现代网页设计中发挥作用的流体布局
2022-12-10 分类: 网站建设
流体设计的超适应性强、界面友好、合作–跨设备的现代Web用户的一个必要的设计基础。然而,令人惊讶的是有多少网页设计师不懂现代网页设计中起到的作用流体设计。
我整理了一些你可能不知道的关于流体的设计使你可以更好的将这种价值观到你未来工作的事情。
响应式设计是从流体设计
你很可能听说过“响应设计,或设计网站的“回应”的设备和屏幕上他们观察。在移动互联网流量的持续增长,意味着比以往任何时候都浏览自己喜欢的网站,更多的人购物、付账单、和消费内容。响应的设计包含了媒体查询到网页设计等媒体元素,如文本、视频、图像、包装和规模,以适应用户的屏幕。
流体设计是一个设计元素,现代的Web开发者依靠精简优质的内容为用户创造更好的用户体验。为了成功地利用流体的设计作为一种可行的网页设计元素,重要的是要了解它关系到响应和自适应的设计。

自适应设计,顾名思义,使网页内容适应或基于用来查看设备的变化。缺点是页面必须专门为每一个可能的设备编码创建。这可能是费时和繁琐,由于速度的新设备投放市场的今天,往往很难改变硬件趋势保持同步。
响应式设计打破了媒体查询到破发点,所以同一尺度根据它是如何看。这消除了需要多个设备相同的页面代码和提供更一致的体验,跨多个设备的客户。而自适应设计可能为老年人工作,长网站的历史建立了网站,新网站需要建立谷歌,Bing的价值,和其他搜索引擎的算法快。
流体设计工作的百分比
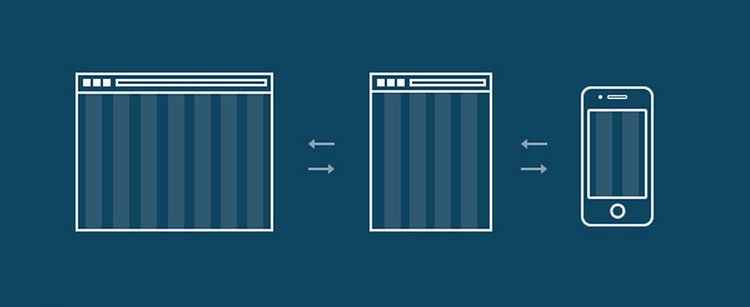
流体设计功能的百分比而不是固定的计量单位。例如,而不是缩放的一块内容,一定数量的像素或一个特定的长度,你会把它以一定比例可视页面区域。
由于屏幕分辨率的增加,白色或负空间之间的内容段将相应增加。这提供了一个更一致的观看体验跨越多个设备,而不需要代码的同一页的多个版本
唯一的缺点是,当页面调整到用户的屏幕上,页面的元素可能不同步调整。切换到一个不同的显示可能会扭曲的内容。而移动设备提供简单的触摸功能放大的许多设备,调整扭曲的内容在更大的显示器会是很难的。
失真不需要是一个问题
评论家通常引用的视觉失真的流体设计主要的消极方面。然而,一个设计师的工具可以用来防止变形流体排版,或字体的网页尺度适应不同屏幕尺寸。
周密的流体的字体取决于网页设计师的能力,规模的印刷单位窗口单位,或浏览器的可视面积的百分比。这可以设置字体的大小取决于有多少百分比的改变页面查看。

另一种方式来实现流体排版是通过规模化。一个模块化的尺度是一组彼此比例相应的字体大小。例如,你可以开发一套十的大小,每一个比前一个更大的1.5倍。由于手动缩放网页有时会引起固定字体变形,具有模块化规模提供了在不同的观测水平更一致的体验。设计者必须仔细规模其字体大小,做好与整体页面设计。
流体设计可以提供更好的用户体验
用户体验(UX)是潜在的相互作用使难忘的重要线索。提供各种互联网功能的设备的能力是一个巨大的资产,但设计多屏幕分辨率自适应布局可能很麻烦。
一个笨拙的,不正常的网站不激发信任,也没有抓住用户的注意力。现代市场营销人员总是在寻找新的方法来连接到有意义的线索,以及优化的网站快速建立价值的潜在客户。
流体设计比固定的布局更加人性化,可以为用户提供跨多个设备或屏幕更一致的体验。这是通过优化页面的白色空间取决于用户的屏幕分辨率。虽然有些页面最终会扭曲的屏幕分辨率的剧变后,切换装置不改变页面的布局。
另外,有没有需要开发特定的设备类型多页。流体的排版可以帮助消除文本失真,而且大多数设备便于缩放让用户找不到多媒体内容的麻烦。
谷歌根据移动友好的网站
流体设计的目的是为了捕捉更大范围的潜在游客,你会获得搜索排名的好处以及自谷歌提供优先排名的网站优化的移动。如果你刚开始想利用流体设计的潜力,让你在手机第一次关注方法的网页设计。
流体设计可以提高页面加载时间
一个优化的好的网站是要加载速度更快比别人,和谷歌认为这是编译时的搜索结果。现代的消费者习惯于运作良好的网站,并与竞争是如果你的网站加载速度太慢,转向竞争对手很快在现代市场不可估量。
移动友好的流体设计可以提供您的访客在广泛的范围内的移动设备提供一致的体验。由于性能的提升也有帮助你的SEO结果,这是一个巨大的好处。
流体设计提升了美学和功能
而视觉失真可能是某些设备的几页的问题,与移动第一的心态接近流体设计是利用其潜力的好方法。滚动是典型的多功能移动用户。
因为人们一般滚动拇指运动,流体设计的网站,将神奇滚动或无限长。用正确的静态导航工具响应的排版,用户可以有一个一致的体验,无论他们怎样滚动。
更多的设计师也在努力摆脱长期接受的网格设计理念。流体的设计提供了更多的自由,在页面布局,和触摸屏功能,使得有机网页设计更可行。客户可以期待一个类似的经历,他们应该切换到桌面查看,但移动互联网流量持续超过台式电脑,移动第一设计仍然是一个优先事项。
最终,作用流体设计对于任何给定的网站发挥会有所不同的情况。如今,它是了解潜在的流体设计可以有必要的。如果你正在考虑重新设计网站或从零开始,流体设计可以创造视觉上的网页,将吸引广泛的观众,一个奇妙的方法。因为那些观众多数会使用移动设备,移动第一种方法的流体设计强烈建议。
你可以考虑如何使用流体排版,静态导航和触摸功能的滚动今年对你有利。流体设计做得好,可以为消费者提供难忘的,与你的品牌在一个范围内的移动平台一致的体验,所以不要错过这个机会来舒展你的品牌意识。
当前标题:现代网页设计中发挥作用的流体布局
路径分享:https://www.cdcxhl.com/news30/221080.html
成都网站建设公司_创新互联,为您提供用户体验、动态网站、网站改版、软件开发、网站设计公司、服务器托管
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- seo技术,浅谈做好网络推广工作的几点体会 2022-12-09
- 建设网站对企业有哪些好处? 2022-12-09
- 如何让网页设计变得有创意? 2022-12-09
- 网站热门关键词和长尾关键 2022-12-09
- 成都网站建设多少钱揭秘:网站建设价格悬殊大的四个原因 2022-12-09
- 一个合格的广州网站建设怎么做? 2022-12-09
- 网站建设之外链建设及外链的优化策略 2022-12-09

- seo教程,【成都网络公司】网站推广你不知道的7点! 2022-12-09
- 成都SEO唐林:博客可以做seo优化吗? 2022-12-09
- 【成都网页设计】如何让设计师更懂你?-成都创新互联官方网站 2022-12-09
- 企业的网站首页应该怎样设计和规划才吸引人? 2022-12-09
- 成都网站优化之网站代码的优化方法 2022-12-09
- SEO优化,造成网站索引下降的原因! 2022-12-09
- 网站建设要建设哪些基本结构?-创新互联 2022-12-09
- 目前留学行业的网络营销分析 2022-12-09
- 成都网站建设的目的是什么? 2022-12-09
- 广州网站建设需要注意哪些安全问题? 2022-12-09
- 成都如何设计经典优雅的网站 2022-12-09
- 做广州天河网站建设需要避开哪些雷区? 2022-12-09