购物商城网站中购物车的功能还原和制作建议
2021-04-08 分类: 商城网站

商品加入购物车现在已是电商产品的标配,只要是电商产品,都在自己的app上都加上了购物车功能。
文/一个app的诞生
1. 前言
我们还原一下我们生活中逛超市的场景:
一进超市的入口,首先是找一个购物车或者购物的篮子,然后开始按照自己的路线开始逛。(这个逛的路线是超市精心为用户设计的,确保你购买的过程中能尽可能的逛到用户需要买,想买且利润相对靠谱,购买频次高的商品品类)
一路逛过来,买一些必备的蔬菜,水果等消耗品。看到冷冻区商品打折,看看有没有自己想买的三文鱼有无特价,有就也放进购物篮子里。继续走,看到花车特价,翻一翻,什么蛋糕,饼干好像也可以屯一点,买买买。继续逛着,左翻翻右瞧瞧,有什么质量不错的入的了眼价格又合适的商品就放进去。
排队结账中,发现自己的购物车里好像有一些商品不是特别需要,或者有些超出预算,或者忽然想起家里还有,拿出来,不结算。到自己结账了,看到结帐区有一盒口香糖,顺便也拿一盒,随身带着。
日常的购物车的使用流程还原基本如上,从消费者一进门到结账出门,购物车一直在消费者身边,深度参与了购物的整个流程。
在电商产品中,购物车的功能与现实生活中很类似。
2. 购物车的作用

2.1 购物车的收藏功能
购物车的收藏是带着购买预期的收藏,而本身的收藏功能就是喜欢所以收集商品,暂时并没有购买的计划。
不知现在本身产品购物车与收藏功能用户的使用数,所以无法做出判断。就个人体验而言,我用各种电商产品的购物车比收藏功能次数要多。
2.2 购物车商品对比功能
(1)比价
同一商品不同商家提供的价格不同。用户同时添加在购物车对比,同一商品,挑选低价的购买。
(2)对比商家
同一商品,价格差不多,对比商家的好评维度,哪个商家的好评多,目标商品卖的多,就买哪家
2.3 促进用户消费
购物车的存在隐含着用户一次性买单消费的暗示,且这种暗示已经潜移默化的内化成消费者共同的认知。我们在购物车中呈现的商品别表,有什么优惠信息都可以及时推送给用户。
(1)单品促销
单品降价了,可以直接在购物车的商品单品里呈现,刺激用户消费。
(2)组合促销
例如满 200 减20,可跨店。都是属于这种促销,也会刺激用户消费。提高消费者的消费单价。
(3)店铺促销
例如淘宝的店铺领券。一般都是满 60 包邮,而当前用户放在购物车准备购买的商品价格才49,促进用户领券再次挑选本店商品凑单购买,提高用户的消费单价。
(4)帮助用户下购买决策
库存紧张这样的字眼在购物车列表的单条商品中出现,也能帮助用户下购买的决定。
(5)当购物车的商品失效的情况下(库存不足/商家进行了调整)推荐类似的商品链接,帮助用户快速找到相似商品且刺激用户下购买的决定。
2.4 收集消费者喜好数据,为千人千面的消费推送做数据收集
每个人的消费喜好是不一样的,从人口基本属性来说,女人喜欢买衣服鞋子,男人喜欢买电子商品等等,性别不同,产品给用户推送的商品内容不一样。购物车的商品基本都是消费者自己心仪且有购买打算的商品,经过时间沉淀,每个人的购物喜好基本可以推算出来,以此为基础来做商品的推送,更加精准,促进消费者买单。例如现在的“猜你喜欢”这个栏目,完全是根据自己最近浏览的商品,放进购物车的商品进行的推送。
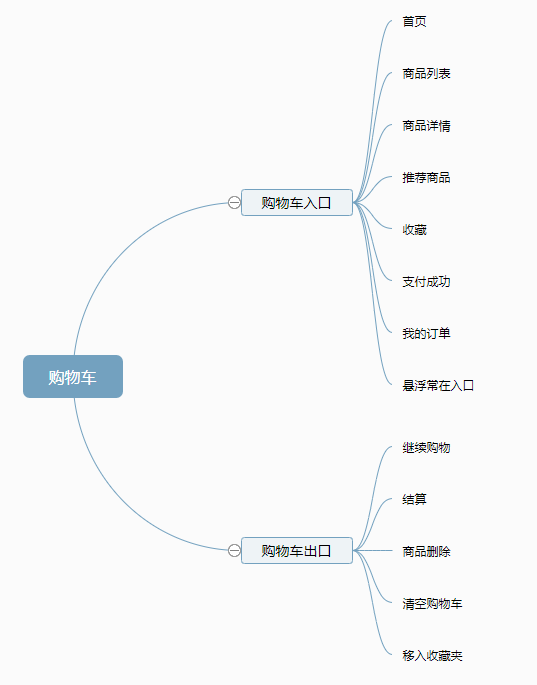
3. 购物车的入口与出口

4. 购物车的离线与在线
在pc端,有四种情况:
用户未登录,打开浏览器,添加商品到购物车,然后关掉浏览器,再次打开同一个浏览器,购物车的商品还在;
用户未登录,打开浏览器,添加购物车,直接登录购买,合并到已登录账户购物车;
用户登录,添加商品到购物车,关闭浏览器,再次打开浏览器,不登录,购物车的商品不在;
用户登录,添加商品到购物车,换个设备,打开浏览器登录,购物车的商品还在。
用户未登录的情况下难以实现数据一致的根源在于,目前为止没有安全可靠的办法获取设备唯一标识。如果将来如果有技术解决这个问题,用户在同一个设备中装多个浏览器都能保证数据一致。
这里带出的一个问题是登录是否需要前置的问题。
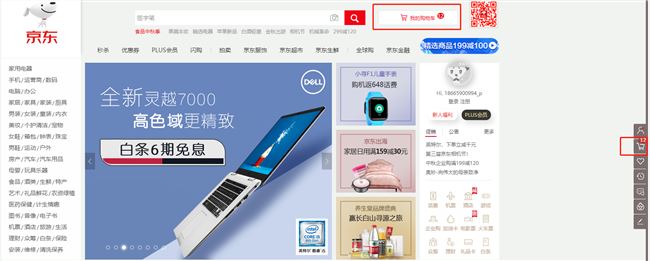
笔者私以为,pc端京东的体验比较好!

(图为未登录状态下添加商品到购物车)

可以将心仪的商品添加到购物车,在未登录的状态下,还可以对购物车的商品进行删除操作。除非要进行删除后续动作,例如移动我的关注才需要用户进行登录或者注册。
分享标题:购物商城网站中购物车的功能还原和制作建议
网页地址:https://www.cdcxhl.com/news30/106680.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有商城网站等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 设计制作商城网站有哪些要注意问题? 2021-03-20
- 商城网站设计的定义与分类 2021-03-04
- 农业电商中商城网站的制作开发功能明细与解决方案 2021-03-03
- 商城网站建设进行多元化网络营销 2021-03-01
- 农村农业电商商城网站建设制作开发解决方案 2021-02-22
- 公司网站对企业到底有多重要?商城网站又能给商家带来什么改变? 2021-02-18
- 如何建设微信商城网站? 2021-02-16
- 为什么说企业应该搭建自己的独立商城网站? 2021-02-10
- 电商商城网站建设制作与网页设计开发 2021-02-09

- 建设服装商城网站的优点有哪些? 2021-03-26
- 商城网站制作的注意事项体现在三大方面 2021-03-24
- 企业如何运营电商商城网站网页制作开发平台 2021-03-03
- 商城网站有哪些优势 2021-02-28
- “B2C商城网站”建设功能 2021-02-23
- 如何快速搭建一个商城网站 2021-02-08
- 南充商城网站建设注意事项 2021-01-12
- 商城网站建设开发:创意、有特色的网页设计该怎么做? 2021-01-07
- 上海商城网站开发费用多少钱? 2021-01-06
- 遂溪商城网站设计费用要多少钱? 2021-01-04