构建优秀产品信息架构的三要素
2022-06-20 分类: 网站建设

产品的信息架构需要关注三要素:情境、内容、用户。

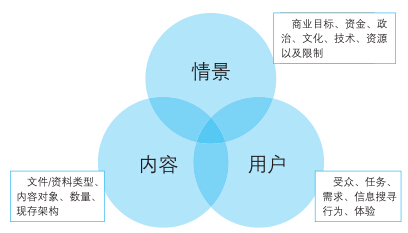
信息架构三要素
信息架构一般是针对大型网站而言,通过优化处理网站的组织系统、标签系统、搜索系统、导航系统来合理组织网站需要承载的信息,让人们通过浏览、搜索、提问等方式快速寻找到自己需要的信息。
当一个网站需要帮助其用户更好地从大量数据中获取信息时,就需要考虑信息架构了。越是以信息查询、获取、消费、生产等为核心业务的网站,信息架构越显得重要。所以,现今大部分的内容型网站、社区、电子商务网站,等等,都需要考虑到信息架构的问题。
“情境、内容与用户”这3个简单的词语,不仅好地浓缩了Web信息架构设计的理念精华,也道出了从事互联网产品设计时需要关注的三大点。
(1)情境:商业目标、资金、政治、文化、技术、资源以及限制
所有的网站和企业网络都存在于特定的商业或组织环境中。首先,必须了解商业情境。其独特性是什么,现在的生意点在哪里,明天又该如何。然后,你必须想办法把信息架构和企业的目标、策略以及文化结合起来。
(2)内容:文件/资料类型、内容对象、数量、现存架构
我们必须注意目前内容的质量和数量,以及一年后如何改变。当你观察各种网站时,下列的内容会浮上台面,以区分各种信息生态的因素(所有权、格式、结构、元数据、数量、动态性)。
(3)用户:受众、任务、需求、信息搜寻行为、体验
我们必须了解受众的信息需求和信息搜寻行为。现实世界中顾客的喜好和行为差异,在网站和企业网络的情境中会被转化为成不同的信息需求和信息搜寻行为。
实践案例
福利频道的信息架构设计
在我刚开始做产品经理时,只是单纯依照以前的项目管理办法:接受需求、项目排期与分工、系统功能测试与展现。然后发现传统IT行业的项目管理办法与互联网行业的实际环境常有格格不入的情况,在掌握了基于“情景、内容、用户”三要素的信息架构设计理念以后,很快纠正了过来,在后来做产品的日子里,这种架构设计理念,成都网页设计公司,一直都是做产品时首要考虑的要素之一。
比如,在我做福利频道时,一开始只是简单地听从市场部门的需求描述,照搬竞争对手的现有产品制作了原型初稿,但产品总监看了后,他提示我需要首先考虑产品最开始的状态。我才发现我刚开始对产品需求的理解不够到位。后来,我用信息架构设计理念重新评估了福利频道。
首先,是情境。“所有的网站和企业网络都存在于特定的商业或组织环境中”。网站设计公司在产品经理决定要做某个产品前,必须先确认产品的情境,比如我会先问自己如下3个问题:
1)福利频道的产品定位是什么?
商业性产品附属于播种网社区,是一种盈利方式的尝试。
2)福利频道满足了用户的哪些需求?
满足女性用户(家庭妇女)贪小便宜,免费获取礼品的需求。
3)福利频道后续将采取怎样的商业模式?
在盘活现有社区用户,获得一定流量的基础上,吸引商家入驻播种网,以广告、专题活动等方式合作。
上面的3个问题,都必须在可以自答圆满并且确定无误后,才能开始做产品,否则就容易出现产品不对题,产品无人用的窘境。当然,这只是做产品的第一步。
其次,是内容。“我们必须注意目前内容的质量和数量,以及一年后如何改变”。在确定产品定位与用户需求后,后续需要确定的是产品的内容。产品内容至关重要,因为它最起码决定了如下几个方面:
- 产品的首页排版与内容展示。
- 产品整个大体架构,包括组织系统、导航内容、是否提供搜索框,等等。
- 影响产品未来整个迭代的方向。
针对上面三个方面,我们一一分析:福利频道,首先是个电商类产品,电商类产品注重的是商品、供应链,所以福利频道的首页必须是以商品展示为主,突出商品的品牌与免费两大属性,从而吸引用户点击;在播种网刚刚开始涉及商业化,众多商家还在洽谈中的情况下,福利频道第一版的排版应该是以商品陈列数量少、单个商品信息展示详尽、以免费为噱头吸引人去申领为前提。所以,我对我原先的设计做了如下改动:首先,采用全站导航系统,并砍掉了原来导航上面多余的内容(正在试用、即将试用、往期回顾等),并把这些精华内容(商品申领信息)全部整合在首页,同时,因为网站初期内容不多,所以暂时不做搜索系统;等后面福利频道发展起来后,商品数目多了,再对产品的首页进行改版,成都网站设计公司容纳更多的单个商品位置,以方便展示,并在全局导航上面开始展示正在试用、即将试用、往期回顾等选项。
最后,是用户。“我们必须了解观众的信息需求和信息搜寻行为”。对产品的用户分析,要做到如下几方面:
- 产品的目标用户是谁(性别、年龄层、工作、喜好,等等)?
- 目标用户的产品喜好如何?
- 产品本身如何吸引目标用户?
播种网的用户大多数是备孕妈妈,而福利频道主要是吸引这类用户中喜好购物、体验免费商品的群体(性别:女;年龄层:25~40;工作:白领、家庭主妇;喜好:上网购物);这类用户一般对产品忠诚度比较高,有着对便宜甚至免费商品的信息获取需求,同时更会喜欢漂亮直观的网页界面,简单的操作,最好是傻瓜式的操作;福利频道为了吸引用户,在突出表现商品内容的同时,尽量减少页面层级(不超过3层),让用户从欣赏商品图片到点击抢福利一键完成,并在首页右侧栏显示申领步骤与用户功能标签(我的申领、我的报告),方便指导用户操作。
通过信息架构的情境、内容、用户三大要素重新审视过产品后,福利频道第一版顺利上线,并在我和市场、运营同事的共同努力下,福利频道的用户访问量不断上升,成为播种网最受欢迎的频道之一。
在获得第一批用户粉丝后,我们根据用户反馈,陆续进行改版迭代。迭代的目的除了改bug,更重要的还是对整个产品的信息架构进行优化。比如,在增加商品上线提醒功能后,成都网页设计公司在首页添加了标签分类,很好地区分了首页正在申领、即将开始、已经结束的商品;取消了福利频道报告发布前的内容审核功能,改成先发后审,并简化了用户申领流程;在首页(而不是在全局导航)提供报告统一提交入口,方便用户提交报告。
福利频道第一版的界面
福利频道第一版的架构图,争取最少的层级

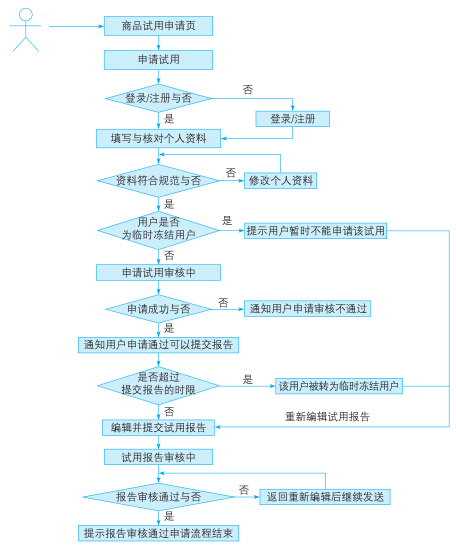
福利频道第一版的申领福利流程图,
在后来的改版中减少了报告审核与冻结用户这类情况,精简了流程,方便了用户
总结分析
总的来说,基于“情境、内容与用户”的设计理念,对产品经理如何做好网站类产品,起了很大的指导性作用。
- 思考产品所处的商业情境,产品的定位是属于社交类产品,还是电商类产品?是属于战略性产品,还是辅助性产品?如果是领导交予你的产品任务,那么要明白领导为什么做这款产品,弄明白了,才知道如何去做好这款产品。
- 注重产品需要展示内容的质量与数量,以及后面的变化趋势,因为产品内容展现的情况直接决定产品的排版与风格,而内容的变化,也会影响以后产品迭代的走向。
- 坚持用户至上,要清楚知道产品将要面对的用户群体,深挖他们最核心的需求,根据他们的需求去做产品,和他们做朋友,与他们多沟通,并通过他们的反馈做总结,从而准备下一次的产品迭代。
产品经理在做一个网站类产品前,最好都要先从情境、内容、用户三方面入手,只有分析需求的本质、产品的调性、目标用户,才能对整个产品的骨架、内涵了然于胸,更快更好地做出用户满意的产品。
本文题目:构建优秀产品信息架构的三要素
网页地址:https://www.cdcxhl.com/news3/169653.html
成都网站建设公司_创新互联,为您提供App设计、App开发、企业建站、网页设计公司、动态网站、网站维护
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页无法显示几种常见的原因 2022-06-20
- 企业投放网络广告策划按照什么样的策略能够提升转化效果? 2022-06-20
- 更好地展示自己的形象 博客可做成电子书 2022-06-20
- 企业seo如何才能创建一个优质的网站内部链接结构? 2022-06-20
- 怎样把营销型网站与推广结合? 2022-06-20
- 营销策略失败的原因有哪些 2022-06-20
- 三四线市场潜力大 网站推广企业可加强拓市能力 2022-06-20

- PHP中定义命名空间空间 2022-06-20
- 开展网站推广不得不掌握的三大理论 2022-06-20
- 长沙公司开展网站推广,内部需要着重做好哪几个方面? 2022-06-20
- 把握好网站在搜索引擎中的资源,观察整个网站在搜索引擎中的刷新频率 2022-06-20
- 怎样能让网站提速 2022-06-20
- 网页配图之道:首图的设计技巧 2022-06-20
- Seo优化做好这两点才能让门户网站快速获得搜索引擎排名! 2022-06-20
- 利用旧域名优化网站的方法汇总 2022-06-20
- 网站优化人员应该具备的素质 2022-06-20
- 网页设计中配色和字体都很棒,但为什么界面看着不高级? 2022-06-20
- 怎样使得网站赢得搜索引擎的青睐 2022-06-20
- 大连seo优化网站有排名没有转化?因为你的标题无法让人动心! 2022-06-20