页面设计的方法与要点
2022-05-30 分类: 网站建设
作者结合自身经验并根据实例,总结了页面设计的一些方法与要点,一起来学习吧~

上一篇文章中讲到在用户资金交易的过程中,设计师需要向用户展示资金不同节点的明确状态及资金去向,让用户时刻有掌控感。还要借用上篇文章中我使用竞品的案例:
案例一:在某平台购买了一笔定期产品
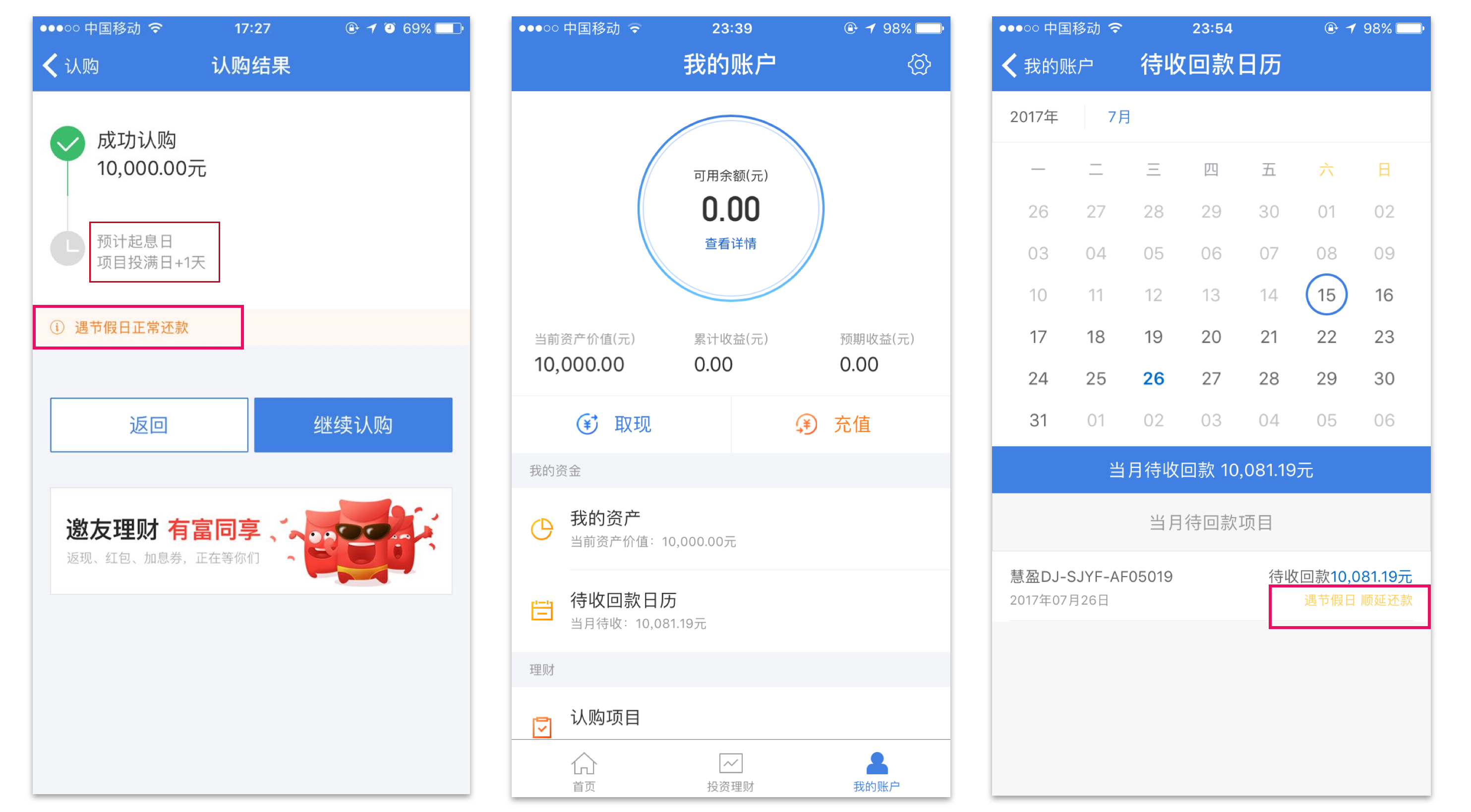
购买成功后出现下图的第一个页面:

1、页面显示认购成功,但是具体起息日待定,待整个项目投满后的下一天起息。那么,什么时候项目才能募集满呢?不知道。可以想象这样的提示会给用户带来多大的疑虑。
2、回到“我的账户”页面(中间的页面),2天内这笔钱一直在“当前资产价值”里面,没有显示在认购项目中。用户一定会有疑虑,因为用户不清楚该笔资金什么时候才算投资到项目中开始计息,如果用户当时在投资成功时没有看到那一行“预计计息日项目投满日+1”的灰字,根本查不到关于该笔资产的认购详情,甚至怀疑自己有没有做过投资的操作。在这个过程中,用户没有掌控感,对未来要发生的有疑虑,甚至产生恐惧。
3、再看第三个页面,产品生息过程中,待回款项目中显示“遇节假日,顺延还款”,可是当时支付成功的页面(第一页)明明高亮显示的是“遇节假日正常还款”。这样严重的错误是致命的,文案提示的一致性、产品规则的明确统一,都是用户体验非常重要的一部分,交互设计师的工作绝不仅仅是考虑文案应该如何显眼。
案例二:在某平台上购买产品时,需要充值到账户
用交通银行卡连续充值3次,都是跳转至下图的页面:

为什么会失败呢?这时我首先想到的是联系客服。从在线客服那里了解到,平台app端不支持交通银行充值了,需要去PC端完成充值。于是我去PC端充值,出现以下页面信息:

这时作为用户就会怀疑,这个平台怎么了,充值渠道都出问题了,客服回答的也不对。
无奈,只能继续联系客服,客服回复说,PC端充值时,交通银行单笔只能充值3000元。于是我追问:“还有什么其他的限制条件没有说清楚的吗?”最后终于重新提交了一笔3000的充值订单后才充值成功。
这是我比较喜欢的一家理财平台,遇到像我这样类似的问题的用户应该有很多。用户在资金交易的过程遇到问题时,会很恐慌,尤其是一些不符合用户预期的问题。其实以上这些问题都是可以通过设计的技巧来避免的。
为什么案例一中交互设计师有时候会遗漏展示页面的状态呢?我认为是设计师在设计的过程中,没有真正置身真实的场景中,没有仔细打磨用户任务流中的每一个环节可能出现的问题并及时给出相应反馈。设计顺畅的标准流程,对交互设计师来讲并不难,难就难在置身真实使用场景,发现和处理异常的情况。比如用户购买成功后,不是设计一个认购结束页面就可以了。再进一步想,接下来用户会去哪里,最关心的是什么。
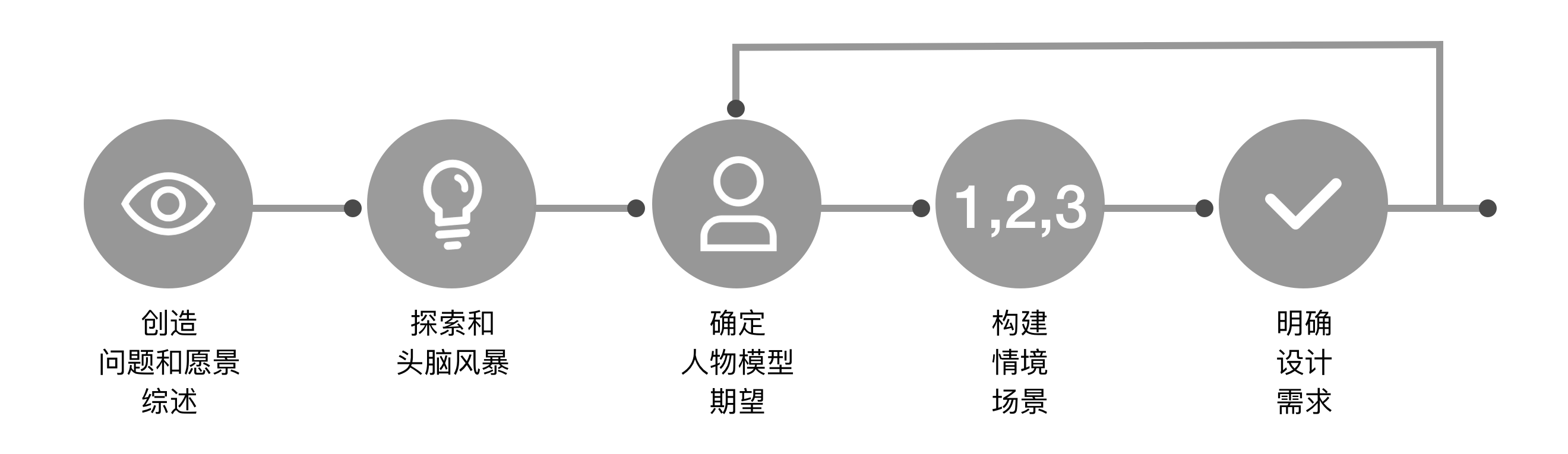
《交互设计精髓》一书中提到,在从需求到明确的设计方案过程要经过以下步骤:

其中设计师可能需要在步骤3和步骤5之间重复多次,直至需求稳定,产出明确的设计方案。
我们以用户购买定期产品后的持有资产详情页为例,讨论如何来设计一个页面。
如何设计一个页面
当设计一个页面时,我们需要考虑什么:
页面的目标
用户角色,用户进入页面的场景
用户详细的任务流程
用户进入当前页面的预期
所有的功能,所有的信息字段,所有按钮状态及所有交互效果
针对持有资产详情页面的,需要考虑如下:
页面目标:
向用户提供明确的资产当前状态及资金将来的去向
用户角色:
完成投资支付的用户
用户进入页面的场景:
场景一:用户投资申请提交成功,但还在审核中
场景二:用户投资成功,等待计息,但未开始计息
场景三:产品计息中
场景四:产品即将到期
场景五:产品正在还款中
场景六:产品已还款成功
任务流程和当前页面预期:
投资申请提交——投资成功:查看项目是否投资成立,计息规则(查看产品详情页)
投资成功,等待计息——开始计息:确认投资金额,预期收益,产品计息时间
计息中——即将到期:投资剩余天数,产品到期日
即将到期——待还款:产品到期日,还款日,还款规则
待回款——还款成功:还款规则,是否还款成功
所有的功能和信息字段:
项目产品名称及详情
投资金额
预期(或到账)收益
起息时间
到期时间
资产基本信息:年化收益率、投资期限、投资日期、起息日期、到期日期、还款日期、还款规则
所有的状态及所有交互效果
投资当前状态包括:待起息、起息中、即将到期、到期还款中、已还款。
对于起息中和即将到期,考虑到用户真正在意的还是产品剩余多少天到期,我们同意显示为剩余X天。
未到期还款时,收益状态为预期收益
到期还款后,收益状态为到账收益
这一过程体现在页面设计中如下:

案例一中的问题就是出在投资成功,等待计息——开始计息这一阶段。即使用户的投资项目没有募集满,还不能计息,也应该向用户展示出资金处理中的状态,否则用户会产生焦虑。
下图为资产详情页在四个场景下的不同状态(场景一目前我们平台没有这种情况,没有做相应设计)

运用上面的方法,那么案例二中的问题也很容易解决了。
充值页面设计:
页面目标:引导用户充值符合银行卡限额及个人充值上下限额的金额
用户角色:完成实名认证及绑卡的用户
用户进入页面的场景:
场景一:主动点击充值入口充值
场景二:投资时账户余额不足被动充值
任务流程和当前页面预期:
主动充值:用哪张银行卡充值;限额多少;
投资时被动充值:当前账户余额有多少、用哪张卡充值、限额多少
所有的功能和信息字段:
认证绑卡信息
充值金额
平台充值上下限额
银行卡充值限额
充值按钮
根据以往的经验,采用认证支付支持多家银行时,很容易出现某一家或者几家银行充值服务暂停的情况,并且是随时都有可能发生的。因此可以在前端页面增加公告栏功能,当有支付渠道问题或是节假日银行不支持交易时,后台人员可以直接配消息内容直接显示在前端页面,而不需要遇到时紧急发版或客服电话被打爆了。所以,还应增加消息公告功能,由后台配置。没有公告时,该区域可以隐藏不显示。
所有的状态及所有交互效果 :
罗列出的所有信息字段不一定都要以文字的形式展示在前端,有些信息需要在用户操作前就展示出来,有些信息可以隐藏,在用户操作犯错误时及时进行提示,如下图的上限金额。

总结
交互设计是一个细活,需要反复的推敲和挖掘用户在使用过程中可能遇到的问题和当下最想了解的信息,而不是想当然的去设计一个顺畅的交易流程就结束了。如果你的平台很安全,请不要因为你的设计而让用户感受到不安全感。
本文标题:页面设计的方法与要点
标题URL:https://www.cdcxhl.com/news29/161629.html
成都网站建设公司_创新互联,为您提供软件开发、网站内链、静态网站、面包屑导航、标签优化、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 怎样让互联网广告更高效 2022-05-30
- 高效能运营管理的六个步骤 2022-05-30
- 极简化:清爽的极简商城设计指南 2022-05-30
- 网站询盘率低如何解决? 2022-05-30
- 做一个好的网站必须具备哪些要素? 2022-05-30
- 网页设计中字体设计 2022-05-30

- 公司开通网络营销渠道还有做SEO优化推广的必要吗? 2022-05-30
- 设计师如何吸引用户注意力? 2022-05-30
- 做好产品,网站推广企业还须消除品牌软肋。 2022-05-30
- 产品中规范化的图形语言,语言规范化的意义与过程 2022-05-30
- 百域网络SEO排名软件有用吗 2022-05-30
- 网站标题营销技巧大全 2022-05-30
- 不同“城市SEO”关键词排名剖析 2022-05-30
- 企业网站做备案的作用有哪些 2022-05-30
- 各种存储过程使用指南 2022-05-30
- 百度取消新闻源数据库 2022-05-30
- 如何查找网站是否被降权了 2022-05-30
- 如何避免糟糕的app页面设计 2022-05-30
- 团购免费的网络推广方式,团购投放广告推广 2022-05-30