编写结构清晰易维护的代码该注意什么?
2023-03-20 分类: 网站建设
要编写高质量易维护的代码首先要熟悉web标准,即结构、样式和行为的分离。
W3C是一个专门负责制定网页标准的非营利性组织,致力于结束网页制作领域混乱不堪的局面,Web标准就是由W3C组织推行的。Web标准由一系列标准组合而成,齐核心理念就是将网页的结构、样式和行为分离开来,所以它可以分为三大部分:结构标准、样式标准和行为标准。结构标准包括XML标准、XHTML标准、HTML标准;样式标准主要是指CSS标准;行为标注主要包括DM标准和ECMAScirpt标准。
一个符合标准的网页,标签中的标签名应该全部都是小写的,属性要加上引号,样式和行为不再夹杂在标签中,而应该分别单独存放在样式文件和脚本文件中。理想状态下,网页源代码由三个部分组成:.html文件、.css文件和.js文件。
关于高质量的HTML每个标签都有语义,所以我们应该使用有语义的标签,而且搜索引擎看不到视觉效果,看到的只有代码,只能通过标签来判断内容的语义。
先确定HTML,确定语义的标签,再来选用使用的CSS。
如何判断网页标签语义是否良好:去掉样式,看网页结构是否组织良好有序,是否仍然有很好的可读性。
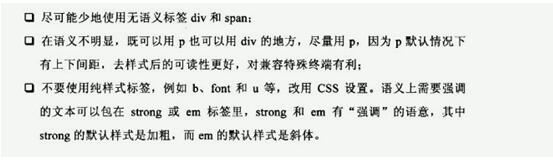
语义化标签应该注意的问题:

关于高质量的CSS
模拟化css,也就是说将面向对象编程思想引用到组织css中,使用单一职责原理来划分模块。
1、模块与模块之间尽量不要包含相同的部分,如果有相同部分,应将它们提取出来,拆分成一个独立的模块。
2、模块应在保证数量尽可能少的原则下,做到尽可能简单,以提高重用性。
css命名建议:骆驼命名法用于区分不同单词,划线用于表示从属关系
在使用样式的时候,是挂多个class还是新建class,建议多用组合,少用继承。因为这样一方面减少了代码量,提高了可维护性,另一方面使类的职责更单一,增加了类的重用性,提高了开发效率。
分享题目:编写结构清晰易维护的代码该注意什么?
当前路径:https://www.cdcxhl.com/news30/246130.html
成都网站建设公司_创新互联,为您提供网站内链、微信公众号、响应式网站、网站导航、外贸建站、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 怎样设计网站实现个性化 2023-03-20
- 企业网站按钮设计指南 2023-03-20
- SEO误解分享这5个是你不应该关注的页面排名原因 2023-03-20
- 微商城打破了传统电商模式 2023-03-20
- 做seo是需要天天写文章吗 2023-03-20
- 搜索引擎是如何判断原创的? 2023-03-20
- 如何设计出优秀的网站登录页? 2023-03-20
- 怎样设计网站更好的满足用户要求? 2023-03-20

- 网站界面设计是高端网站建设的关键点 2023-03-20
- 网站需不需要改版升级? 2023-03-20
- 怎样设计出有创意的网站? 2023-03-20
- 网站开发如何提高网站访问速度 2023-03-20
- 建立网站的作用 2023-03-20
- 如何快速建网站,有哪些方式 2023-03-20
- SEOer必看的URL优化方法 2023-03-20
- 制作网站资料提供参考范例 2023-03-20
- 建设网站有哪些好处 2023-03-20
- 百度搜索会对新网站给予更高的抓取频次吗 2023-03-20
- 高端营销类网站建设的三个要点 2023-03-20