卡片布局让你的网页焕然一新!-成都创新互联制作
2022-12-23 分类: 网站建设
CSS内容卡是组织博客文章、产品、服务或任何重复内容列表的好方法。当设计良好的时候,每张卡片都能从列表中脱颖而出,很容易阅读。使用诸如悬浮状态和图像过滤器等附加效果可以进一步增强功能。
这里有8张既美观又实用CSS内容卡:材料设计-响应卡

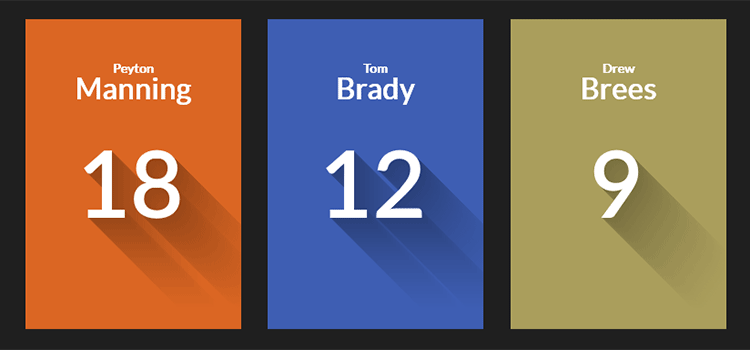
谷歌现在推出了翻转卡

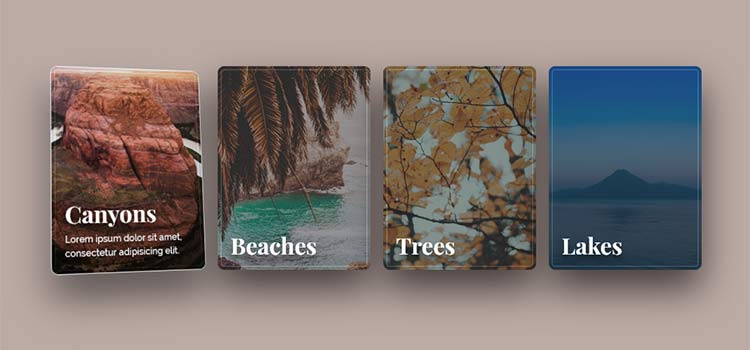
视差深度卡

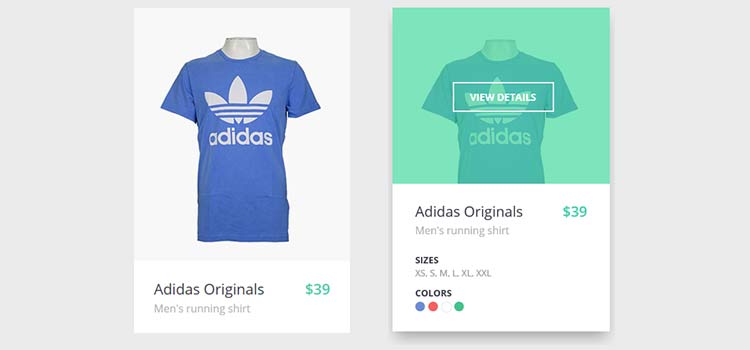
产品卡

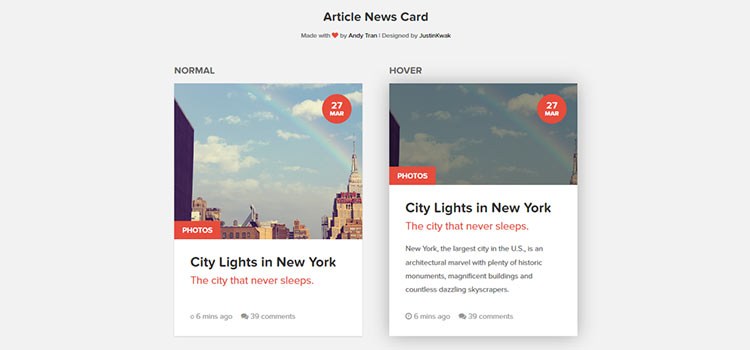
文章新闻卡

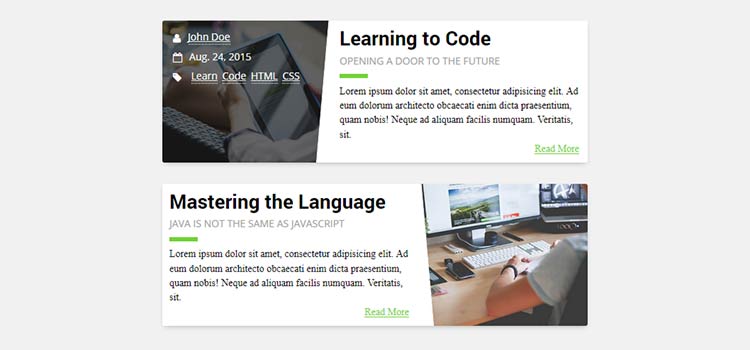
博客卡

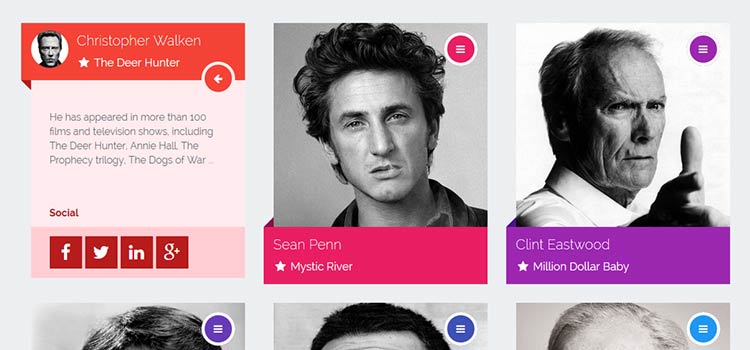
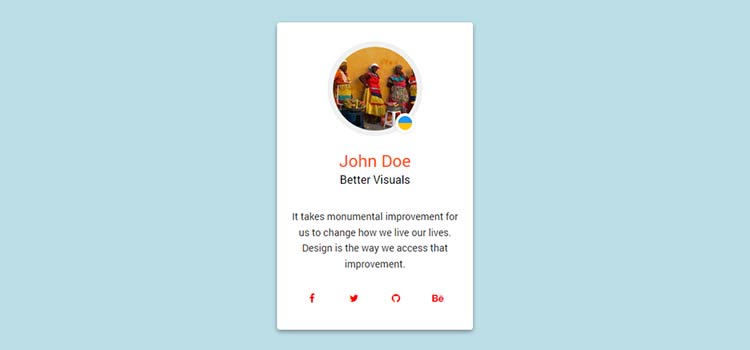
个人资料卡

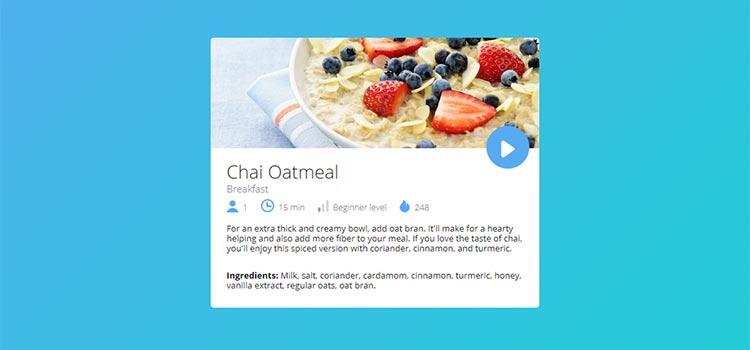
食谱卡

花些时间去尝试上面的卡片布局——他们甚至可能激发你自己的设计。他们会给用户有趣的方式来与你的内容互动。
分享文章:卡片布局让你的网页焕然一新!-成都创新互联制作
文章源于:https://www.cdcxhl.com/news29/224929.html
成都网站建设公司_创新互联,为您提供企业建站、服务器托管、网站内链、微信公众号、网站维护、商城网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- Asp和Asp.net的区别 2022-12-23
- 成都网站设计:Web设计中人类处理视觉信息的方法 2022-12-23
- 网站首页被篡改怎么处理? 2022-12-23
- 成都网站建设:网站流量PV是什么意思?UV是什么意思? 2022-12-23
- 成都物流网站建设的费用是多少钱? 2022-12-23
- 成都网站优化:网站为什么没有排名? 2022-12-23

- 网站优化如何做内容文字优化 2022-12-23
- 营销型网站优化流程有哪些 2022-12-23
- seo技术,【SEO优化】老域名应如何正确的选择? 2022-12-23
- 成都网站建设如何进行排版 2022-12-23
- nofollw标签的意思以及用法 2022-12-23
- SEO和DIVCSS和网页标准 2022-12-23
- 正确做SEO外链建设好的优化网站与众不同 2022-12-23
- 成都做网站如何选择域名和虚拟主机呢? 2022-12-23
- 【成都网站建设】响应式设计实践手札 2022-12-23
- 优化网站需要多长时间? 2022-12-23
- 东莞网站首页设计需要注意哪些事项? 2022-12-23
- 网站数据抓取与页面流量排名深度分析 2022-12-23
- 做成都网站建设的一些实用妙招! 2022-12-23