网站前端开发之Html+css+js实现动态层叠效果
2023-02-13 分类: 网站建设
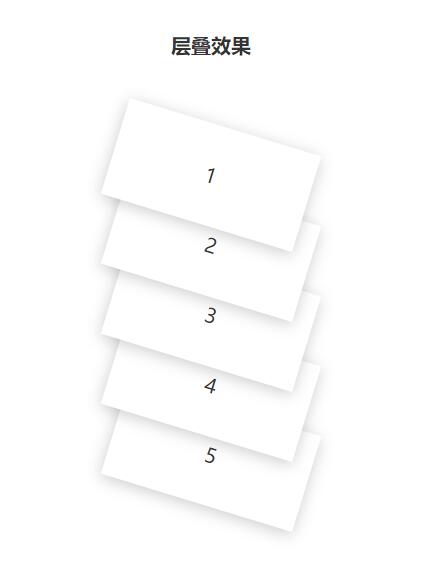
我们先来看看完成之后的效果图如下:
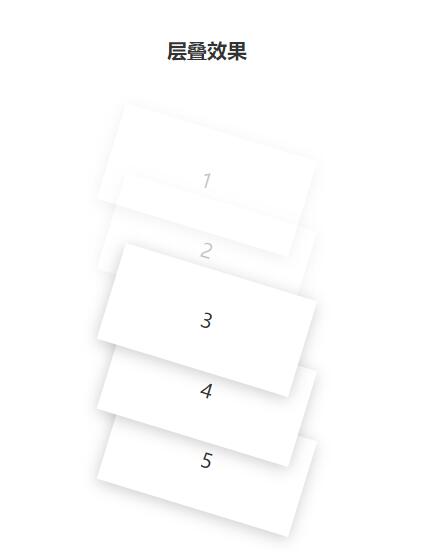
鼠标悬浮的效果:



鼠标悬浮的效果:


新闻名称:网站前端开发之Html+css+js实现动态层叠效果
文章路径:https://www.cdcxhl.com/news29/236729.html
成都网站建设公司_创新互联,为您提供网页设计公司、移动网站建设、静态网站、网站设计公司、网站内链、关键词优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- URL如何优化?网站url链接形式这样去做,利于优化 2023-02-12
- 商城网站建设设计六要素 2023-02-12
- 定制开发APP能为石家庄企业带来哪些好处? 2023-02-12
- 加强承德市政府各部门网站建设的意见 2023-02-12
- 企业网站制作需要多少钱?成都网站建设 2023-02-12
- 昌平SEO推广:网站降权快速恢复方法 2023-02-12
- 成都网站建设“联系我们”页面应具备的10个基本功能 2023-02-12

- 网页设计风格方面的错误如何避免 2023-02-13
- 分析成都网站建设成功布局的要点因素 2023-02-13
- 设计网站如何提升自身的形象 2023-02-13
- 浅谈林芝企业新站外链建设的三种方式 2023-02-12
- 鲜花网站分析及网站建设解决方案 2023-02-12
- 海口手机网站建设的注意事项 2023-02-12
- 网站推广公司:品牌推广的策略是什么? 2023-02-12
- 企业建设品牌网站有哪些需要注意的事项 2023-02-12
- 成都高端网站建设公司和普通网站建设公司区别之大 2023-02-12
- 成都理想的建网站公司选择如大海捞针 2023-02-12
- 网站打开正常百度抓取诊断失败是什么原因 2023-02-12
- 无人机公司网站如何建设 2023-02-12