网站设计中巧妙的投影
2024-01-30 分类: 网站建设
做设计那么久了,被忽略的投影竟然作用能有这么多。说道影子,大家肯定不陌生,在生活中,处处都有影子的存在,那么影子的作用可以让物体变得更具有空间感和立体感,并且使得更加的真是。今天,成都网站设计工程师给您分享一下关于“设计中农巧妙的投影”的分析内容及具体用途。
在设计当中,投影的作用有很多,例如:可以丰富页面的层次感,增加页面的空间感,增加物品的立体感等。
很多设计师会怎样去给物体加投影呢,ps中很便捷使用的工具就是图层样式(fx),直接一步就搞定了投影的问题。

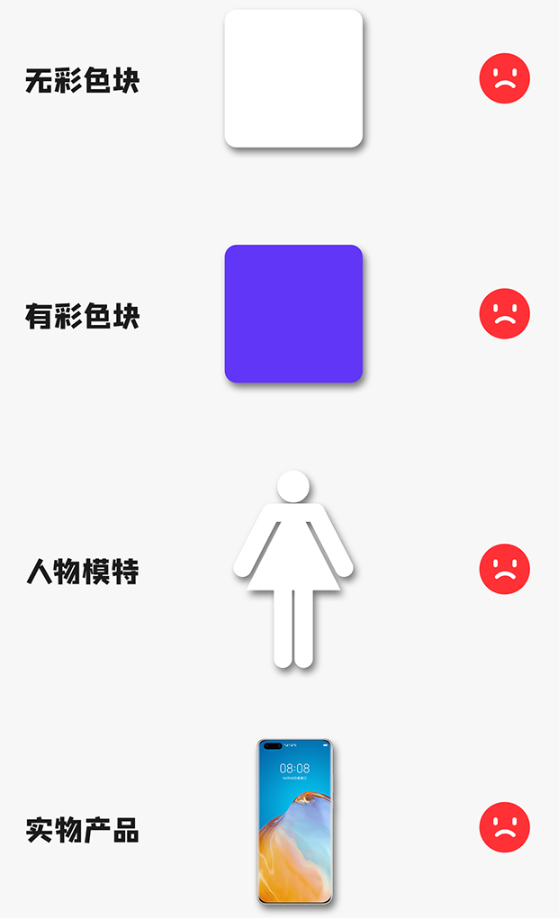
如上图所示,展现出了平时咱们比较常见的色块,人物,以及产品的投影,但是效果都是有点差强人意。这是为什么呢?其实并不是因为图层样式(fx)不好用,而是咱们无论从哪一种内容上来看,投影给人都是有点脏的感觉,视觉层次感空间感没有拉开,不但没有起到预想的作用,反而给人的感觉有些多余。
那么我们应该怎么使用投影呢?
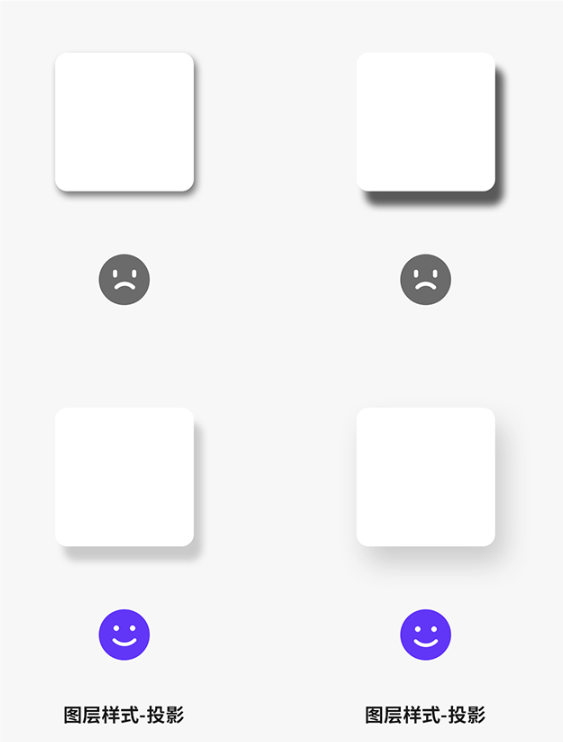
现实中,影子的形态有很多种,比如硬投影,虚投影,倒影,悬浮影等等等等。影子的形态不同,也代表着物体的状态不同。
在设计中,我们对于无彩色块的时候,投影颜色尽量使用灰色,如色块有颜色那我们就应该用颜色较暗的投影,投影的颜色模式常用的是正片叠底。

投影的使用方法今天就先讲到这里,大家可以在近期的工作中进行实践,来感受一下投影的妙用。
以上就是今天成都网站建设开发人员跟您分享的内容,希望能对大家的网页设计方面能有所帮助。如果您需要做网站,欢迎您来成都创新互联咨询,我们将竭诚为您服务!
新闻标题:网站设计中巧妙的投影
本文链接:https://www.cdcxhl.com/news28/316178.html
成都网站建设公司_创新互联,为您提供网站排名、网站导航、网站维护、网页设计公司、微信公众号、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 做网站,摒弃纷繁复杂的想法 2024-01-30
- 网络营销_全网推广_推广公司_企业怎样顺利地开展网络营销 2024-01-30
- 成都app开发之停车场APP软件开发功能!优势! 2024-01-30
- 怀柔高端网站建设要做好4个因素 2024-01-30
- 成都网络公司:带你学习交互设计师的思考方式 2024-01-30
- 建材企业的电商之路 2024-01-30
- 微信小程序是否是教育行业的突破点 2024-01-30

- 标题对网站优化如此重要,那么如何写好标题呢? 2024-01-30
- 香港VPS服务器的安全防护措施 2024-01-30
- 对微信公众平台的JS-SDK您够了解吗? 2024-01-30
- IDC运营机房和自建机房比较有什么差异——成都创新互联 2024-01-30
- 如何对成都网站优化建设进行定位 2024-01-30
- 企业建网站为什么要同步手机网站 2024-01-30
- 网站企业建设如何对网站seo该如何优化标题? 2024-01-30
- 设计中如何用好渐变色? 2024-01-30
- 为什么SEO优化与SEM竞价应该一起做? 2024-01-30
- 在网站的整体建设中如何借鉴别人的策划方法 2024-01-30
- 如何选择“虚拟主机”和“VPS” 2024-01-30
- 小程序上线为何越快越好 2024-01-30