app界面设计使用动效设计的好处
2022-06-04 分类: 网站建设
随着扁平化设计风格的流行,交互上越来越拟物化,越来越多的产品已经意识到动效在产品用户体验中的重要性,创新互联编者用一些案例,来说一下app界面设计使用动效设计的好处。
一、加强体验舒适度
让用户更加舒服、流畅的使用你设计的产品。
具体表现在:
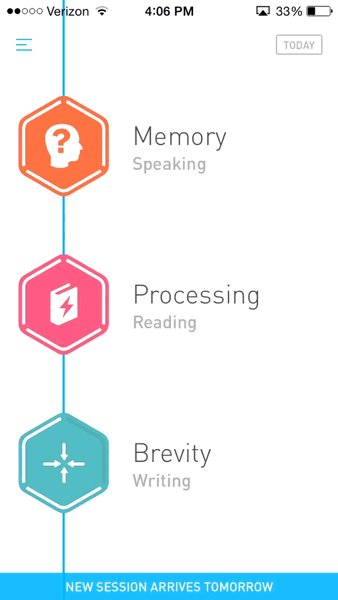
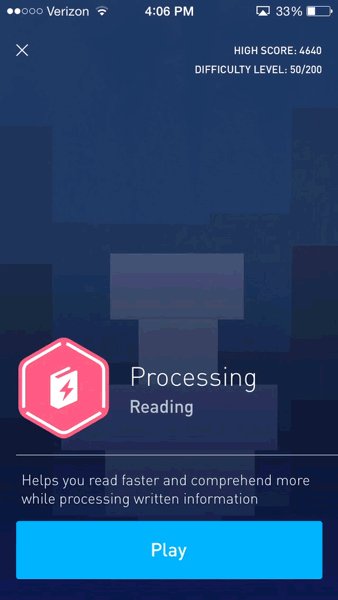
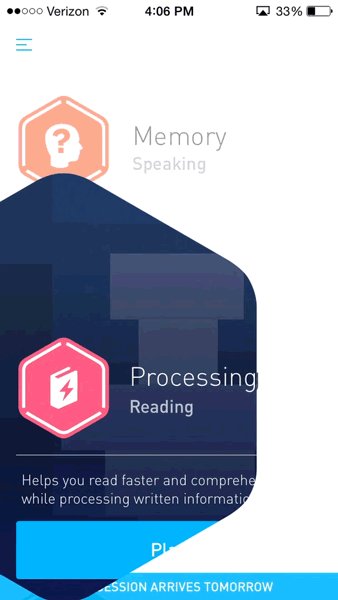
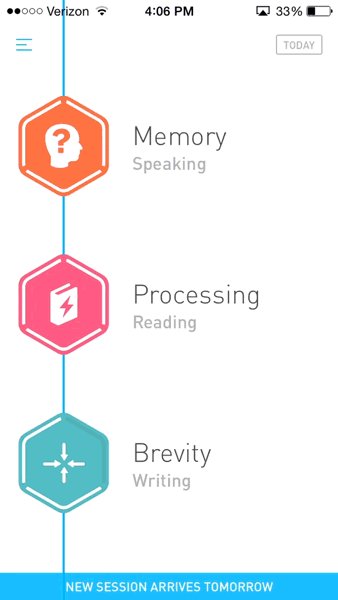
1.表现层级关系
为了展现层与层的关系,抽屉,打开,还是平级切换等等,让用户知道这个界面和上一个、下一个的关系。保持使用的延续性。

2.与用户手势结合,更自然的动画表现
当用户手势操作的时候,让界面的动态走向更符合手指的运动,从而让用户感觉到是自己控制了界面的动向,而不是机械化的跳转。

City guide app 用手势可以向左向右扔卡片
3.愉快的提示功能
在某些需要提醒的时候能吸引用户的注意,但是又不会生硬,符合预期的出现。

Action button feedback 出错提示

City Guides 启动时提示用户可以左右滑动卡片
4.额外增加界面的活力
在用户预期之外增加的惊喜,可以是帅气的,是卖萌,可以有些物理属性,总之让用户感知到产品的生命力。

readme.io 萌萌的输入框

tumblr ?不喜欢我 心都碎了呢~
5.吸引用户持久的注意力
也是属于增加用户的惊喜感,在某些数据量较大的界面中添加一些动效,让用户保持注意力。

Bubbles 以动态的形式展现数据点
二、减弱不可避免的不适感
总有一些因素造成我们的产品体验下降。这些时候适当的增加一些动效可以弥补在出现这些情况时的不适体验。
比如下面这些:
1.让等待变得更愉快
常出现在加载、刷新、发送等界面中,让等待变得可视化,甚至不再那么无聊。

Download Progress 让下载不再枯燥

App loader 有趣的loading动画

gear-powered 拉了还想拉的下拉刷新
2.失败界面的动效
比如刷新失败、页面错误、未联网提示这些。

download 就算失败了还是感觉萌萌哒~
3.增加界面与界面衔接的延续感
界面的跳转不可以避免,但是如果让本来分别独立的2个界面或者事件拥有了某种特定的联系,可以显得更加好玩,不再是生硬的跳转。

iOS Animation Download 界面跳转时保留部分元素到下一个界面

Filter Menu 保留需要的条目 移走不再用的

Elevate
三、不易被察觉的动效
特意把这一类单独说一下,由于不容易被发现,普通用户通常会忽略它们的存在,但很多时候这些小细节让交互变得更加有趣。
1.默默增加反馈感
为用户的操作提供有趣的正反馈。

Twitter 收藏的点击反馈
2.去除用户不再需要的元素
随着用户的操作,有的内容已经是用户不再关注的。这时候可以将他们隐藏起来。

Steller
动效要注意交互逻辑,才能让你的作品看起来不但动效帅气逼人而且真正发挥了实际的作用。千万不要牺牲了用户宝贵的时间用来看你毫无目的的动效。
文章名称:app界面设计使用动效设计的好处
当前网址:https://www.cdcxhl.com/news3/163203.html
成都网站建设公司_创新互联,为您提供企业网站制作、网站收录、网站营销、关键词优化、网站策划、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何把网页特效代码应用到自己的网页中? 2022-06-04
- 如何做好网站推广掌握这四大方法坚持就能见效 2022-06-04
- 企业中怎么做SEO优化呢? 2022-06-04
- 【必看】新网站降权原因 2022-06-04
- 营销型手机网站应该怎么做? 2022-06-04

- 企业找网络营销外包公司,必须要了解这些潜在的套路! 2022-06-04
- 知道这些你也可以轻松做个网站了 2022-06-04
- 成都英语学习系统开发 2022-06-04
- 网站推广企业要培养消费者的品牌忠诚度 2022-06-04
- 逆冬:以SEO变化之机 剖析SEO流量问题 2022-06-04
- 网站有哪几种布局设计? 2022-06-04
- 网页设计的风格 2022-06-04
- 整合营销推广基础知识大全 2022-06-04
- 百度自然搜索排名存在人为干涉吗? 2022-06-04
- 四个基础的UI设计原则 2022-06-04
- 无锡网站打开慢,又备不了案怎么办? 2022-06-04
- sql语句中 DateDiff函数的使用方法 2022-06-04
- 什么是关键词?你真的了解吗? 2022-06-04
- 成都网络公司关于图片的使用 2022-06-04