提高前端开发效率的4个网站「赶紧收藏」
2022-12-23 分类: 网站建设
本期就和大家分享一波 硬核网站 。作为一名的前端工程师必须收藏的几个提高效率的网站。
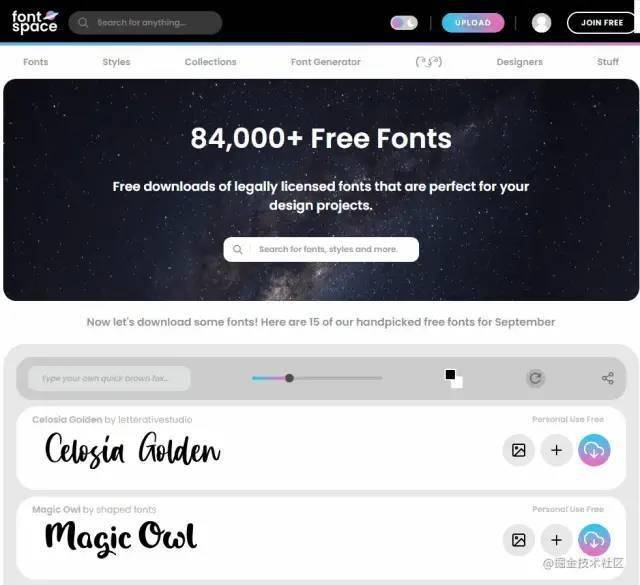
01. 免费字体(fontspace)
网站地址:www.fontspace.com
2006年成立,迄今为止有84000个字体免费下载字体,由世界各地的设计师进行设计。

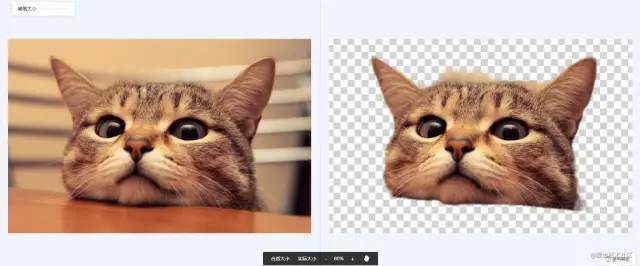
02. 一键AI抠图
网站地址:www.isheji.com
一键AI抠图,百分之百全自动并且免费,解放生产力利器。强烈推荐。可以看到细节处理的也很到位。

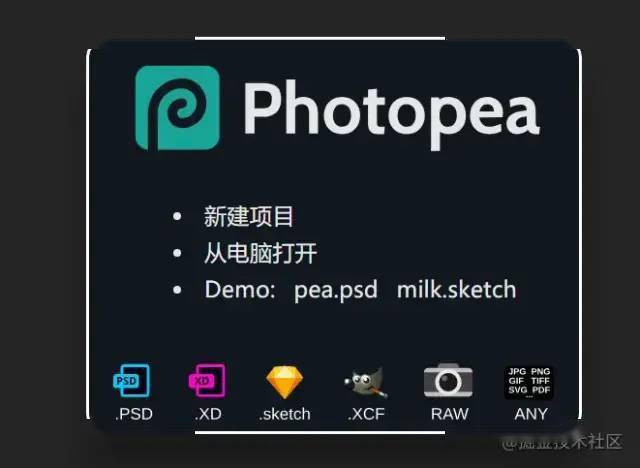
03.在线PS工具
网站地址:ps.xunjiepdf.com
在线ps工具拥有photoshop绝大部分的功能,无需安装在线批图,支持psd,AI,sketch,pdf等多种格式。

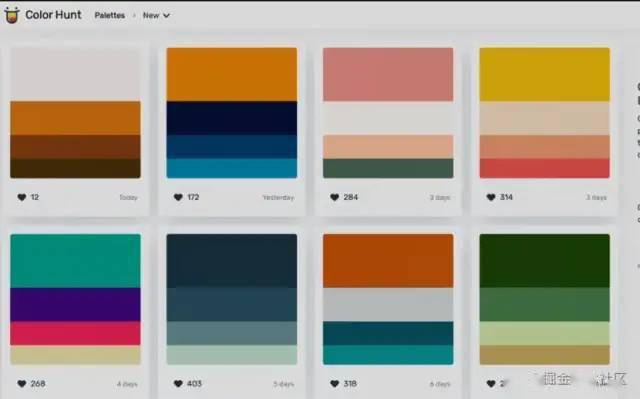
04. 配色工具color hunt
网站地址:www.colorhunt.co
配色工具color hunt一个配色工具网站可以按照不同分类搜索模板,且能看到每种配色的点赞数.

05. 中国风配色网站
网站地址:zhongguose.com
神仙中国风配色网站不禁让我想起一首诗, 一年好景君须记,正是橙黄橘绿时 。这个网站收录了几百种中国传统色,色谱信息参考中科院、科技情报编委会、名词室。

06. Wallhaven壁纸
网站地址:wallhaven.cc
壁纸,壁纸网站收藏这一个就够了
07. 在线图片压缩
网站地址:tinypng.com
在线图片压缩网站已经优化超过11张图片,支持WebP,PNG,JPEG等格式的图片的压缩。
08.免费图片网站
网站地址:www.pexels.com/zh-cn/
妈妈再也不用担心我写博客时找不到好看又免费的图片了。
新闻标题:提高前端开发效率的4个网站「赶紧收藏」
文章来源:https://www.cdcxhl.com/news29/224979.html
成都网站建设公司_创新互联,为您提供关键词优化、电子商务、品牌网站建设、小程序开发、外贸建站、网站收录
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 个人注册ORG域名有什么要求? 2022-12-23
- 番禺区网站建设需要哪些功能? 2022-12-23
- seo技术,SEO内容制作技巧的标题党的秘密 2022-12-23
- 网站建设,SEO应避免关键字查询错误 2022-12-23
- 网站制作具体有哪些步骤? 2022-12-23
- SEO网站优化成企业营销关键渠道 2022-12-23

- 建设网站需要考虑到哪些问题 2022-12-23
- 使用php建网站有哪些好处? 2022-12-23
- 企业做广州网站开发会遇到哪些陷阱? 2022-12-23
- 广州网站建设如何才能提高访问量? 2022-12-23
- 企业网站建设怎么做视觉设计会让人更舒服 2022-12-23
- 价值网络与企业竞争优势 2022-12-23
- 【成都网站设计】网站设计分哪几种? 2022-12-23
- 【小江seo】网站优化优质网页内容构建方法 2022-12-23
- 大型网站建设公司网站建设流程 2022-12-23
- seo技术,SEO优化怎么做,效果怎么提高,怎么找客户? 2022-12-23
- 非专业网站运营人员不可不知的12条SEO建议 2022-12-23
- 怎么选择专业知名的建站公司? 2022-12-23
- 佛山网站开发具体需要多长时间? 2022-12-23