网站中关于图片放大镜
2021-04-03 分类: 网站建设
为了加深对动态面板的理解,所以尝试了图片放大镜实现效果,中间也遇到一些小问题。该练习主要用到元件跟随鼠标移动、动态面板。
一、分析
实现效果:

倒推需要实现的功能:
放大镜在图片内跟随鼠标移动;
鼠标移动显示该区域的放大图片;
原图片放大。
二、准备

需要放大的图片:小图放大不清晰,所以直接选择了清晰的大图作为放大之后的图片,等待放大的底图在该图片基础上等比例缩小。案例图片大小:【760×760】。
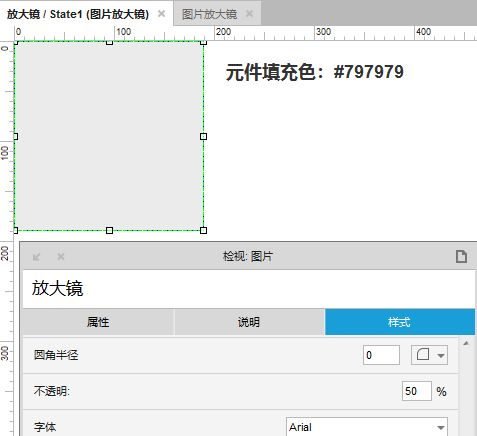
放大镜:矩形元件,填充颜色,设置不透明度,然后转换为图片。

说明:底图和需要放大的图片大小根据自己需要放大的倍数等比例缩放,放大镜的大小至少为底图大小的一半,案例放大倍数 1 倍,放大的图片【760×760】,底图【380×380】,放大镜【190×190】。
三、交互
思路:鼠标移入底图显示放大镜,设置放大镜跟随鼠标移动,然后显示被放大后的图片。
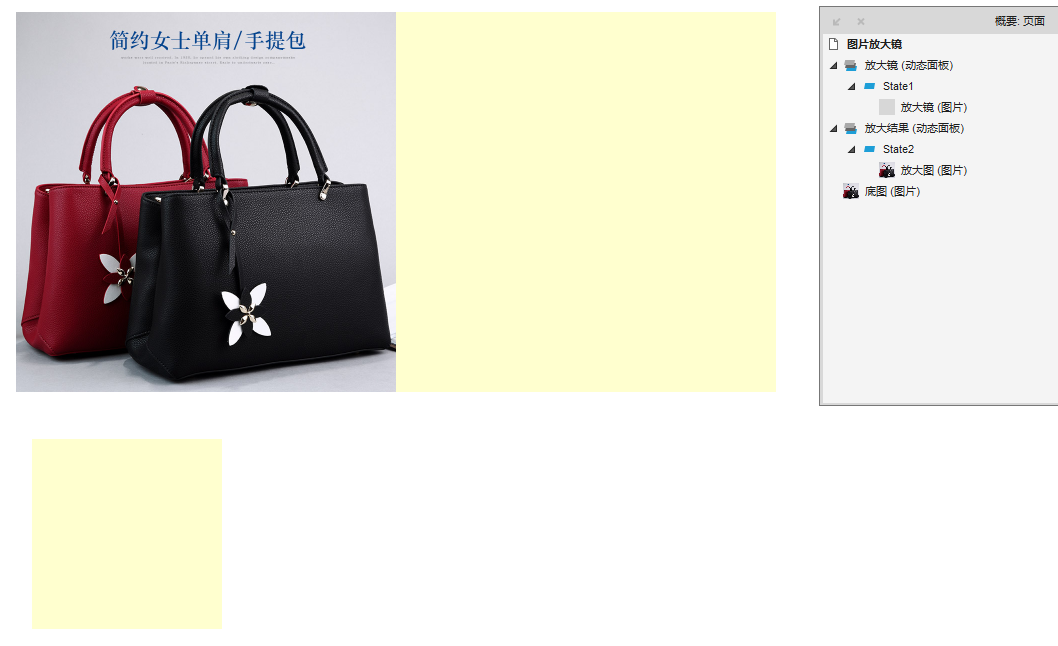
(1)放大图和放大镜分别转换为动态面板,命名与元件名相同,然后隐藏,放大图转换为动态面板后更改大小为【380×380】。

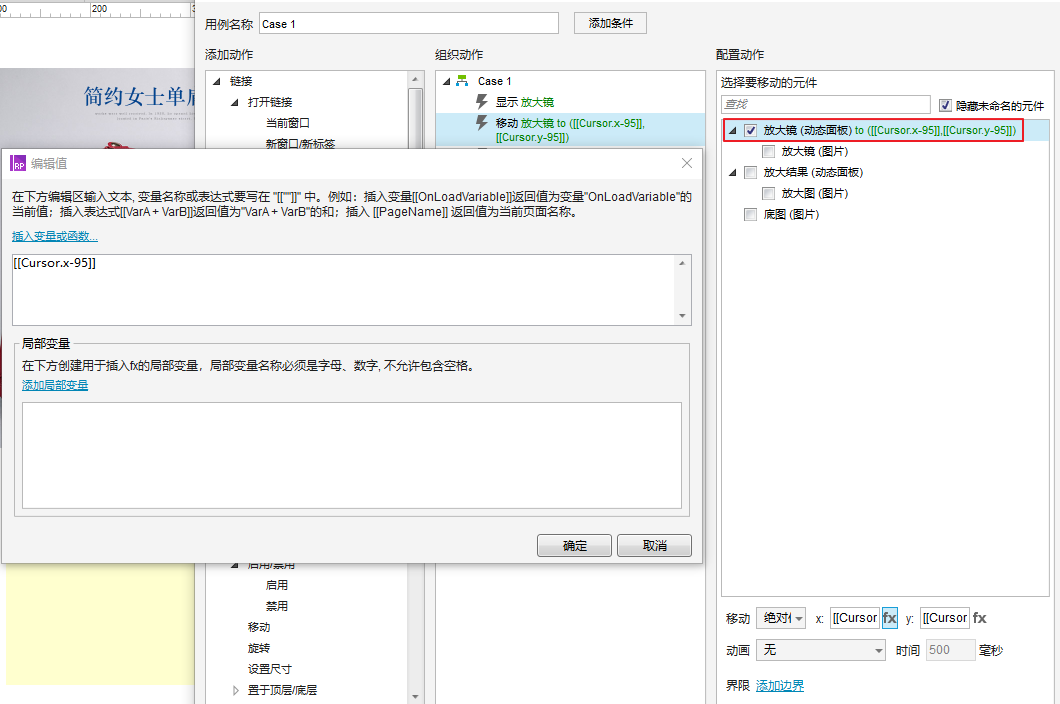
(2)页面添加【页面鼠标移动】事件,显示放大镜动态面板,设置放大镜的中心点跟随鼠标移动(放大镜宽高的一半,分别减去坐标xy),所以插入变量时,设置为:[[cursor.x-95]]。
注意:放大镜移动选择绝对距离。

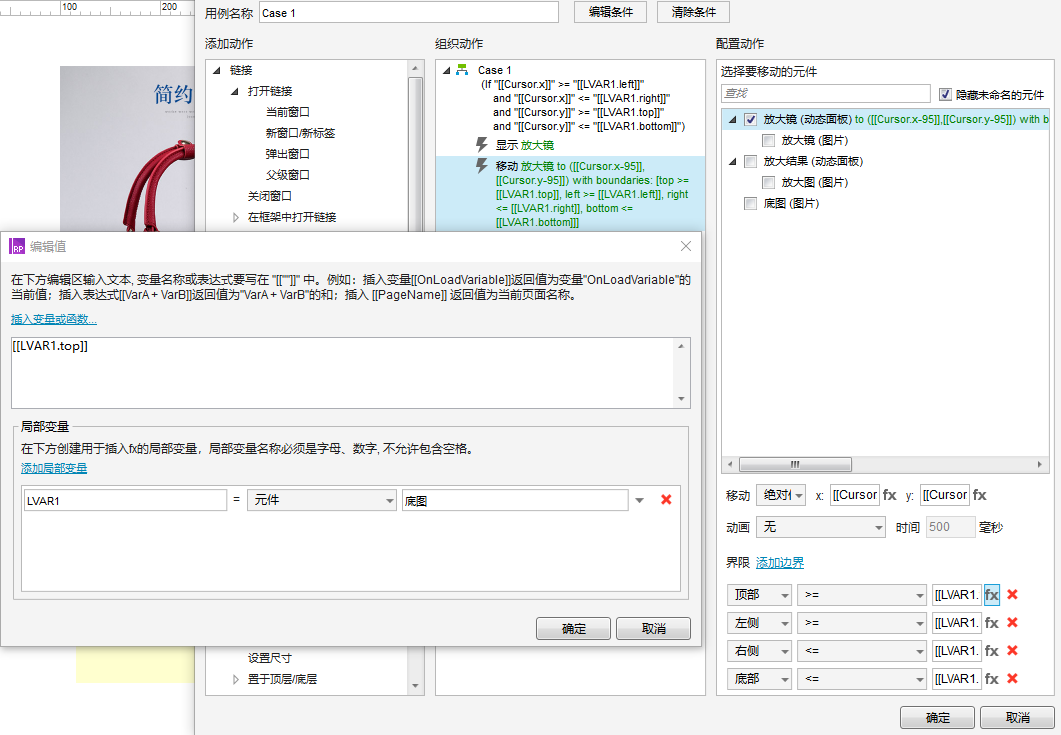
预览之后会发现,放大镜可以移出底图边界,需要设置不能移出边界,在移动放大镜时添加边界,用到元件函数的top、left、right、bottom函数。

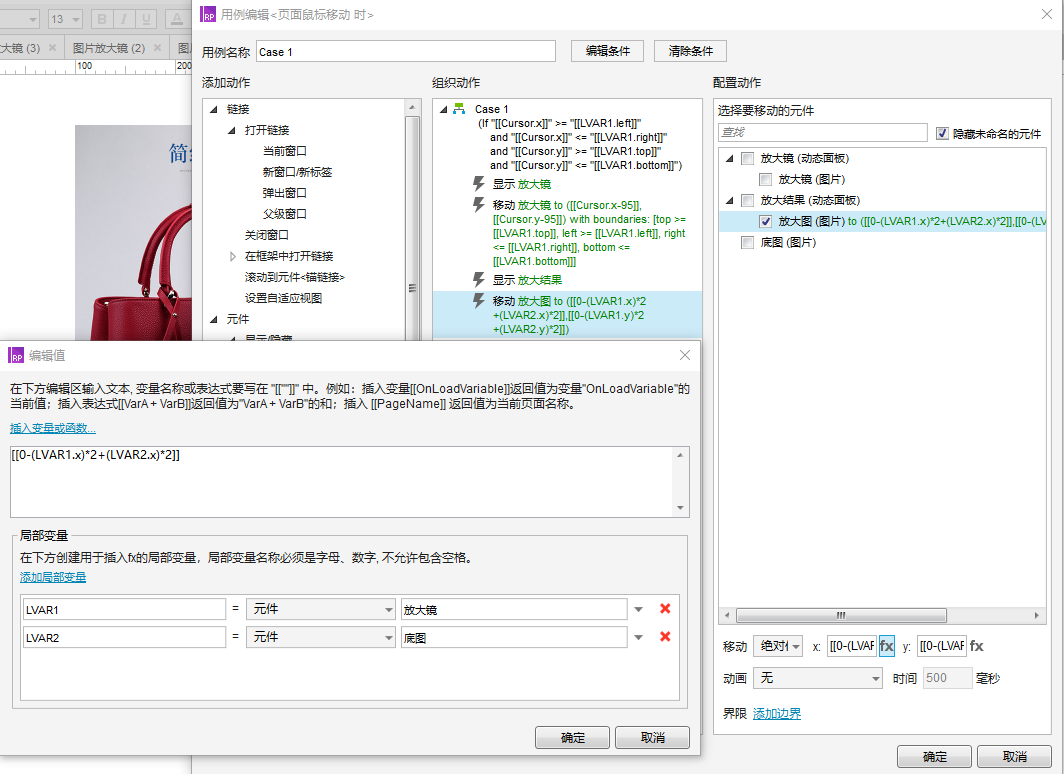
接下来实现图片被放大的效果,显示放大图动态面板,设置移动放大图。
放大倍数为1,所以x的移动位置坐标为‘0-(放大镜动态面板.x)*2’;
如果页面元素左上角坐标为(0,0),则直接输入表达式‘[[0-(lvar1.x)*2]]’;
为了方便之后复用,元素左上角坐标不一定为(0,0),移动坐标加上底图坐标,即‘[[0-(lvar1.x)*2+(lvar2.x)*2]]’;
之后再用时只需要修改图片,就不用重新设置移动的坐标位置。

(3)整个案例到这里基本完成了,但是会发现鼠标移出底图时,放大镜和放大图依然能显示,不符合逻辑,在事件中添加条件,如果鼠标移动超出底图区域,隐藏放大镜和放大图,否则显示。

四、总结
案例不难,但是要注意每次选择移动元件时,选择面板还是图片,还有移动的位置坐标。
当前名称:网站中关于图片放大镜
链接分享:https://www.cdcxhl.com/news29/106379.html
成都网站建设公司_创新互联,为您提供微信公众号、网站导航、网站收录、建站公司、用户体验、手机网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 有关运营的21个问题 2021-04-03
- 权重制作在制作制作中乃重中之重 2021-04-03
- 新媒体从业者,你最该思考的8个问题 2021-04-03
- php 相比 python 的优势 2021-04-03
- 网站的创新需掌握两点便可以灵活应用 2021-04-03
- 快速掌握制作关键词制作 2021-04-03

- 金山云俄罗斯数据中心开启内测 2021-04-03
- 域名相关知识介绍 2021-04-03
- 关于高级运营与初级运营的区别 2021-04-03
- 如何才能写出一个完整的有效的让boss喜欢的方案 2021-04-03
- 大胆尝试创新,说不定会收到奇效 2021-04-03
- 与搜索引擎之间建立信任度,排名那都不是事儿 2021-04-03
- 带你了解你的用户,让你的营销变得轻松 2021-04-03
- 微信运营应当避免的九大误区 2021-04-03
- 给你几点成为大牛的运营建议 2021-04-03
- 手机网站的优势有哪些? 2021-04-03
- 关闭朋友圈一个月后,我收获的东西你会难以置信 2021-04-03
- 网页设计有难题?给你灵感的12款网页设计模板 2021-04-03
- 提前规划与编辑定期更新这样可以提高网站内容 2021-04-03