CSS3 实现不同元素水平居中、垂直居中的方法
2021-12-10 分类: 网站建设
水平居中
❶行内元素
如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置text-align:center 来实现的


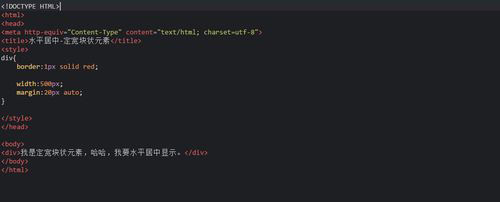
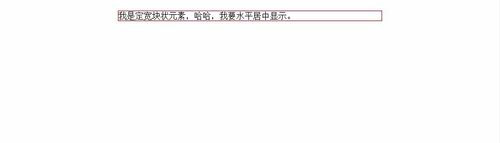
❷定宽块状元素
当被设置元素为块状元素时用 text-align:center 就不起作用了。满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。


❸在实际工作中我们会遇到需要为“不定宽度的块状元素”设置居中,比如网页上的分页导航,因为分页的数量是不确定的,所以我们不能通过设置宽度来限制它的弹性。
❹不定宽块状元素1
1)为需要设置的居中的元素外面加入一个 table 标签( 包括 tbody、tr、td )。
2)为这个 table 设置“左右 margin 居中。


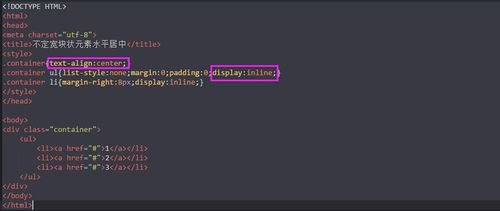
❺不定宽块状元素2
改变块级元素的 dispaly 为 inline 类型,然后使用 text-align:center 来实现居中效果


❻不定宽块状元素3
通过给父元素设置 float,然后给父元素设置 position:relative 和 left:50%,子元素设置osition:relative 和 left:-50% 来实现水平居中


垂直居中
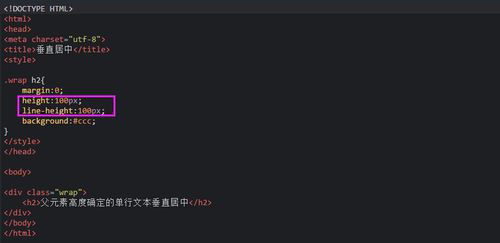
❶父元素高度确定的单行文本
垂直居中的方法是通过设置父元素的 height 和 line-height 高度一致来实现的

❷说到竖直居中,css 中有一个用于竖直居中的属性 vertical-align,但这个样式只有在父元素为 td 或 th 时,才会生效
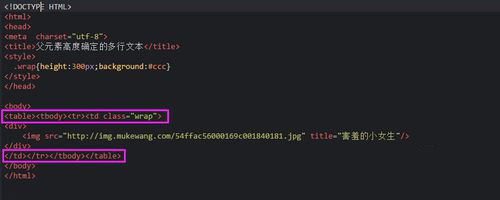
❸父元素高度确定的多行文本1
使用插入 table (包括tbody、tr、td)标签,同时设置 vertical-align:middle(因为 td 标签默认情况下就默认设置了 vertical-align 为 middle,所以我们不需要显式地设置了)


❹父元素高度确定的多行文本2
在 chrome、firefox 及 IE8 以上的浏览器下可以设置块级元素的 display:table-cell, vertical-align:middle,但注意 IE6、7 并不支持这个样式。
本文标题:CSS3 实现不同元素水平居中、垂直居中的方法
标题路径:https://www.cdcxhl.com/news30/139680.html
成都网站建设公司_创新互联,为您提供App设计、品牌网站设计、品牌网站制作、静态网站、服务器托管、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 建站过程404页面的设计也需要重视细节部分 2021-12-10
- 中小型企业网站优化两大误区 2021-12-10
- 如何挑选网站域名? 2021-12-10
- 哪些原因会导致网站优化没有效果? 2021-12-09
- 网站优化了很久却一直没有排名怎么办? 2021-12-09
- 响应式网页设计有什么好处 2021-12-09

- 【SEO优化】网站的用户转化率点该如何解决? 2021-12-10
- 浅谈网站外链存在的意义 2021-12-10
- 网站优化主要包括哪些 2021-12-10
- 网站内容建设之如何推广优化休闲和游戏网站 2021-12-10
- 「揭秘」老域名真的能帮我们快速提升seo优化效果吗? 2021-12-09
- 图片站挺进首页优化全纪录 2021-12-09
- 创新互联告诉您自助建站与专业网络公司建站各自的优缺点 2021-12-09
- 网站seo优化分析的八个要点 2021-12-09
- 单页面网站怎么做SEO优化才有效? 2021-12-09
- 挖掘ERP企业管理系统专业维护三大核心新技巧 2021-12-09
- 建设网站前如何将资料准备周全 2021-12-09
- 优秀的企业网站都具备哪些特征? 2021-12-09
- 公司网站需要改版,怎么改版 2021-12-09