基于github+hexo创建自己的博客
2024-01-28 分类: 网站建设
很多朋友都想要产创建自己的博客,但是不知道怎么操作,下面成都网站建设的小编来给大家详细介绍一下具体步骤有哪些,来一起看看吧!
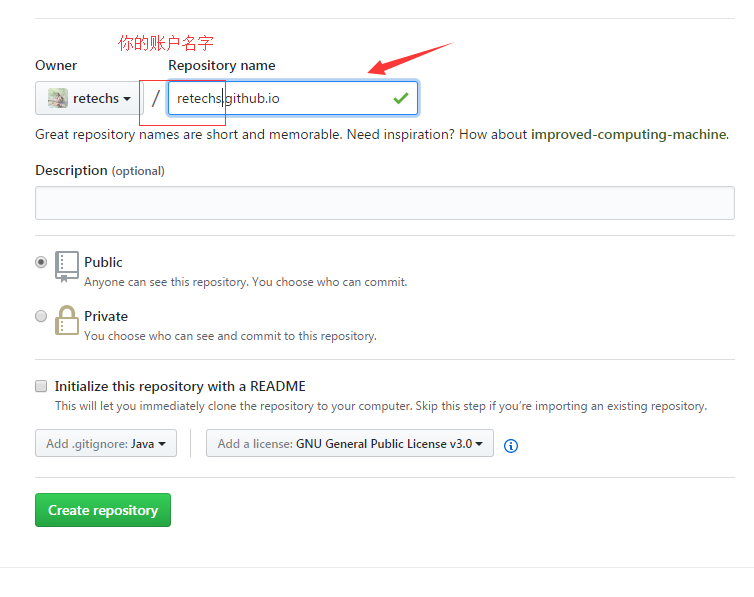
首先第一部就是创建库,
每个账号都有一个自己的博客的库,库的名字规则:账户名字+github.io

使用hexo写博客
hexo简介
Hexo是一个简单、快速、强大的基于 Github Pages 的博客发布工具,支持Markdown格式,有众多优秀插件和主题。
官网: http://hexo.io
github: https://github.com/hexojs/hexo
原理
由于github pages存放的都是静态文件,博客存放的不只是文章内容,还有文章列表、分类、标签、翻页等动态内容,假如每次写完一篇文章都要手动更新博文目录和相关链接信息,相信谁都会疯掉,所以hexo所做的就是将这些md文件都放在本地,每次写完文章后调用写好的命令来批量完成相关页面的生成,然后再将有改动的页面提交到github。
注意事项
安装之前先来说几个注意事项:
1.很多命令既可以用Windows的cmd来完成,也可以使用git bash来完成,但是部分命令会有一些问题,为避免不必要的问题,建议全部使用git bash来执行;
2.hexo不同版本差别比较大,网上很多文章的配置信息都是基于2.x的,所以注意不要被误导;
3.hexo有2种_config.yml文件,一个是根目录下的全局的_config.yml,一个是各个theme下的;
安装
$ npm install -g hexo
初始化
在电脑的某个地方新建一个名为hexo的文件夹(名字可以随便取),比如我的是D:\Git\hexo,由于这个文件夹将来就作为你存放代码的地方,所以最好不要随便放。
$ cd D:\Git\hexo
$ hexo init
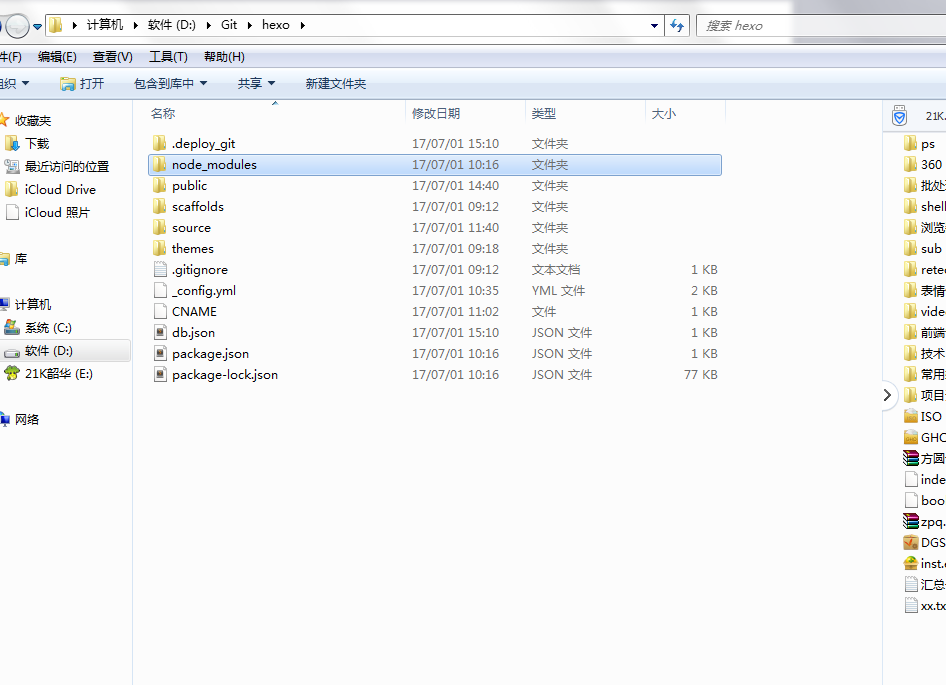
hexo会自动下载一些文件到这个目录,包括node_modules,目录结构如下图:

Hexo g 生成
Hexo s 启动服务
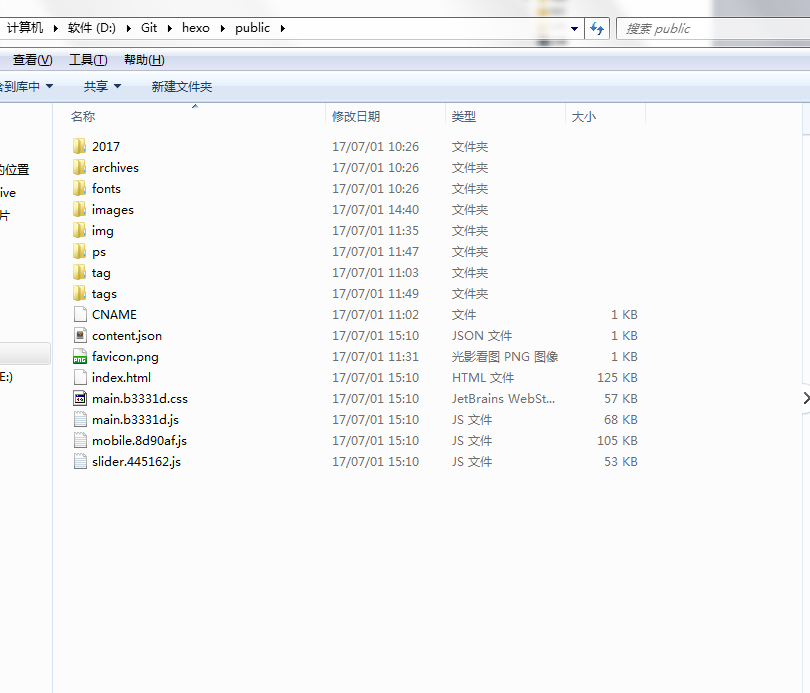
执行以上命令之后,hexo就会在public文件夹生成相关html文件,这些文件将来都是要提交到github去的:

Hexo s是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容
修改默认主题
在黑框里执行
cd D:\Git\hexo
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
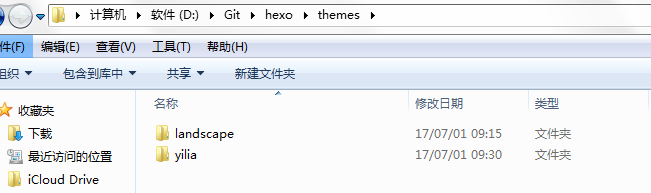
下载后的主题都在这里:

修改_config.yml中的theme: landscape改为theme: yilia,然后重新执行hexo g来重新生成。
如果出现一些莫名其妙的问题,可以先执行hexo clean来清理一下public的内容,然后再来重新生成和发布。
上传之前
在上传代码到github之前,一定要记得先把你以前所有代码下载下来(虽然github有版本管理,但备份一下总是好的),因为从hexo提交代码时会把你以前的所有代码都删掉。
上传到github
如果你一切都配置好了,发布上传很容易,一句hexo d就搞定,当然关键还是你要把所有东西配置好。
首先,ssh key肯定要配置好。
其次,配置_config.yml中有关deploy的部分:
正确写法:
deploy:
type: git
repository: git@github.com:retechs/retechs.github.io.git
branch: master
错误写法:
deploy:
type: github
repository: https://github.com/retechs/retechs.github.io.git
branch: master
后面一种写法是hexo2.x的写法,现在已经不行了,无论是哪种写法,此时直接执行hexo d的话一般会报如下错误:
Deployer not found: github 或者 Deployer not found: git
原因是还需要安装一个插件:
npm install hexo-deployer-git –save
其它命令不确定,部署这个命令一定要用git bash,否则会提示Permission denied (publickey).
打开你的git bash,输入hexo d就会将本次有改动的代码全部提交,没有改动的不会:
保留CNAME、README.md等文件
提交之后网页上一看,发现以前其它代码都没了,此时不要慌,一些非md文件可以把他们放到source文件夹下,这里的所有文件都会原样复制(除了md文件)到public目录的:

由于hexo默认会把所有md文件都转换成html,包括README.md,所有需要每次生成之后、上传之前,手动将README.md复制到public目录,并删除README.html。
常用hexo命令
常见命令
hexo new “postName” #新建文章
hexo new page “pageName” #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,’ctrl + c’关闭server)
hexo deploy #部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本
缩写:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
组合命令:
hexo s -g #生成并本地预览
hexo d -g #生成并上传
_config.yml
这里面都是一些全局配置,每个参数的意思都比较简单明了,所以就不作详细介绍了。
需要特别注意的地方是,冒号后面必须有一个空格,否则可能会出问题。
写博客
定位到我们的hexo根目录,执行命令:
hexo new ‘my-blog’
hexo会帮我们在_posts下生成相关md文件:
我们只需要打开这个文件就可以开始写博客了,默认生成如下内容:
当然你也可以直接自己新建md文件,用这个命令的好处是帮我们自动生成了时间。
一般完整格式如下:
—
title: postName #文章页面上的显示名称,一般是中文
date: 2017-7-02 9:30:16 #文章生成时间,一般不改,当然也可以任意修改
categories: 默认分类 #分类
tags: [tag1,tag2,tag3] #文章标签,可空,多标签请用格式,注意:后面有个空格
description: 附加一段文章摘要,字数最好在140字以内,会出现在meta的description里面
—
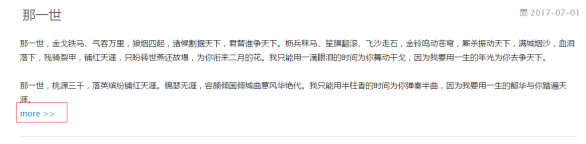
如何让博文列表不显示全部内容
默认情况下,生成的博文目录会显示全部的文章内容,如何设置文章摘要的长度呢?
答案是在合适的位置加上即可,例如:
# 前言
使用github pages服务搭建博客的好处有:
1. 全是静态文件,访问速度快;
2. 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台;
3. 可以随意绑定自己的域名,不仔细看的话根本看不出来你的网站是基于github的;
1. 数据绝对安全,基于github的版本管理,想恢复到哪个历史版本都行;
2. 博客内容可以轻松打包、转移、发布到其它平台;
3. 等等;
最终效果:

以上就是成都网站建设的小编分享的建站的小技巧,如需了解更多请继续关注创新互联。
网页标题:基于github+hexo创建自己的博客
URL链接:https://www.cdcxhl.com/news28/315828.html
成都网站建设公司_创新互联,为您提供品牌网站建设、云服务器、企业网站制作、网站营销、用户体验、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何选择一家靠谱的成都网站建设公司 2024-01-28
- SEO优化技巧:教你从小白如何快速学会SEO 2024-01-28
- 成都书画艺术网站建设解决方案 2024-01-28
- 使用美国VPS服务器的10种方式 2024-01-28
- 成都小程序制作之前要做好哪些准备工作? 2024-01-28
- 支持显卡的虚拟专用服务器服务有哪些优势? 2024-01-28
- 网站建设直接影响业务—营销型网站建设的建议 2024-01-28

- 多栏自适应布局问题 2024-01-28
- 高性能网站建设—CSS总结(高性能网站建设pdf) 2024-01-28
- 东莞网站制作公司哪家好点(济南网站制作公司哪家好) 2024-01-28
- 成都app开发公司制作戒烟App真能治愈老烟枪? 2024-01-28
- 成都小程序定制公司怎么定制微信小程序? 2024-01-28
- 成都小程序定制公司谈微信小程序商城有什么特点? 2024-01-28
- 样式表CSS中div、span和center元素 2024-01-28
- 做网站需要准备哪些资料? 2024-01-28
- 如何规划成都企业网站建设方案? 2024-01-28
- 美国服务器数据库安全防火墙的功能 2024-01-28
- 美国服务器数据中心的组成 2024-01-28
- 企业网络营销推广的目的是什么? 2024-01-28