从微信WeUI设计规范 解读移动界面设计
2016-09-08 分类: 网站建设
Button
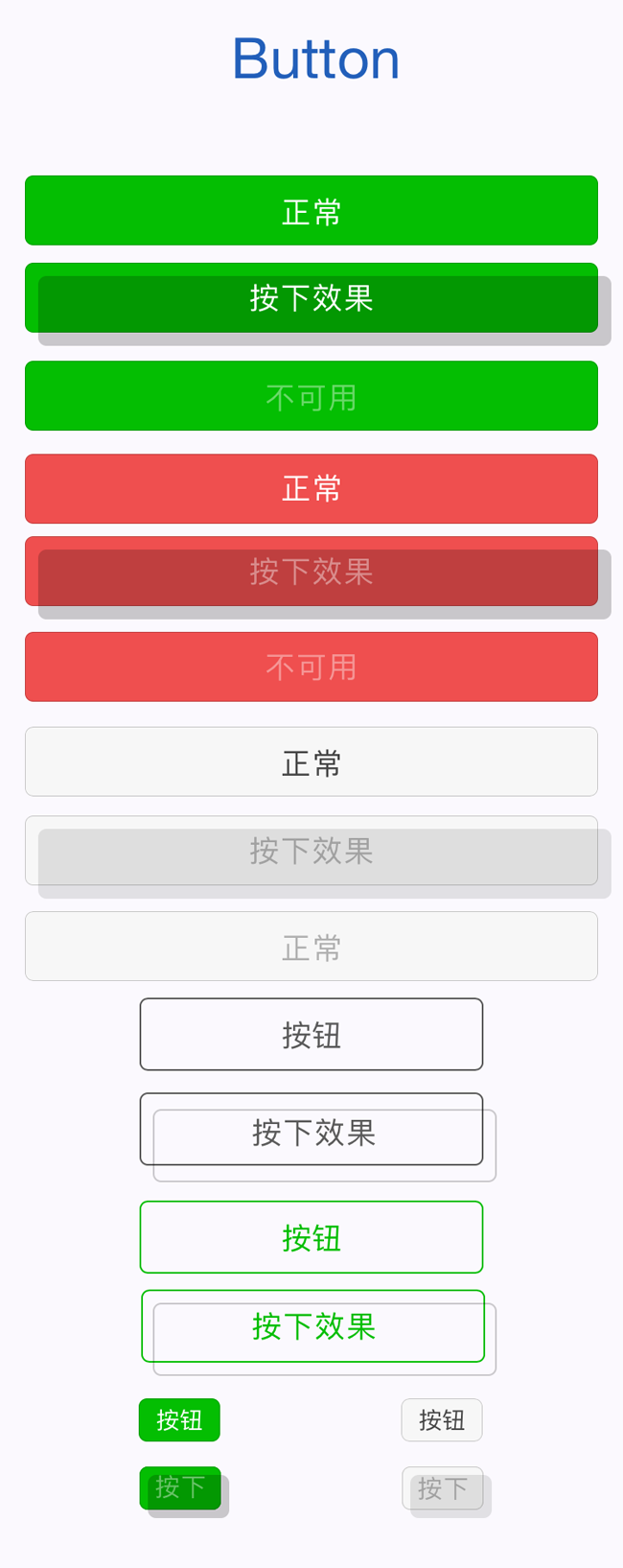
一般情况,我们认为移动端的按钮有三态Normal(正常)、Pressed/Highlighted(按下)、Disabled(不可用)。

图01:WeUI-BUTTON整理

表01:WeUI-BUTTON内容整理
* 百分数代表不透明度
* - 表示无变化
* 线框类的button Pressed状态下仅在描边上加响应黑透蒙版
另外,我们知道表单中常用有RadioButton(单选)/CheckBox(复选框)控件,但是这两个控件在iOS控件库中是不存在的,且在移动端我们更多地会把这类需求设计成按钮平铺的形式(面积更大更易识别,如充话费时选择额度按钮 ),这个时候按钮就可能会出现Focused(选中)状态。微信中没有发现相关案例,但在表格中写明。
在规范中,配色方案的确定通常都是比较纠结的过程,而为了简化配色方案及为了更有通用性,我们常用的方法就是:调整透明度;
具体的做法比如表格中纯色类的按钮边界 是在纯色基础上叠加20%的#000000(不用靠感觉去吸色-调一个深色了),这种方法简单有效、理性;
再比如pressed状态,无论是什么背景的色值,通过叠加蒙版的方式都可以得到一个有效的明显的统一的反馈。
另外针对灰度等级的设定也可以使用调整透明度的方法,确定多个不同层级的色值;
Cell
解释为单元格,会不会更易被认知?
设计规范的初衷是为了让更多的工作人员迅速认知产品提高开发效率,并且不同的工作人员能在规范约束下做出交互、视觉等方面能保持整体和谐统一的设计;
比如:
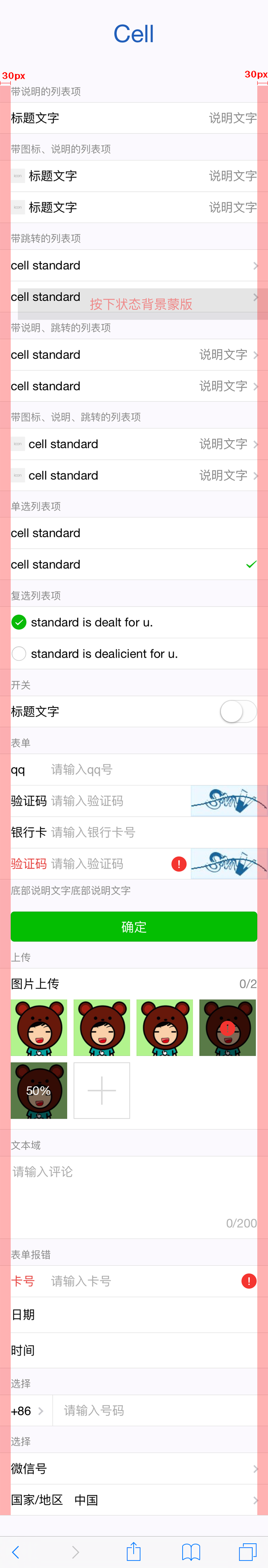
图中标识的 两边留白的统一(即栅格系统);
不同文本内容选取的控件的一致性;
Pressed状态 通常在背景上加10%透明蒙版等细节;

图02:Cell列表整理

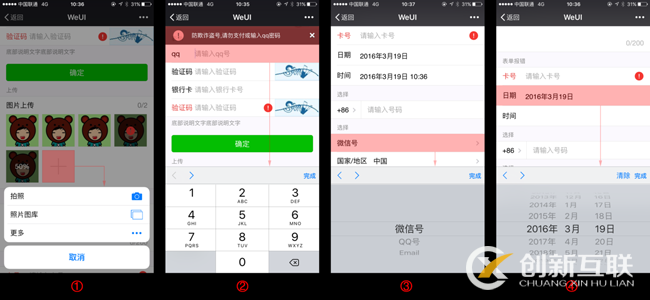
图03:Cell中的常用控件
* ① 操作列表(ActionSheet)
* ② 数字键盘(Keyboard)
* ③ 选择器(Picker)
* ④ 时间日期选择器(Date Picker)
Toast
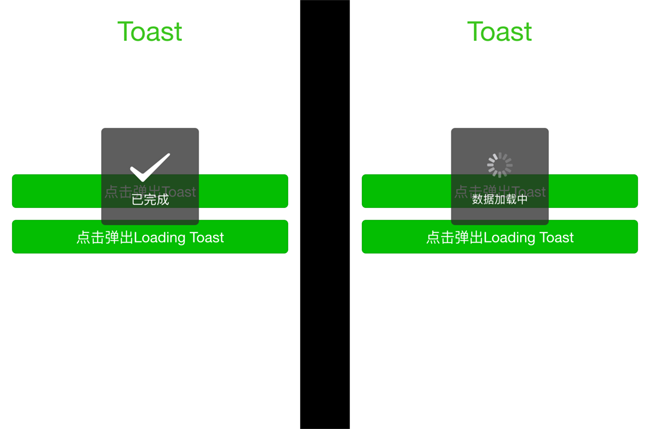
临时的弹框用来表示一些提示信息,通常在3s±时间消失;

图04:Toast整理
Dialog
对话框,在iOS标准UI控件中 也叫警告框(Alert)

图05:Dialog整理
应当尽量遵守:弹框内容须包含标题,有时候会包含正文;包含一个或多个按钮;避免出现不必要的警告框(对话框)。
另外弹框的形式一般情况下可以设计成居中弹框或者是底部的弹框,底部的弹框似乎是随着大屏手机的普及应需而生,现在也被越来越广泛得使用;
在iOS人机界面指南的控件篇章中,居底弹框是在Actionsheet(操作列表)中的例子,而居中弹框是Alert(警告框)的例子,因此个人觉得,当需要用户进行功能性的操作时用局底弹框,而提示性信息并需要用户确认时可用居中(如上图微信中的案例);
无论如何,保持用户沉浸在我们的APP中进行操作时,应当尽量在这些细节中感觉到统一和谐,有良好的用户体验是我们最终的追求。
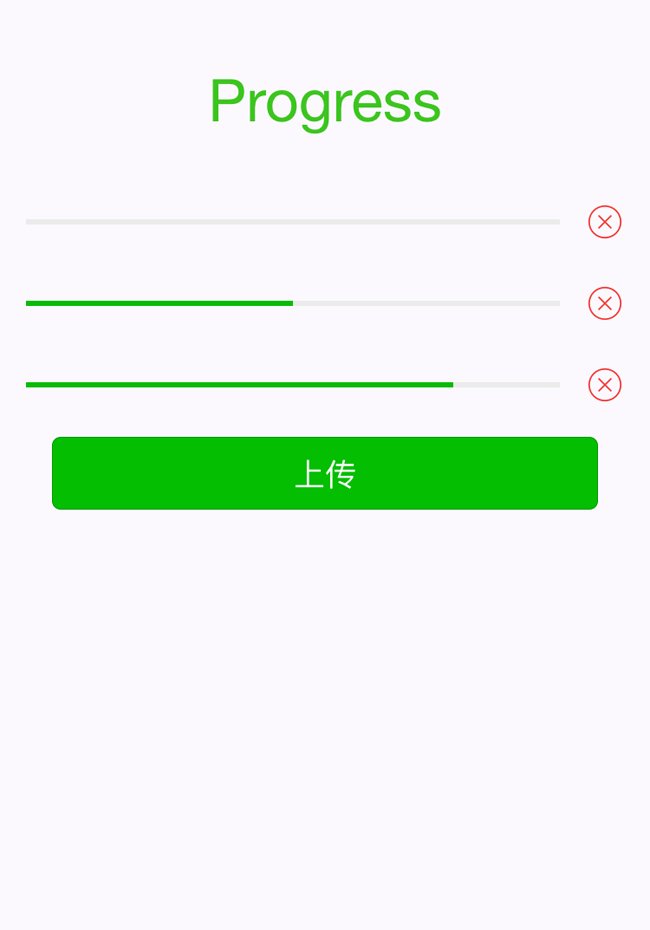
Progress
进度条的示范

图06:Progress整理
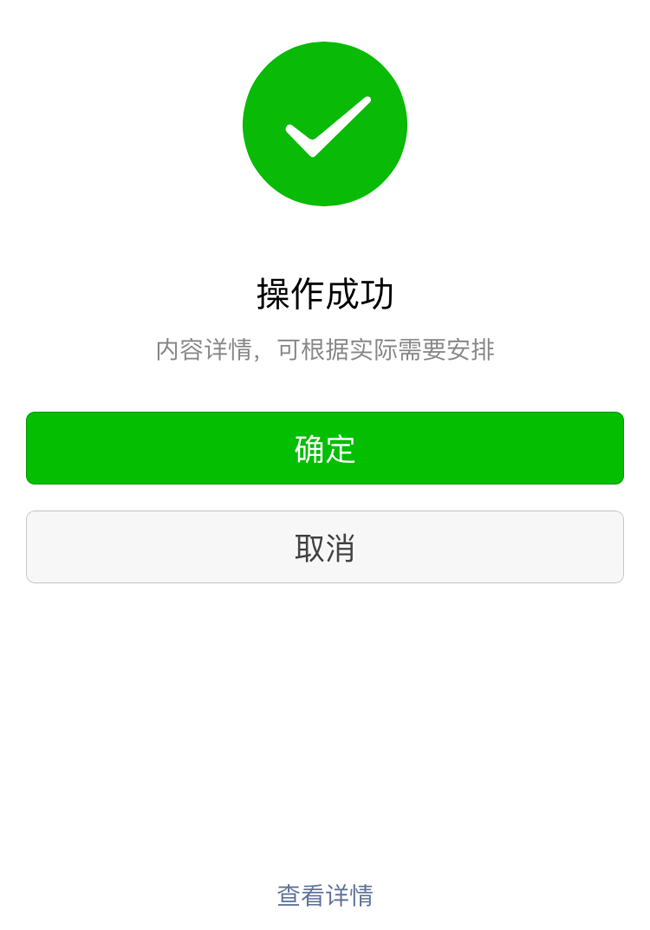
Msg
信息提示的面板

图07:Msg页面案例
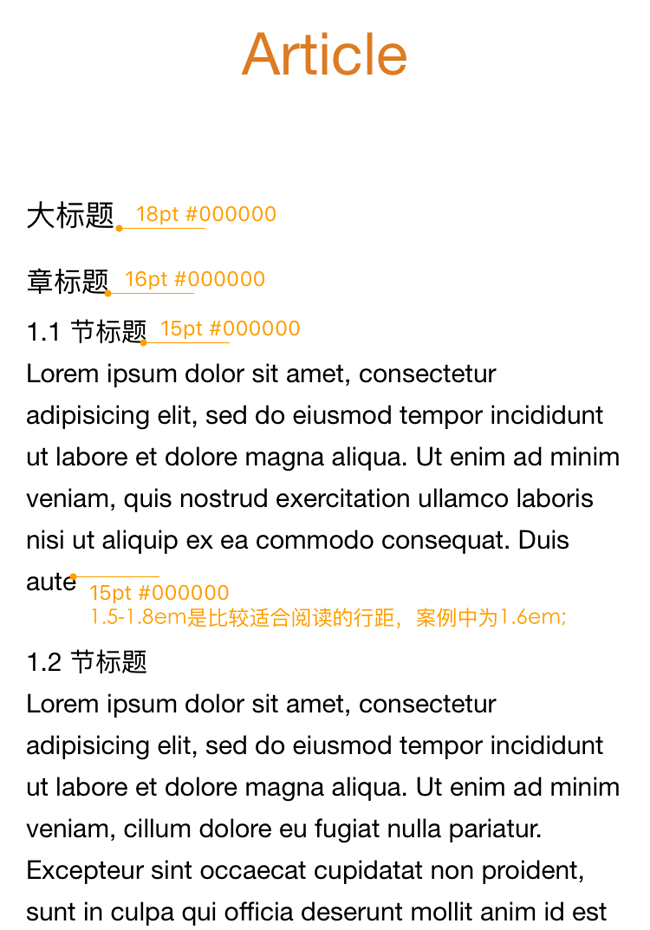
Article
文本/文章内容的示例

图08:Article页面案例
通常,阅读类的应用会对内容的排版进行额外的调整,如网易新闻。说一些常用的文字处理方式:
①要考虑文字的响应式变化,如在大屏手机和小屏手机中的单行文字显示数量变化引起的布局上的变化;
②不同页面导航栏的文字使用相同字号,一般为17pt;
③确保文字的可读性,最小字号不小于11pt(dp);
④通常情况下,应用整体使用单一字体(后面附不同OS下文字使用规范);
⑤1.5-1.8倍的行距是比较适宜的文本内容行距;如微信案例中为1.6倍(倍数是指在字号的基础上);
⑥文本总是使用常规(regular)或中等(medium),一般不使用轻(Light)或者加粗(Bold);

图09:不同OS下的文字使用规范
当你在你的app中使用San Francisco时,iOS会自动在适当的时机在文本模式和展示模式中切换(无需额外标注);
用photoshop或者sketch生成设计稿时,调整Text/Display,并将渲染模式设为Mac 更接近实现效果;
iOS会根据字号大小,自动调整字间距。
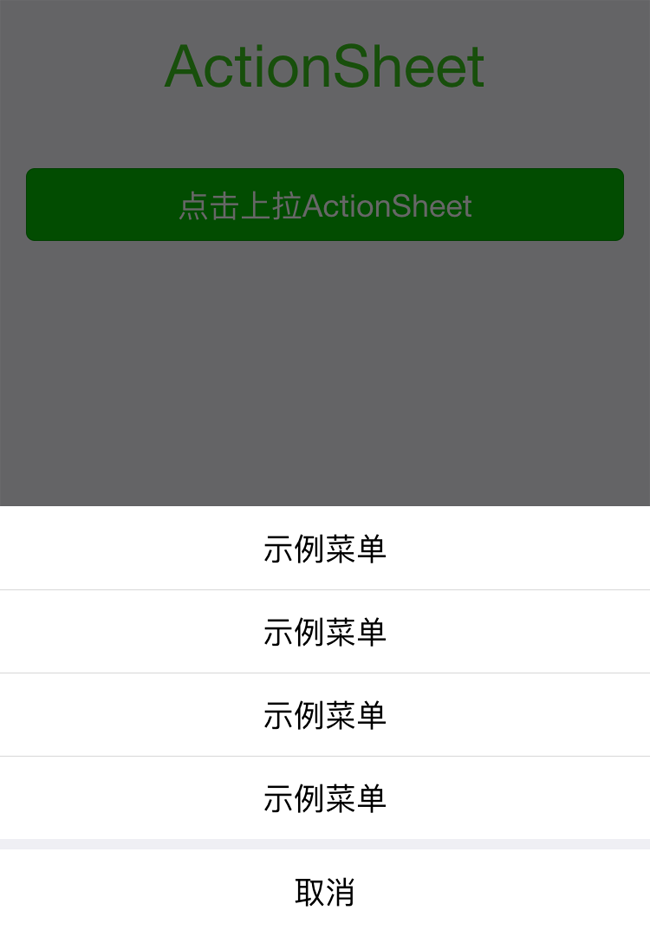
Actionsheet
操作列表的规范,在Toast中已提及

图10:Actionsheet页面案例
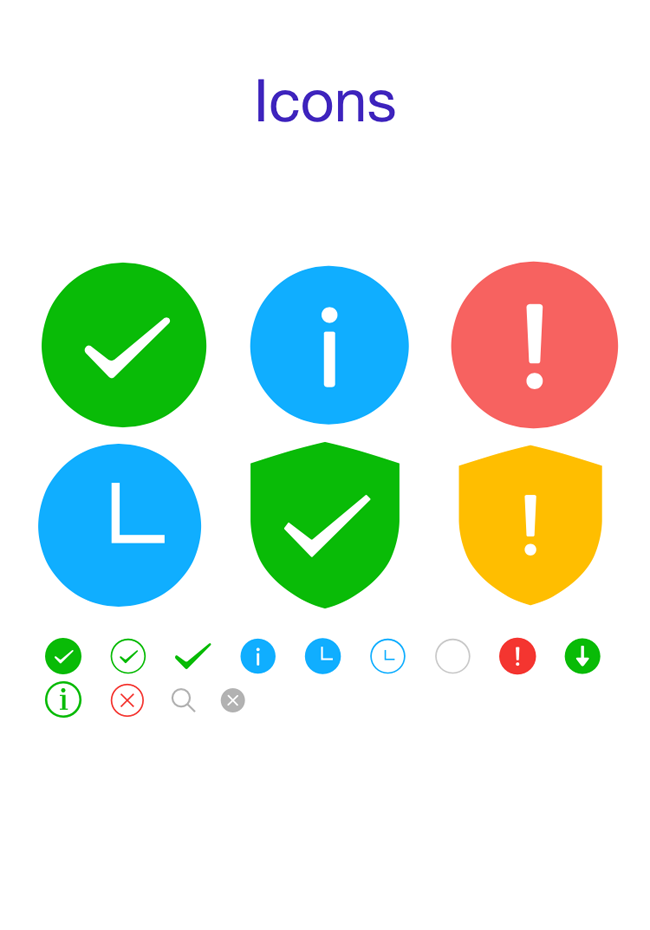
icons
图标的设计规范

图11:icons页面案例
图标的设计是在UI设计中比较能体现界面风格的细节,icon的设计属于理性和感性比较交错的部分。对于细节要敢于创新也要舍得取舍。体量感的控制,风格的统一,视错觉下的调整……
Panel
面板的设计规范

图12:panel页面案例
个人觉得WeUI中出现的pannel这部分可能有点多余,这应该和Cell部分一样,属于表单系列;只不过这里的表单是平时我们比较常见的部分(图文组合);
在这种图文组合中,如果能用上亲密性、对比、重复、对齐这几个原则,那一定会是一个标准舒适的界面。
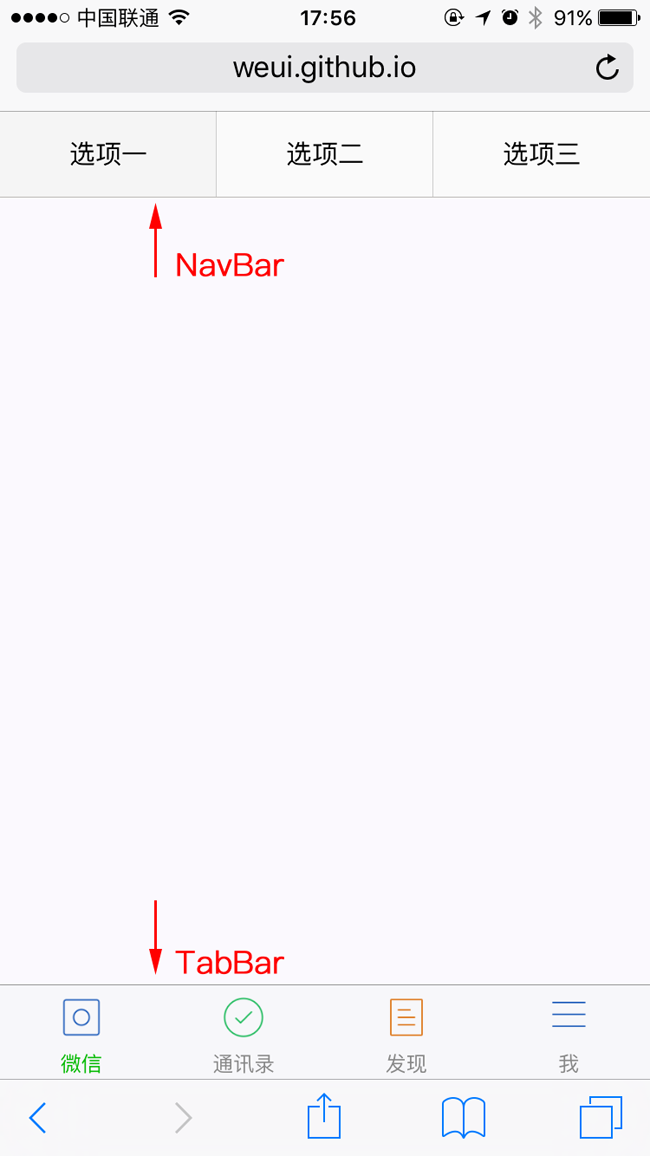
Tab
Tab的设计规范

图12:Tab页面案例
我们知道Tab的高度一般取49pt,相对应的tab中icon的大小一般控制在25pt内;
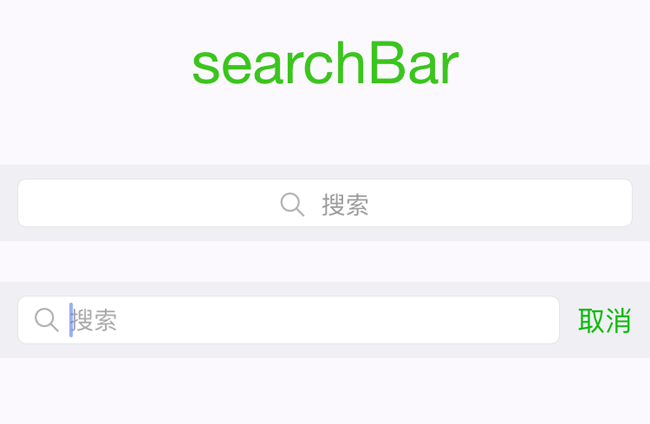
SearchBar
搜索框的设计规范

图12:searchbar页面案例
新闻标题:从微信WeUI设计规范 解读移动界面设计
链接分享:https://www.cdcxhl.com/news27/43627.html
成都网站建设公司_创新互联,为您提供定制开发、响应式网站、Google、企业网站制作、网站导航、虚拟主机
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 交互设计需要掌握哪些必备知识? 2016-09-08
- 2016年UI设计的10大趋势 10 top UI trends for 2016 2016-09-07
- 网站SEO优化工作中该如何让页面的版式设计更加吸引人 2016-09-07
- 实用性的网站要这样设计 2016-09-07
- 成都网页设计欣赏【07】:绿色在网页设计中的出色使用 2016-09-07
- web网页设计的重要注意事项 2016-09-07

- 交互设计网站需要注意哪些 2016-09-08
- 为什么网页设计基本上都采用微软雅黑和宋体 2016-09-07
- 网页设计在建设网站的过程中非常重要 2016-09-07
- 网页设计中色彩表现原理 2016-09-07
- 网站界面的设计的方向和意义 2016-09-07
- 成都网页设计也有黄金比 2016-09-07
- 成都网页设计中基本配色方法 2016-09-07
- 为什么要注重网站的互动设计? 2016-09-07
- 网页设计师如何培养对色彩的敏感度? 2016-09-07
- 网页设计中的专业术语 2016-09-07
- 如何设计用户喜欢的网站,掌握技巧很重要 2016-09-07
- 网页设计的内容 2016-09-07
- 专题页面设计的一些基本功 2016-09-06