跨浏览器、导航,按钮,标签,表单,下拉菜单,表格等的风格都相互统一 、开发简单,可以轻松,快速的构建一个布局,他们通常有代码片段和优秀的文档、当然还有最重要的一条,所有 CSS 组件和 Javascript 插件能够从桌面扩展到移动端,达到响应式的效果。
成都网站建设认为,目前响应式网站实际使用的前端框架中,种类如此繁多,而且不少都是富前端类型的设计,并不建议新手前端盲目的使用框架来布局,不管框架看起来多美好。不过,有一个问题还是有的,那么多的前端框架,为什么没有一枝独秀的局面,这显然不符合互联网一家独大的思维,这是因为在实际的使用过程中大家可能会发现很多问题,比如类名太多太复杂(在没有很多的css经验时可能对约定的类名所知甚少)、样式冲突。引入资源过多导致页面繁重、偏离设计效果等等。
目前,响应式网站前端设计优点和缺点都是同样显著。从优点上来说,目前响应式网站基本上都能达到跨平台、一旦架设,不需要有人特别对PC端和移动页面进行维护,无论什么框架,在前端表现上基本上是一致的,用户根本看不到差异,从用户体验上来说,没有突兀感,显然是不错的,但是,在光鲜的背后,还是隐藏了很多缺点,比如自由度太低,局限性大,举个例子,在PC上是横向滑动的通栏图,PC端用手机辅助操作的一些简单选项,但是在手机和pad就是不用的。而且,目前移动网络的速度,真心不敢恭维,一旦网页前端程序较大,打开的速度你懂得,举个简单的例子,由于响应式页面是同时下载多套CSS样式代码,可能在手机上就下载PC/pad的冗余代码,其实毫无意义,而且浪费了流量资源。
那么,如何大让响应式网站前端设计最优化的呢?成都网站建设不但专注于响应式网站建设,还开发了响应式商城系统,把响应式网站普及到复杂的商城系统。这个难度以目前的技术来说,虽然较大,但国内已经有几个成熟的电商如HTC、OPPO在尝试了,这也告诉我们,响应式商城具有可行性,有很好的发展趋势。当然,根据不同用户网站诉求特点,有针对性做优化升级,就拿苹果来说,虽然已经升级到系统是0了,曾经5年前的苹果4手机也能达到同步升级,显然,只要维护到位,响应式网站发展技术层面上会越做越好,用户体验越来越佳!
本文标题:响应式网站前端设计重要性日渐凸显 如何做好
标题网址:https://www.cdcxhl.com/news30/36730.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计、响应式网站等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 响应式网站建设有什么优势 2016-04-28
- 自适应网站和响应式网站之间的区别? 2015-07-26
- 网页设计师提出了响应式网站建设的设计方案 2016-02-10
- 为什么选择响应式网站制作 2016-04-04
- 让你不得不选择响应式网站制作的理由 2016-03-28
- 成都做网站带大家了解响应式网站建设的优势 2016-03-25
- 成都公司做一个H5响应式网站大概需要多少钱? 2015-04-23

- 网站建设解决响应式网站图片响应式难题 2016-04-27
- 响应式网站建设相比传统网站形式有哪些好处 2016-04-25
- 响应式网站设计页面适配效果更好 2015-06-08
- 响应式网站和传统网站有什么区别? 2015-05-31
- 选择响应式网站建设有什么优处的呢? 2016-03-19
- 响应式网站建设可以帮企业实现一站多用想法 2016-03-27
- 响应式网站是什么?为何如此受欢迎 2016-03-24
- 外贸金属制品网站制作:响应式网站开发! 2015-04-23
- 外贸响应式网站制作——随机应变!不拘一格! 2015-04-23
- 网页设计公司:响应式网站的优势 2016-01-06
- 成都响应式网站建设制作设计的标配技术 2016-01-06
- 响应式网站的概念和优势 2015-04-23