Vue的快速搭建方法
2024-02-27 分类: 网站建设
Vue 是一套用于构建用户界面的渐进式框架。跟其它框架不一样的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
今天,成都网站建设工程师给您分享一下关于“Vue的快速搭建方法”的内容。
兼容性
Vue 不支持 iE8 及以下版本,因为 Vue 使用了 iE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
使用方法
直接下载并用<script>标签引入,vue会被注册为一个全局变量。
Npm 方法 npm install vue
或者 安装vue脚手架 npm install vue-cli -g
初始化vue项目
1、切换到d盘根目录,并输入: vue init webpack vue01
2、进入目录vue01, 初始化并输入命令:npm install安装依赖
3、输入命令 npm run dev 或者npm start
运行成功我们就搭建成功了。

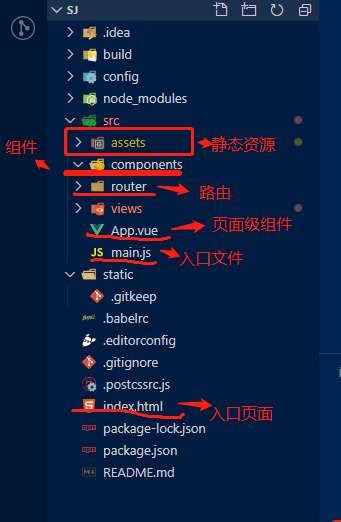
记住几个重要文件就可以了。
项目搭建成功了 你学会了吗?
以上就是今天成都网站建设开发人员跟您分享的内容,希望能对大家的网页设计方面能有所帮助。如果您需要做网站,欢迎您来成都创新互联咨询,我们将竭诚为您服务!
| 1 2 下一页 |
本文题目:Vue的快速搭建方法
标题来源:https://www.cdcxhl.com/news27/319127.html
成都网站建设公司_创新互联,为您提供软件开发、虚拟主机、自适应网站、动态网站、网站收录、企业建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 【再签】深圳市中科智宏图泰房源房地产网站建设项目 2024-02-27
- RGBa色彩的浏览器支持 2024-02-27
- 成都oa办公系统有什么作用? 2024-02-27
- 网站SEO优化排名靠前有什么好处? 2024-02-27
- 模板网站制作如何满足不同的用户需求 2024-02-27
- 什么是服务器主机名?如何查找MySQL服务器主机名 2024-02-27
- 大连网站建设如何选择好的域名? 2024-02-27

- 成都网络营销:什么是房地产营销策划方案原则 2024-02-27
- 代理服务器的4大优势和三大缺点 2024-02-27
- 博罗网站建设多少钱?便宜的网站建设到底便宜在哪里?|惠州邦 2024-02-27
- 美国服务器的网络安全 2024-02-27
- 企业短信为企业带来巨额利润 2024-02-27
- 成都网站建设网页设计 2024-02-27
- 网站域名关乎搜索优化 2024-02-27
- 什么是混合IT?如何管理混合IT? 2024-02-27
- 科研网站制作的SEO优化和整个网站优化有什么区别? 2024-02-27
- 个人怎么建设网站 2024-02-27
- SEO优化效果不好从哪些方面来分析问题所在 2024-02-27
- 网站推广效果大失所望?SEO诊断优化扭转局面…… 2024-02-27