热图让H5营销更简单
2022-11-22 分类: 网站建设
由于H5页面的设计多样性以及对微信平台的高度适配,最近两年它不仅成为了各类品牌传播的秀场,更是企业销售和App下载的利器。在H5页面的种类和制作越发多样的大背景下,如何优化页面设计、提高传播效果和转化率,是每个运营人必须了解的技能。
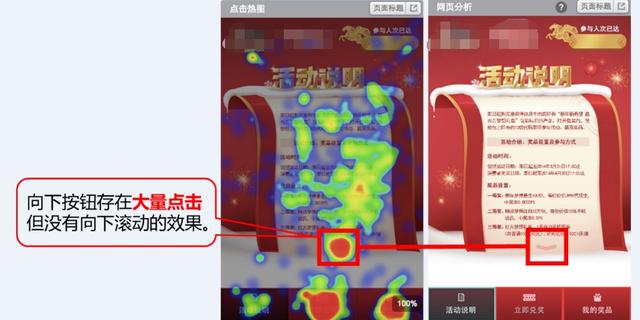
而热图,一种与H5页面搭档的简单快速的数据分析工具,通过全面监测流量情况和用户行为,利用点击热图、注意力热图和浏览触达热图等生成直观的可视化报告,可以精确地判断H5页面的传播效果,帮你选择最优的页面设计方案。
例如下图的设计,这个向下的标志误导了很多用户,让他们误以为还有其他活动说明,但其实这个按钮并没有任何的作用。这些细微的设计让用户产生的困惑将很大影响传播的效果。

那么,如何利用热图工具监测你的微信H5页面呢?我们以Ptengine(一款已经在日本和欧美市场拥有很好的用户基础的产品)为例,帮助大家更好地理解和使用热图。
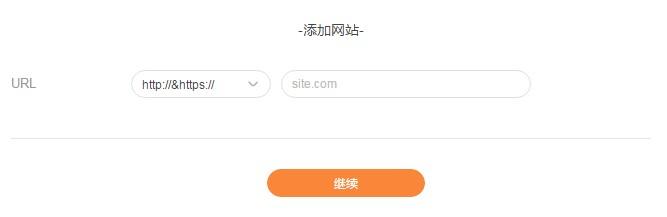
首先,注册并登录Ptengine(www.ptengine.cn)。首次登录时,系统会自动弹出窗口,添加新档案。

例如,你想要监测的页面链接是https://www.ptengine.cn/ie=u8&f/sakjg,只需在图中选框内填入主域www.ptengine.cn即可。
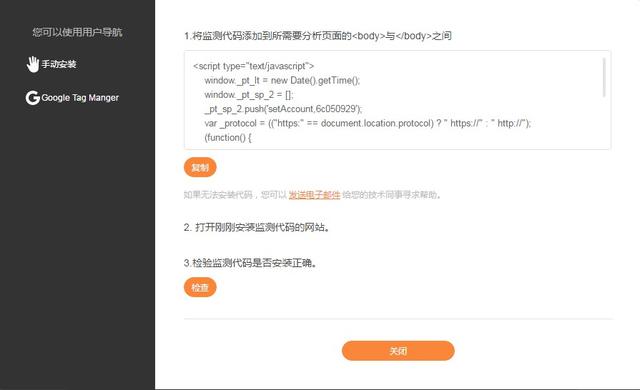
然后,系统会生成一段代码,需要你手动添加到自己的页面中。

如果是技术人员使用代码自行编写的H5页面,你需要将监测代码添加到所需要分析页面的与之间;
如果是使用第三方H5制作工具生成的页面,你需要在页面制作时,找到“设置—第三方统计代码”,再将监测代码添加进对应选框内。
添加完成后,点击 “检查”了解代码添加是否正确。 如果添加失败,你可以联系技术同事寻求帮助,或联系工作人员 contact@ptmind.com。
需要注意的是,现在市场上主流的H5制作工具中,只有M1的付费版提供了添加第三方统计代码的服务,其他工具暂不支持。
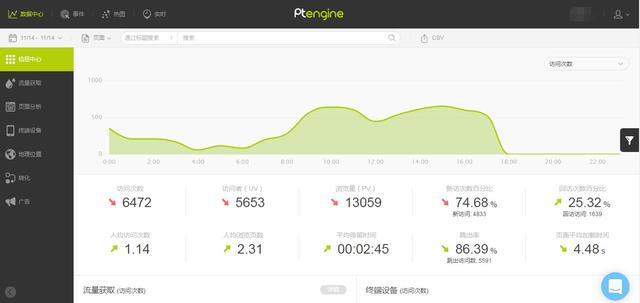
现在,你可以在Ptengine中看到H5页面的数据和热图了。

例如上图所示,你不仅可以看到浏览量,平均停留时间和跳出率等数据;还可以使用热图发现用户点击和关注的区域,优化页面布局和交互;从而改善用户体验,提升转化。
看到这里,你是不是也想利用热图制作一个被广泛传播的H5页面?
文章名称:热图让H5营销更简单
本文网址:https://www.cdcxhl.com/news30/215980.html
成都网站建设公司_创新互联,为您提供云服务器、网站导航、网站内链、网站设计公司、商城网站、服务器托管
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业网站做好排名流量的必经之路 2022-11-22
- 网站图片SEO技巧 2022-11-22
- 网站优化如何评估一个外链的价值 2022-11-22
- 网站建设哪家公司好?我们该如何选择? 2022-11-22
- 微信小程序开发者必知 2022-11-22
- 什么样的O2O商城企业才能活下来 2022-11-22
- 看懂了这些问题做o2o就不难了-摘自成都网站建设创新互联微信公众号 2022-11-22

- 如何才能缩短网站的打开时间 2022-11-22
- 世纪互联让CDN服务轻盈落地 2022-11-22
- 微信网站建设需要注意的事项有哪些? 2022-11-22
- 企业网站建设公司浅谈电子商务网站的部分特点 2022-11-22
- 去掉这些不良设计使网站更无瑕-佛山网站设计 2022-11-22
- 为什么App推广越来越难了? 2022-11-22
- 成都网站建设如何才能突出品牌 2022-11-22
- 网站TDK的介绍(网站标题怎么书写比较好) 2022-11-22
- 设计手机网站,设计师需要注意这五点-佛山网站设计 2022-11-22
- 网站建设,我们应该如何选择 2022-11-22
- 成都网站建之网站被黑了怎么办 2022-11-22
- 自己制作网站,新手应该怎么做? 2022-11-22